설치
자주하시는 질문들을 모았어요!
-
자주하는질문을 검색해보세요.
원하는 질문이 없다면, 1:1문의를 이용해주세요.
설치 목록
-
Q
빌더 설치는 어떻게 하나요?
1. 그누보드 최신버전을 다운로드 후 설치 합니다.
2. 다운로드 > 빌더다운로드 메뉴에서 최신버전의 첨부파일을 다운로드 > 압축해제 하신 후 그누보드가 설치된 폴더로 업로드 해주세요.
2-1.전체 설치가 필요 없으신 분은 업데이트 파일만 업로드 해주세요.
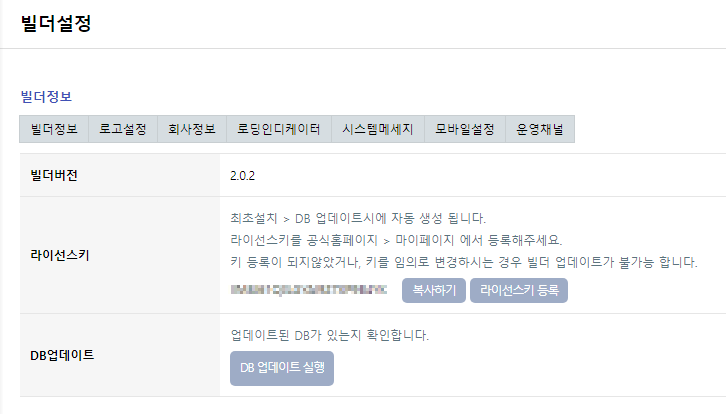
3. 관리자모드 > 빌더설정 페이지로 이동합니다.
4. 주의사항 정독 후 [DB 테이블 설치하기] 를 클릭 합니다.
5. [DB 업데이트 실행] 를 클릭 합니다.
6. 환경설정 > 테마설정 에서 GNUBOARD Rebuilder Basic 테마를 적용 합니다.
7. 테마적용 직후 뜨는 팝업창에서 [확인] 을 클릭합니다.
[확인] 을 클릭하지 못하셨다면 환경설정 > 기본환경설정 에서 [테마 스킨설정 가져오기] 클릭후 [확인],
[테마 회원스킨설정 가져오기] 클릭후 [확인] 을 눌러주세요.
메뉴를 설정하고, 게시판 스킨을 변경하신 다음 메인페이지로 이동하셔서
하단의 [모듈추가] 버튼을 통해 메인페이지를 구성하시면 됩니다.
좀 더 자세한 가이드는 다운로드 > 사용 가이드 메뉴를 이용해주세요.
-
Q
라이선스키는 무엇이고 어떻게 활용되나요?
라이선스키는 빌더 설치시 자동으로 생성 됩니다.

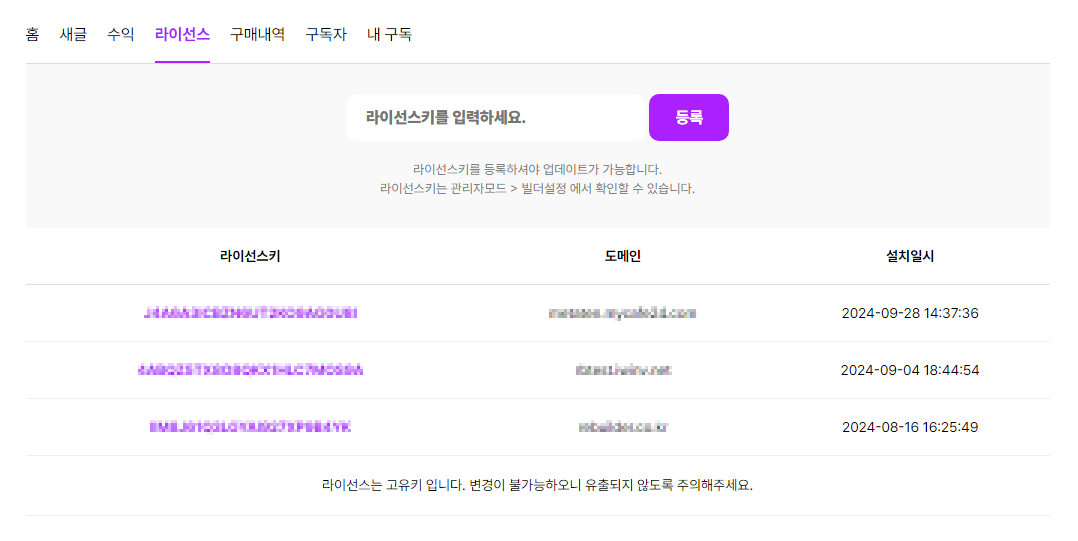
설치된 빌더의 고유키 이며 생성된 키를 리빌더 공식홈페이지 > 마이페이지의
라이선스 메뉴에서 등록해주셔야 합니다.

