유료기능 다운로드
- 게시판
- 인기
- 70,000RP
- 멤버십 무료사용
- 여분필드 사용
- wr_1 ~ wr_10
- 권장 목록갯수
- 3X15
- 필수
- 카카오 자바스크립트 키
- 최종 업데이트
- 2024.11.09 05:44
- 주의
- [전체목록 보이기] 사용 금지
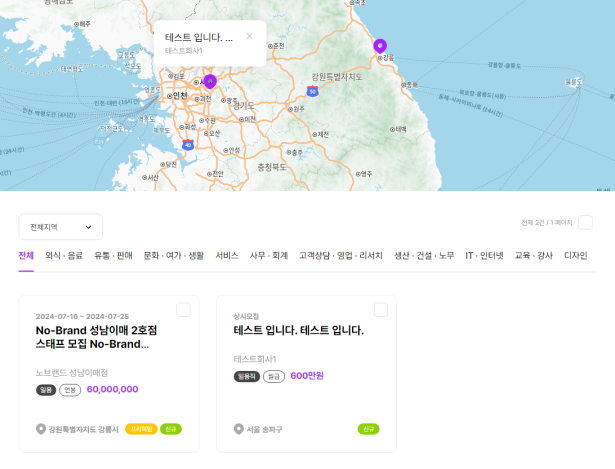
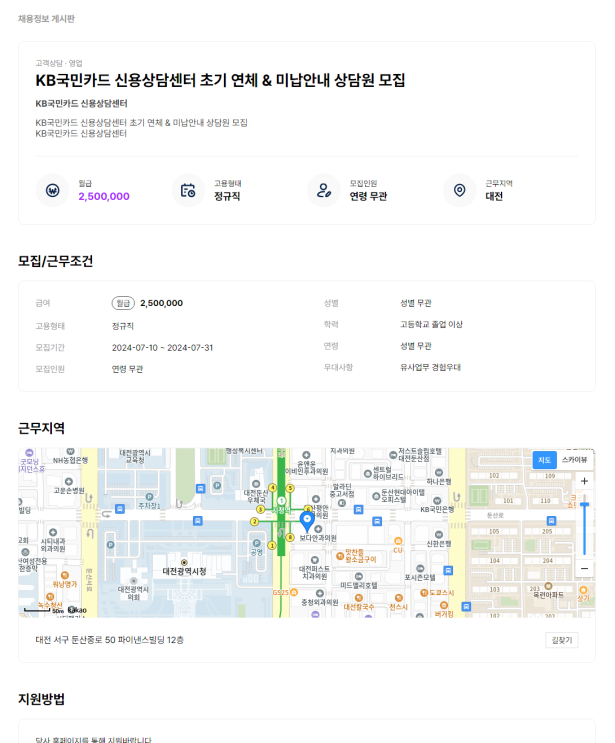
- 채용정보 게시판 스킨
- 채용정보를 등록할 수 있습니다.
지도 API를 사용하며 카카오 자바스크립트키가 필요합니다.
1.1.4 오류수정
앱에서만 발생하던 댓글 작성 이후 백버튼 이슈를 해결 하였습니다.
업로드 권한이 없는 사용자에게 에러구문이 보이는 문제를 수정 하였습니다.
마커를 쿼리하는 부분에서 접두사가 변수사용 되지 않아 g5_ 를 사용하지 않는 환경에서 마커출력이 되지 않을 수 있는 문제를 수정 하였습니다.
수정된 파일
write_comment_update.skin.php
write.skin.php
list.skin.php
1.1.3 업데이트
환경에 따라 지도가 출력되지 않을 수 있는 문제를 수정하였습니다.
> 좌표가 출력되는 kakao.maps.LatLng() 에 홑따옴표 추가
2024.07.30 업데이트 1.1.2
주의! 리빌더 1.6.14 버전을 반드시 설치해주세요.
카테고리 미사용시 레이아웃이 틀어지는 문제를 수정하였습니다.
2024.07.25 업데이트 1.1.1
공식 업데이트 1.4.12 에 맞추어 업데이트 되었습니다.
2024.07.15 업데이트 1.0.1
배열저장부분에 문제가있어 (빈값이 있을때 빈값이 저장되지 않음) 수정하였습니다.
사용방법
/theme/테마폴더/skin/board/ 경로에 폴더를 업로드해주시고
게시판스킨을 rb.recruit_bbs 로 지정해주세요.
주의사항
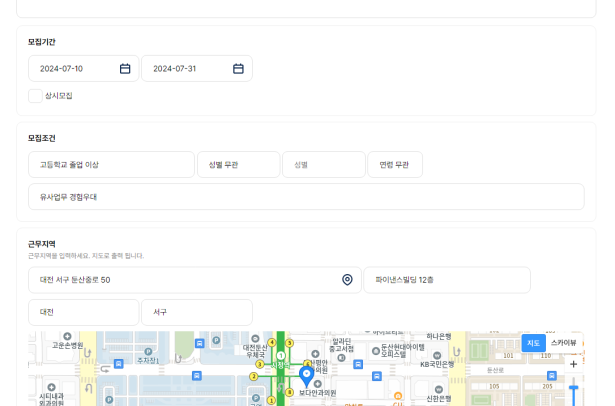
* 카카오 자바스크립트키를 등록하지 않은 경우 지도 및 주소(위치) 를 사용할 수 없습니다.
* 관리자모드 > 환경설정 > 기본환경설정 > SNS 항목의 카카오 JavaScript 키를 등록해주세요.
목록에서 지도를 사용하므로
게시판 설정의 [전체목록 보이기] 항목은 사용할 수 없습니다.
앱에서만 발생하던 댓글 작성 이후 백버튼 이슈를 해결 하였습니다.
업로드 권한이 없는 사용자에게 에러구문이 보이는 문제를 수정 하였습니다.
마커를 쿼리하는 부분에서 접두사가 변수사용 되지 않아 g5_ 를 사용하지 않는 환경에서 마커출력이 되지 않을 수 있는 문제를 수정 하였습니다.
수정된 파일
write_comment_update.skin.php
write.skin.php
list.skin.php
1.1.3 업데이트
환경에 따라 지도가 출력되지 않을 수 있는 문제를 수정하였습니다.
> 좌표가 출력되는 kakao.maps.LatLng() 에 홑따옴표 추가
2024.07.30 업데이트 1.1.2
주의! 리빌더 1.6.14 버전을 반드시 설치해주세요.
카테고리 미사용시 레이아웃이 틀어지는 문제를 수정하였습니다.
2024.07.25 업데이트 1.1.1
공식 업데이트 1.4.12 에 맞추어 업데이트 되었습니다.
2024.07.15 업데이트 1.0.1
배열저장부분에 문제가있어 (빈값이 있을때 빈값이 저장되지 않음) 수정하였습니다.
사용방법
/theme/테마폴더/skin/board/ 경로에 폴더를 업로드해주시고
게시판스킨을 rb.recruit_bbs 로 지정해주세요.
주의사항
* 카카오 자바스크립트키를 등록하지 않은 경우 지도 및 주소(위치) 를 사용할 수 없습니다.
* 관리자모드 > 환경설정 > 기본환경설정 > SNS 항목의 카카오 JavaScript 키를 등록해주세요.
목록에서 지도를 사용하므로
게시판 설정의 [전체목록 보이기] 항목은 사용할 수 없습니다.
상세정보
주의! 리빌더 1.6.14 버전 이상에서만 작동 합니다.
채용정보를 등록할 수 있습니다.
고도화는 계속 됩니다.
채용정보 전용 최신글 스킨은 추후 배포예정입니다.
리빌더의 모든 스킨과 기능들은 대충 만들어지지 않습니다.
체계적인 고도화를 약속 드립니다.
감사합니다.
댓글목록














