자유 게시판
1개의 게시판으로 스킨만 바꾸게하는 부분에 대해 ! (확정)
많은분들 댓글 주셔서 고맙습니다.
테스트버전을 제작해보겠습니다.
-------------
이미 다수의 회원분들께서 불편해하고 있는 부분에 대해
의견을 여쭙습니다~!
지금 리빌더에 있는 게시판 스킨이 10~12종 정도되고
앞으로도 계속 추가가 될 예정입니다~
그누보드에서 쭉 사용해왔던 구조를 지켜야 복잡해지지 않는다 는 생각을 가지고 있습니다만
기능들이 늘어갈 수록 다소 불편한 부분들이 눈에 들어오고 있습니다.
물론 다 쓰진 않겠지만, 게시판 스킨폴더가 20개 정도 되었다고 치고
오늘 댓글에 대한 부분에 기능이 추가되면 20개의 게시판을 모두 패치를 해야되는 상황이 생기더라구요.
대표적인 예로 최근에 업데이트 된 댓글 첨부기능이 그렇습니다.
그래서 생각해본것이 코어게시판 1개를 만들어서 댓글이나
기타 고정적인 부분들은 고정으로 사용을하고,
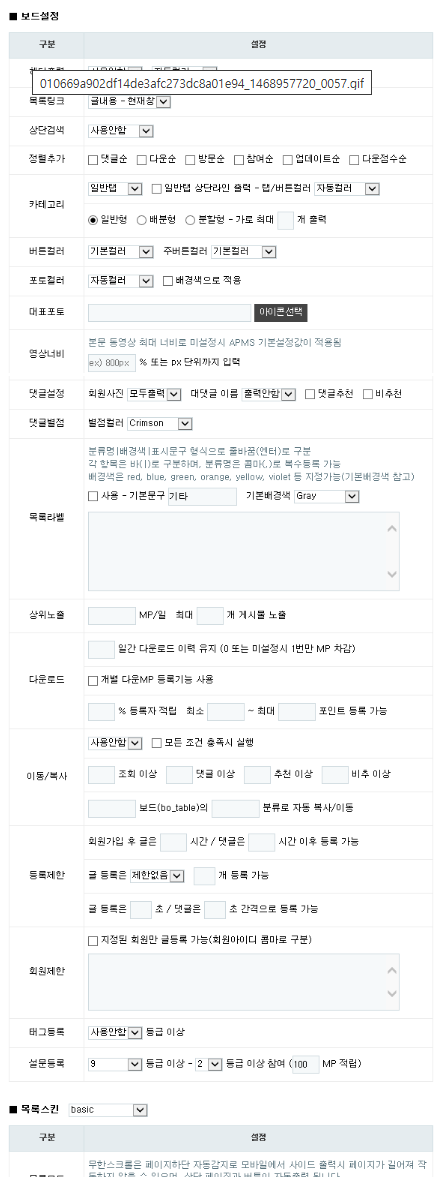
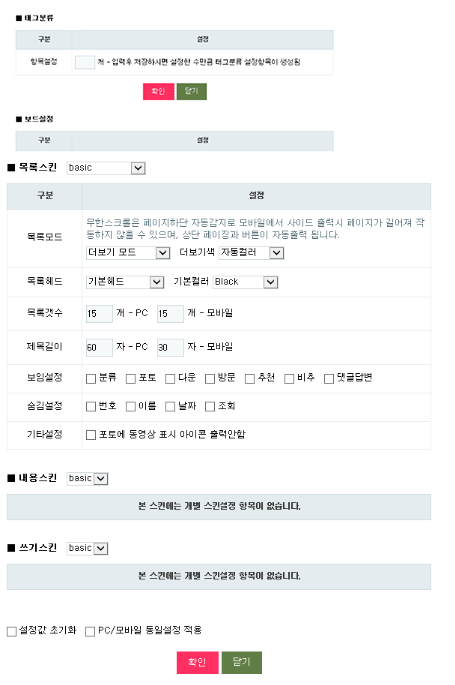
그안에 스킨(목록스킨, 글쓰기스킨, 보기스킨)을 셀렉트로 설정해서 사용을 하는건 어떨까 싶습니다.
이미 아미나 빌더가 그렇다고 합니다. (사용해보지는 않았습니다.)
이렇게되면
관리자모드 에서 게시판을 생성할때는 모두 같은게시판 폴더를 (Basic) 을 지정하게되고,
각 게시판 페이지에서 서브스킨을 설정하게 됩니다.
스킨을 변경할 때마다 페이지가 새로고침이 되면서 바로바로 볼 수 있게..
생각해본 구조는 이렇습니다.
/bbs/
/bbs/list_a/ 리스트 : 목록형
/bbs/list_b/ 리스트 : 썸네일형
/bbs/list_c/ 리스트 : 갤러리형
/bbs/view_a/ 보기 : 기본형
/bbs/view_b/ 보기 : 썸네일롤링형
/bbs/write_a/ 글쓰기 : 기본형
/bbs/write_b/ 글쓰기 : 에디터 우측(?)형
/bbs/댓글파일.php
/bbs/저장파일.php
/bbs/변경이없는파일들.php
등등..
리스트 썸네일형에 + 보기 롤링형 + 쓰기 기본형
과같은 스킨들의 조합(?)으로도 쓸 수 있을것같고, 다양한 방면으로
좋지않을까 하는 생각 입니다.
물론 게시판 스킨의 구조가 달라진다는 단점이 있을것 같습니다만은
단점보다 장점이 이긴다면 테스트버전을 만들어보려고 합니다~
여러분들의 의견은 어떠신지요?
불편할 수 있는점과 좋은 점들을 말씀해주시면 적극 참고하겠습니다 :D
즐거운 주말되세요~!
- 이전글메인페이지처럼 새로 페이지만드는 방법좀 알수있을가요2024.11.09
- 다음글(내용추가) iOS 웹 푸시 개발 방향성에 대해서 알려드려요.2024.11.08
댓글목록