키를 등록하지 않으신 경우 리빌더 버전업이 있을때
DB업데이트가 되지 않을 수 있습니다.
리빌더는 유/무료 기능을 포함 하므로 무단 사용의 방지를 위해 라이선스키 정책을 채용하고 있습니다.
빌더 10개를 설치하셨다면, 10개의 라이선스키를 모두 등록해주셔야 하며,
라이선스 키 등록갯수의 제한은 없습니다.
-
Q
리빌더 동영상 가이드 : 설치 > 기본설정 > 모듈생성
그누보드(영카트) 최신버전이 설치되어있고,
리빌더 설치파일 (_빌더설치, _코어패치) 을 모두 업로드 한 상태에서 시작합니다.
설치 및 기본설정, 모듈생성 가이드 영상 입니다.
-
Q
리빌더 동영상 가이드 : 모듈 이동하기
리빌더 설치이후 모듈 생성 및 모듈 위치변경(드래그 앤 드랍) 가이드영상 입니다.
-
Q
빌더 설치시 발생하는 오류코드에 대해 알려주세요.
[에러코드:E000] cURL 에러 : SSL certificate problem: unable to get local issuer certificate
>> PHP또는 cURL의 버전 문제일 가능성이 높습니다.
>> cURL이나 PHP의 오래된 버전에서는 최신 SSL/TLS 프로토콜을 지원하지 않을 가능성이 있습니다.
>> PHP버전 및 cURL의 버전을 업데이트 해보시고 문제가 계속 발생한다면 1:1문의로 문의해주세요.
>> 2.1.6 버전에서 해당 문제가 발생하지 않도록 개선 되었습니다.
>> 방화벽, 프록시, DNS 문제 등으로 인해 SSL 검증에 실패할 수 있습니다.
>> 에러 로그에서 SSL 문제나 네트워크 차단이 있는지 확인해 주세요.
>> cURL은 내부적으로 OpenSSL을 사용하므로, OpenSSL 버전이 다를 수 있습니다.
>> 오래된 OpenSSL 버전에서는 최신 SSL/TLS 인증서를 지원하지 않을 수 있습니다.
>> OpenSSL을 최신 버전으로 업데이트 해주세요.
[에러코드:E000] cURL을 사용할 수 없는 서버 입니다.
>> cURL 을 실행할 수 없는 서버 입니다.
>> 서버관리자 측으로 문의하셔서 cURL 먼저 설치해주세요.
[에러코드:E001] 데이터 서버에 응답이 없습니다. 공식홈페이지 > 1:1문의를 통해 문의해주세요.
>> 리빌더 DB서버 연결에 문제가 있습니다. 1:1문의로 문의해주세요.
[에러코드:E002] 설치에 문제가 있습니다. 공식홈페이지 > 1:1문의를 통해 문의해주세요.
>> JSON 데이터를 정상적으로 받아오지 못하는 오류입니다. 1:1문의로 문의해주세요.
[에러코드:E003] 기본정보가 없습니다. 공식홈페이지 > 1:1문의를 통해 문의해주세요.
>> 빌더의 기본정보가 DB서버로 올바르게 등록되지 않은 문제 입니다.
>> 1:1문의를 통해 문의해주세요.
[에러코드:E004] 스키마 정보가 없습니다. 공식홈페이지 > 1:1문의를 통해 문의해주세요.
>> JSON 데이터를 정상적으로 받아오지 못하는 오류입니다. 1:1문의로 문의해주세요.
[에러코드:E005] 라이선스키가 없습니다.
>> 라이선스 키 생성이 올바르지 않은 문제 입니다. 1:1문의로 문의해주세요.
-
Q
리빌더 동영상 가이드 : 서브 상단영역 설정리빌더 2.2 버전에서 새롭게 추가된서브페이지 상단 영역을 설정하는 시연영상 입니다.
-
Q
리빌더 동영상 가이드 : 최신글 탭 처리리빌더 2.2 버전에서 새롭게 추가된최신글 탭메뉴를 설정하는 시연영상 입니다.
-
Q
리빌더 동영상 가이드 : 서브페이지 모듈 추가리빌더 2.2 버전에서 새롭게 추가된서브페이지 모듈추가 시연영상 입니다.