Rb 에디터
Rb 에디터
Rb 에디터는 계속 추가개발 되고, 고도화 됩니다.
정식버전 출시임박!
정식버전 출시임박!
-
필요한 기능을 모두 갖춘 Rb 에디터!
-
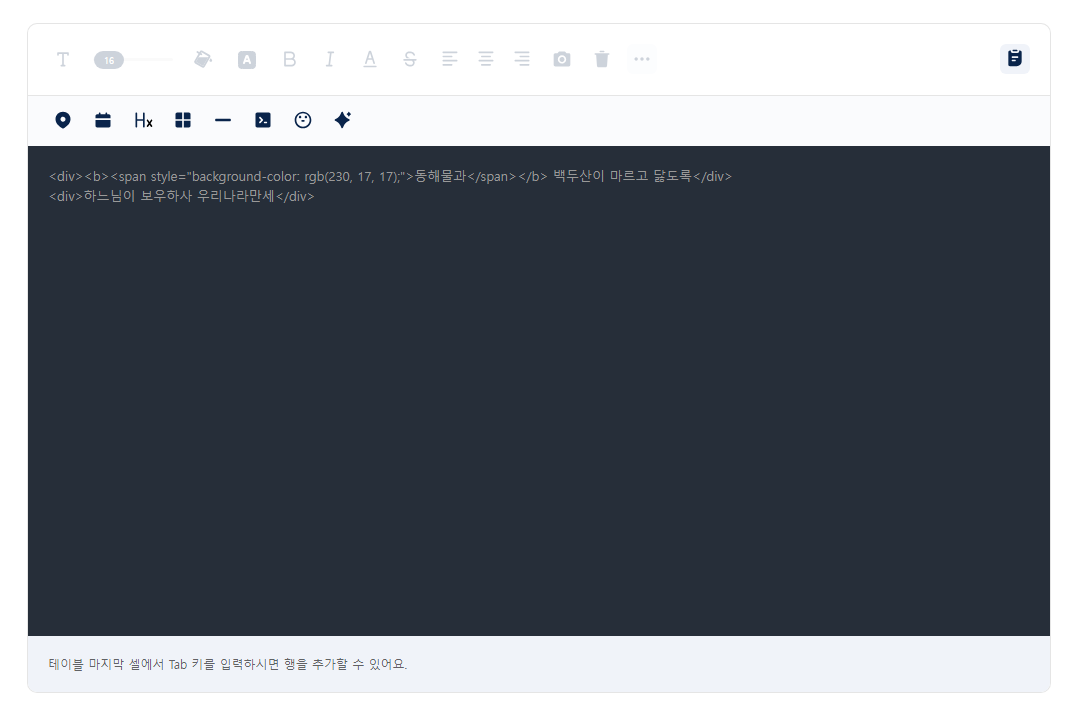
WYSIWYG 모드, 코드편집 모드, 모바일 지원,
이미지, MP4 드래그 앤 드랍, 다중 업로드, AI 텍스트 및 이미지 생성, 메타데이터 출력
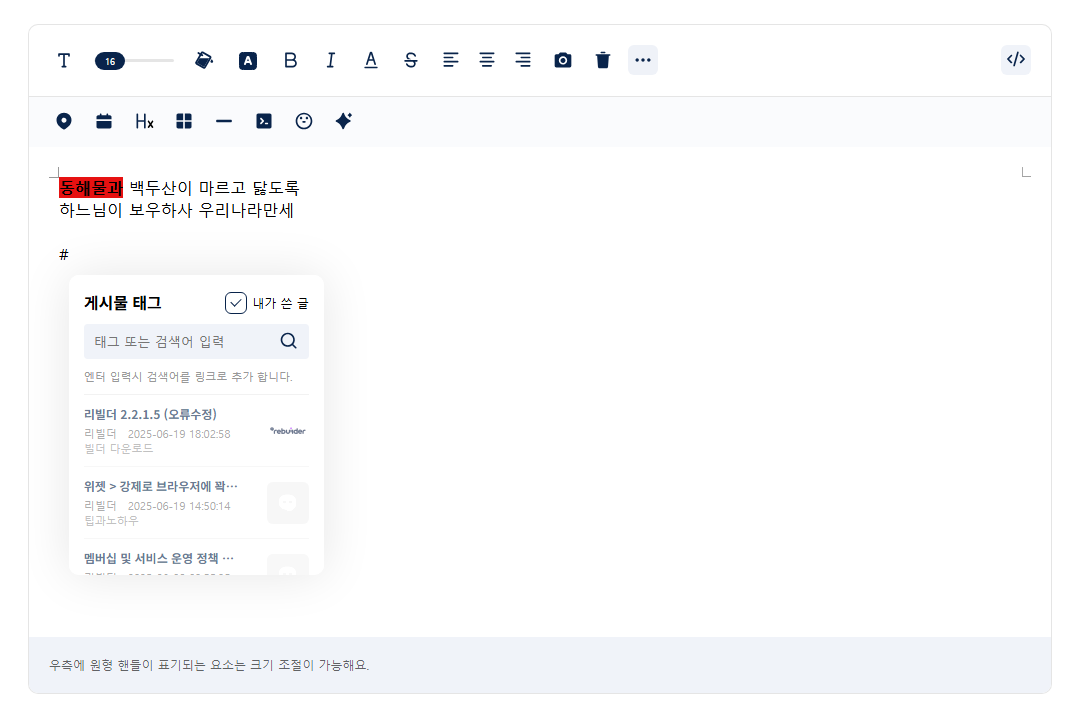
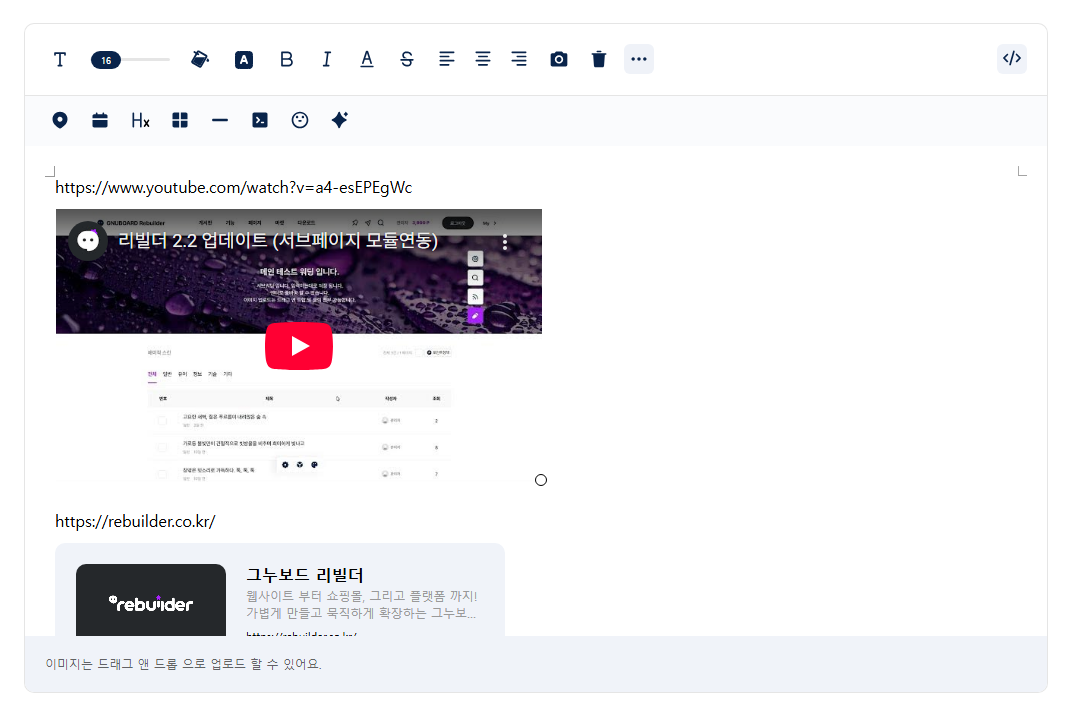
게시물 태그, 유튜브, 비메오 미리보기, PDF로 내보내기, 사용권한 설정
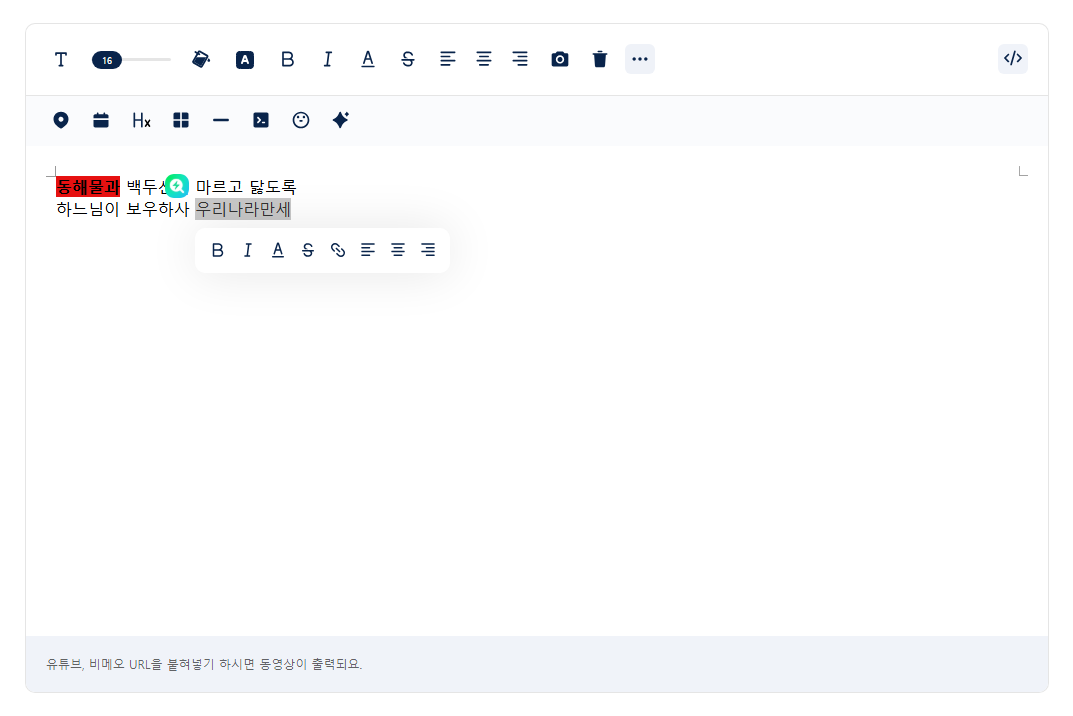