구매 신청
구매문의 : cs@false9.co.kr / 010-6466-3355
신청 이후 담당자가 개별연락 드리고 있습니다.
입금자명과 실제 입금자가 동일한 경우 자동처리 됩니다.
결제예정 금액 : 0 (VAT별도)
하나은행(KOEXKRSE) : 258-910104-00407 / 김은정(인덱스)
신청 및 FCM 가이드
-
안드로이드 웹앱 및 푸시알림을 사용하기위한 A-Z!
잘 따라오시면 어렵지 않습니다.
1. FCM (Firebase Cloud Messaging) 세팅하기
1-1. 시작하기
https://console.firebase.google.com?hl=ko 으로 접속하여 [시작하기] 를 클릭합니다. FCM은 구글계정이 있으면 무료로 사용 가능 합니다.

1-2. 프로젝트 생성하기
[프로젝트 시작하기] 를 클릭합니다.

프로젝트의 이름을 설정합니다.
앱이름(사이트명, 상호명)을 영문으로 입력하는것이 가장 좋습니다.
입력하셨다면 [계속] 을 클릭해주세요.

애널리틱스 사용설정을 활성화 해주시고(선택사항)
[계속] 을 클릭해주세요.

애널리틱스 위치를 [대한민국] 또는 거주국가를 선택하시고 약관 동의 후 [프로젝트 만들기] 를 클릭해주세요.

프로젝트 생성이 완료 되었습니다. [계속] 을 클릭하시면 FCM메인페이지로 이동 합니다.