저도 동의 하며 적극 찬성합니다.
그누보드 게시판 관리자에서 basic 으로 하나를 지정하고 해당 게시판에 가서 서브 스킨설정을 하게 됩니다.
게시판 스킨명이 basic 이라고 한다면 해당 스킨 폴더에
basic/list/목록 스킨들
basic/view/뷰 스킨들
basic/view_c/댓글 스킨들
basic/write/글쓰기 스킨들
게시판 서브 스킨 설정화면에서 목록스킨, 뷰스킨, 코멘트스킨, 글쓰기스킨을 각각 select 형식으로 골라주기만 하면 됩니다.
만약에 a홍길동스타일 게시판이 유료든 무료든 배포가 된다면 다운 받아 각 스킨폴더에 넣고 select에서 골라주면 되겠죠~
list-a홍길동스타일 (목록스킨 선택)
view-a홍길동스타일 (뷰스킨 선택)
view_c-a홍길동스타일 (코멘트스킨 선택)
write-a홍길동스타일 (글쓰기스킨 선택)
이렇게 a홍길동스타일 스킨을 모두 고르면 홍길동스타일 게시판이 되겠죠~
나는 홍길동 스킨이 좋은데 뷰화면은 갤러리 스타일이 좋아? 라고 한다면 뷰 화면만 갤러리를 고르면 될꺼고요!
(물론 갤러리 화면이 홍길동스타일이 아니니 보여야할 필드가 안보일겁니다. 커스텀 하면 가능하지만요...)
저도 위에 @HUMHAE , @아가싱즈, @미키손 님과 동일한 의견이고요~
배추빌더 배추베이직 게시판, 아미나 빌더 게시판, 나리야 게시판, 신나리야까지 각 3년에서 5년이상씩 써본결과 더 좋습니다.
2024-11-09 13:51






구매문의 : cs@false9.co.kr / 010-6466-3355
신청 이후 담당자가 개별연락 드리고 있습니다.
입금자명과 실제 입금자가 동일한 경우 자동처리 됩니다.
결제예정 금액 : 0 (VAT별도)
하나은행(KOEXKRSE) : 258-910104-00407 / 김은정(인덱스)
-
안드로이드 웹앱 및 푸시알림을 사용하기위한 A-Z!
잘 따라오시면 어렵지 않습니다.
1. FCM (Firebase Cloud Messaging) 세팅하기
1-1. 시작하기
https://console.firebase.google.com?hl=ko 으로 접속하여 [시작하기] 를 클릭합니다. FCM은 구글계정이 있으면 무료로 사용 가능 합니다.

1-2. 프로젝트 생성하기
[프로젝트 시작하기] 를 클릭합니다.

프로젝트의 이름을 설정합니다.
앱이름(사이트명, 상호명)을 영문으로 입력하는것이 가장 좋습니다.
입력하셨다면 [계속] 을 클릭해주세요.

애널리틱스 사용설정을 활성화 해주시고(선택사항)
[계속] 을 클릭해주세요.

애널리틱스 위치를 [대한민국] 또는 거주국가를 선택하시고 약관 동의 후 [프로젝트 만들기] 를 클릭해주세요.

프로젝트 생성이 완료 되었습니다. [계속] 을 클릭하시면 FCM메인페이지로 이동 합니다.