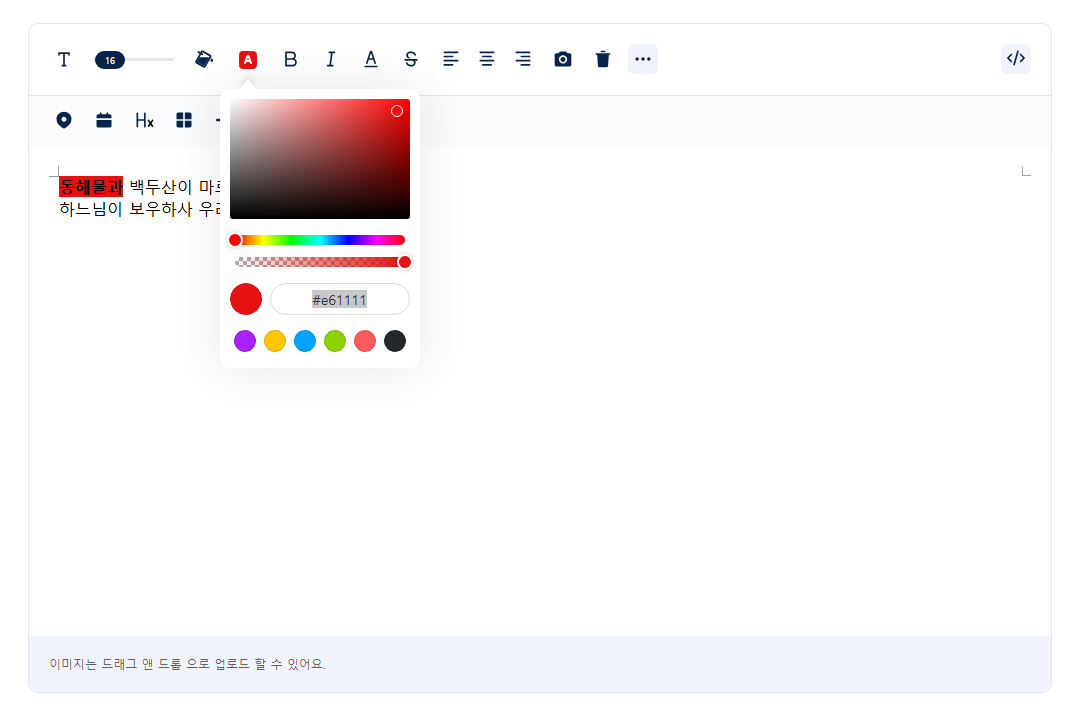
폰트, 폰트사이즈, 컬러, 배경컬러, 굵기, 표생성, 이미지, 파일, 동영상, 링크, 인라인 편집
지도삽입, 일정삽입, 문단블록, 드로잉모드는 정식버전에서 제공 됩니다.
- 구매전 꼭 참고해주세요.
-
리빌더에서 판매되는 무형 상품은 환불 및 청약철회가 불가능합니다.
세금계산서 발행은 cs@rebuilder.co.kr 으로 사업자등록증 사본을 보내주시기 바랍니다.
-
상품에 대한 문의사항은 cs@rebuilder.co.kr 또는 리빌더 공식홈페이지의 [1:1문의] 를 통해 문의해주시기 바랍니다.
리빌더의 부가기능, 부가서비스는 라이선스 정책에 의해 납품물 제작의 용도나 자사운영 목적의 용도로 사용할 수 있습니다.
빌더의 인증시스템(Api) 변조, 빌더 및 빌더를 구성하는 디자인, 스킨, 프로그램 등을 웹사이트에 게재(전시) 하여 판매 하는 행위 또는 배포 (타인이 다운로드 할 수 있도록 게재하는 행위), 멤버십 계정의 양도/대여 등의 행위 적발시 계약 위반에 해당되어 라이선스 및 멤버십이 강제 철회 될 수 있으며 법적 불이익을 받으실 수 있습니다.
구매 신청
신청 이후 담당자가 개별연락 드리고 있습니다.
입금자명과 실제 입금자가 동일한 경우 자동처리 됩니다.
보유 Rp : 0 Rp
결제예정 금액 : 0
(VAT포함)
멤버십을 이용하시면 할인율이 적용 됩니다.