1-3. 앱 생성하기
이전 단계에서 프로젝트를 생성했습니다.
이제 프로젝트안에 안드로이드 앱을 생성해보겠습니다.
FCM 메인 중앙에 주황색 동그란 버튼이 3개 있습니다.
가운데에 있는 (안드로이드 로고) 버튼을 클릭해주세요.

버튼을 클릭하셨다면 앱등록 창이 오픈 됩니다.
안드로이드 패키지 이름 및 앱 닉네임을 입력하세요.
패키지 이름은 반드시 com.webview.앱영문명 으로 입력하셔야 합니다.
com.webview. 를 반드시 넣어주셔야 합니다.
입력 예) com.webview.rebuilder
앱 닉네임은 사이트명이나 상호명, 앱이름 등을 입력해주시면 됩니다.
디버그 서명은 입력하지 않아도 됩니다.
입력을 마치셨다면 [앱등록] 을 클릭해주세요.
다음페이지로 넘어간다면, 입력하신 패키지명 (com.webview.앱영문명) 을 메모장에 메모해주세요.

[google-services.json 다운로드] 버튼을 클릭하셔서 파일을 다운받아 주세요.
다운을 받으셨다면 [다음] 을 클릭해주세요.

Groovy(build.gradle) 선택하신 후 [다음] 을 클릭해주세요.

앱 생성이 완료 되었습니다.
[콘솔로 이동] 을 클릭하시면 메인으로 이동 됩니다.

1-4. 비공개 키파일 생성하기
거의 다왔습니다. 조금만 더 힘내세요.
저도 이거 작성하느라 무쟈게 힘들었습니다. 리빌더화이팅.
화면 상단에 아까 입력하신 이름으로 앱이 생성된게 보이신다면,
좌측 상단에 [프로젝트 개요] 메뉴 옆에 톱니바퀴 아이콘을 클릭하여
[프로젝트 설정] 으로 이동해주세요.

프로젝트 설정으로 오셨다면 상단 탭메뉴에서 [서비스 계정] 을 클릭하세요.

화면 아래쪽에 있는 [새 비공개 키 생성] 을 클릭하세요.
키파일은 버튼 클릭시 자동으로 다운로드 됩니다.
중요한 파일이므로 파일을 타인에게 공개하거나 해서는 안됩니다.

친절하게 중요한 파일임을 알려줍니다.
[키 생성] 을 클릭하면 json 파일이 다운로드 됩니다.

다운로드된 파일은 rebuilder-demo-a4cc0-firebase-adminsdk-au83h-41e4b5df03.json 과 같은식으로 저장됩니다.
이름이 너무 긴 관계로 임의파일명으로 변경해주세요.
가이드에서는 key.json 으로 설명하겠습니다.
이제 준비는 모두 끝났습니다!
바탕화면에 1-3에서 다운로드 했던 google-services.json 파일과,
방금 이름을 변경했던 key.json 파일이 있다면 잘 하셨습니다. (파일아이콘은 무시해주세요. 다를 수 있습니다.)

2. 리빌더 앱관리 설정하기
2-1. 파일 업로드하기
위 단계에서 이름을 변경했던 key.json 파일을 사용하시는 웹서버(웹호스팅)에 FTP 프로그램으로 접속하여 업로드 해주세요.
업로드 위치는 /data/push/key.json 입니다.
2-2. 앱관리 설정하기
관리자모드 > 빌더설정 > 앱관리 메뉴로 이동해주세요.
[앱관리] 메뉴가 없다면 리빌더 공식홈페이지 > 유료기능 다운로드 에서 [안드로이드 하이브리드 웹앱 + Push 알림] 기능을 다운로드 후 설치해주세요.
바로가기 > https://rebuilder.co.kr/membership/30
설치가 되셨다면 관리자모드 > 빌더설정 > 앱관리 메뉴로 이동해주세요.
스크롤을 내리시면 [FCM 설정] 섹션이 있습니다.
FCM 패키지명, FCM 프로젝트 ID, FCM 비공개키파일 항목을 모두 입력 하시고
[확인] 을 클릭해주시면 설정은 마무리 됩니다.

[FCM 패키지명]
1-3 에서 설정했던 com.webview.앱영문명 을 입력하시면 됩니다.
[FCM 프로젝트 ID]
1-4 에서 이동했던 [프로젝트 설정] 페이지로 이동하시면 내 프로젝트 섹션에서 확인하실 수 있습니다. (스샷참조)
[FCM 비공개키파일]
위에서 임의파일명으로 변경했던 파일명 key.json 을 입력하시면 됩니다.

고생하셨습니다. 모든 설정이 완료 되었습니다.
1-3 에서 다운로드 했던 google-services.json 파일은
신청서에 첨부해주셔야 합니다.
창을 닫아주시고, 신청을 계속해주세요!