1-3. 앱 생성하기
이전 단계에서 프로젝트를 생성했습니다.
이제 프로젝트안에 안드로이드 앱을 생성해보겠습니다.
FCM 메인 중앙에 주황색 동그란 버튼이 3개 있습니다.
가운데에 있는 (안드로이드 로고) 버튼을 클릭해주세요.

버튼을 클릭하셨다면 앱등록 창이 오픈 됩니다.
안드로이드 패키지 이름 및 앱 닉네임을 입력하세요.
패키지 이름은 반드시 com.webview.앱영문명 으로 입력하셔야 합니다.
com.webview. 를 반드시 넣어주셔야 합니다.
입력 예) com.webview.rebuilder
앱 닉네임은 사이트명이나 상호명, 앱이름 등을 입력해주시면 됩니다.
디버그 서명은 입력하지 않아도 됩니다.
입력을 마치셨다면 [앱등록] 을 클릭해주세요.
다음페이지로 넘어간다면, 입력하신 패키지명 (com.webview.앱영문명) 을 메모장에 메모해주세요.

[google-services.json 다운로드] 버튼을 클릭하셔서 파일을 다운받아 주세요.
다운을 받으셨다면 [다음] 을 클릭해주세요.

Groovy(build.gradle) 선택하신 후 [다음] 을 클릭해주세요.

앱 생성이 완료 되었습니다.
[콘솔로 이동] 을 클릭하시면 메인으로 이동 됩니다.

1-4. 비공개 키파일 생성하기
거의 다왔습니다. 조금만 더 힘내세요.
저도 이거 작성하느라 무쟈게 힘들었습니다. 리빌더화이팅.
화면 상단에 아까 입력하신 이름으로 앱이 생성된게 보이신다면,
좌측 상단에 [프로젝트 개요] 메뉴 옆에 톱니바퀴 아이콘을 클릭하여
[프로젝트 설정] 으로 이동해주세요.

프로젝트 설정으로 오셨다면 상단 탭메뉴에서 [서비스 계정] 을 클릭하세요.

화면 아래쪽에 있는 [새 비공개 키 생성] 을 클릭하세요.
키파일은 버튼 클릭시 자동으로 다운로드 됩니다.
중요한 파일이므로 파일을 타인에게 공개하거나 해서는 안됩니다.

친절하게 중요한 파일임을 알려줍니다.
[키 생성] 을 클릭하면 json 파일이 다운로드 됩니다.

다운로드된 파일은 rebuilder-demo-a4cc0-firebase-adminsdk-au83h-41e4b5df03.json 과 같은식으로 저장됩니다.
이름이 너무 긴 관계로 임의파일명으로 변경해주세요.
가이드에서는 key.json 으로 설명하겠습니다.
이제 준비는 모두 끝났습니다!
바탕화면에 1-3에서 다운로드 했던 google-services.json 파일과,
방금 이름을 변경했던 key.json 파일이 있다면 잘 하셨습니다. (파일아이콘은 무시해주세요. 다를 수 있습니다.)

2. 리빌더 앱관리 설정하기
2-1. 파일 업로드하기
위 단계에서 이름을 변경했던 key.json 파일을 사용하시는 웹서버(웹호스팅)에 FTP 프로그램으로 접속하여 업로드 해주세요.
업로드 위치는 /data/push/key.json 입니다.
2-2. 앱관리 설정하기
관리자모드 > 빌더설정 > 앱관리 메뉴로 이동해주세요.
[앱관리] 메뉴가 없다면 리빌더 공식홈페이지 > 유료기능 다운로드 에서 [안드로이드 하이브리드 웹앱 + Push 알림] 기능을 다운로드 후 설치해주세요.
바로가기 > https://rebuilder.co.kr/membership/30
설치가 되셨다면 관리자모드 > 빌더설정 > 앱관리 메뉴로 이동해주세요.
스크롤을 내리시면 [FCM 설정] 섹션이 있습니다.
FCM 패키지명, FCM 프로젝트 ID, FCM 비공개키파일 항목을 모두 입력 하시고
[확인] 을 클릭해주시면 설정은 마무리 됩니다.

[FCM 패키지명]
1-3 에서 설정했던 com.webview.앱영문명 을 입력하시면 됩니다.
[FCM 프로젝트 ID]
1-4 에서 이동했던 [프로젝트 설정] 페이지로 이동하시면 내 프로젝트 섹션에서 확인하실 수 있습니다. (스샷참조)
[FCM 비공개키파일]
위에서 임의파일명으로 변경했던 파일명 key.json 을 입력하시면 됩니다.

고생하셨습니다. 모든 설정이 완료 되었습니다.
1-3 에서 다운로드 했던 google-services.json 파일은
신청서에 첨부해주셔야 합니다.
창을 닫아주시고, 신청을 계속해주세요!