팁과노하우
공지사항 접기 기능을 만들어 봅시다.
안녕하세요...
미니님a입니다.
공지사항이 너무 많거나 / 사용자 입장을 고려해 공지 사항 닫기(접기) 기능을 간단하게 구현할 수 있습니다.
별도로 스킨으로 올리지 않는 이유는 몇가지 코드만 추가 하면 되기 때문입니다.
기본의 경우 rb.basic_bbs/list.skin.php 파일을 열어 아래 코드를 찾아주세요
통합의 경우 rb.bbs/top/basic/skin.php 파일을 열어 동일하게 아래 코드를 찾아주시면 됩니다.
<ul class="rb_bbs_top">
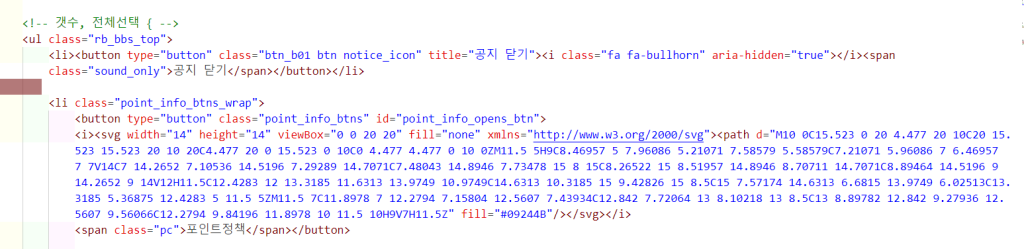
그리고 그 바로 밑에 다음 코드를 추가 해주세요
<li><button type="button" class="btn_b01 btn notice_icon" title="공지 닫기"><i class="fa fa-bullhorn" aria-hidden="true"></i><span class="sound_only">공지 닫기</span></button></li>
잘 모르겠다? 하시면 아래 스샷 참고 하시면 됩니다.
그리고 조금만 내려 보시면 스크립트가 있는데 아래 코드를 찾아주세요
기본/통합 둘다 있는 코드입니다.
$('#point_info_opens_btn').click(function(event) {
event.stopPropagation();
$('.point_info_opens').toggle();
$(this).toggleClass('act');
});
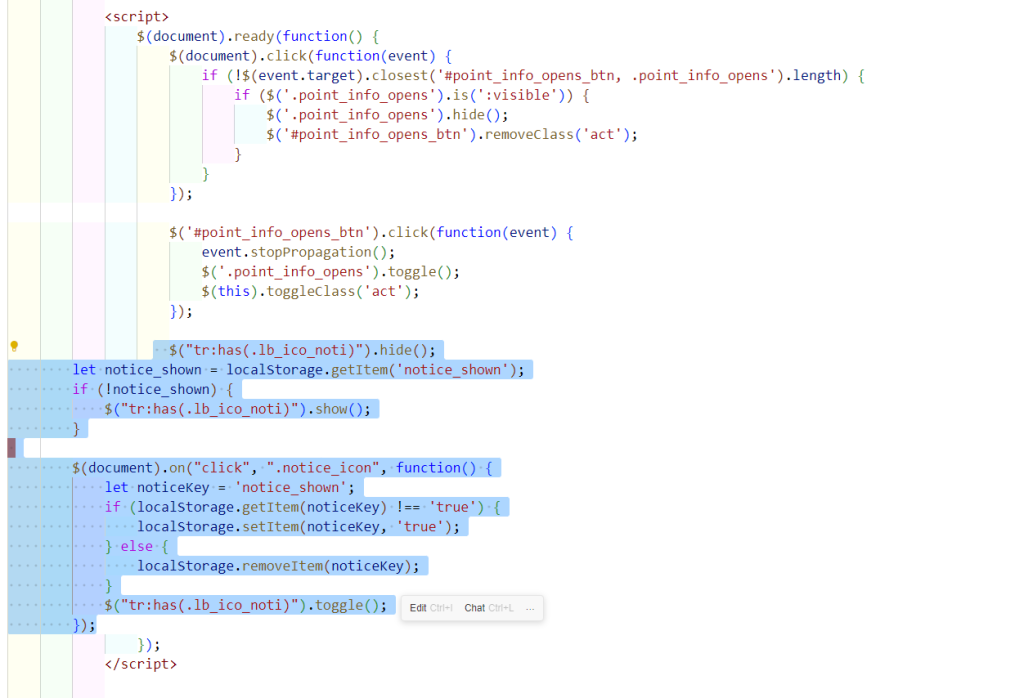
그리고 여기 밑에 아래 코드를 넣어주시면 됩니다.
$("tr:has(.lb_ico_noti)").hide();
let notice_shown = localStorage.getItem('notice_shown');
if (!notice_shown) {
$("tr:has(.lb_ico_noti)").show();
}
$(document).on("click", ".notice_icon", function() {
let noticeKey = 'notice_shown';
if (localStorage.getItem(noticeKey) !== 'true') {
localStorage.setItem(noticeKey, 'true');
} else {
localStorage.removeItem(noticeKey);
}
$("tr:has(.lb_ico_noti)").toggle();
});
마찬가지로 스샷 참고 하시면 됩니다.
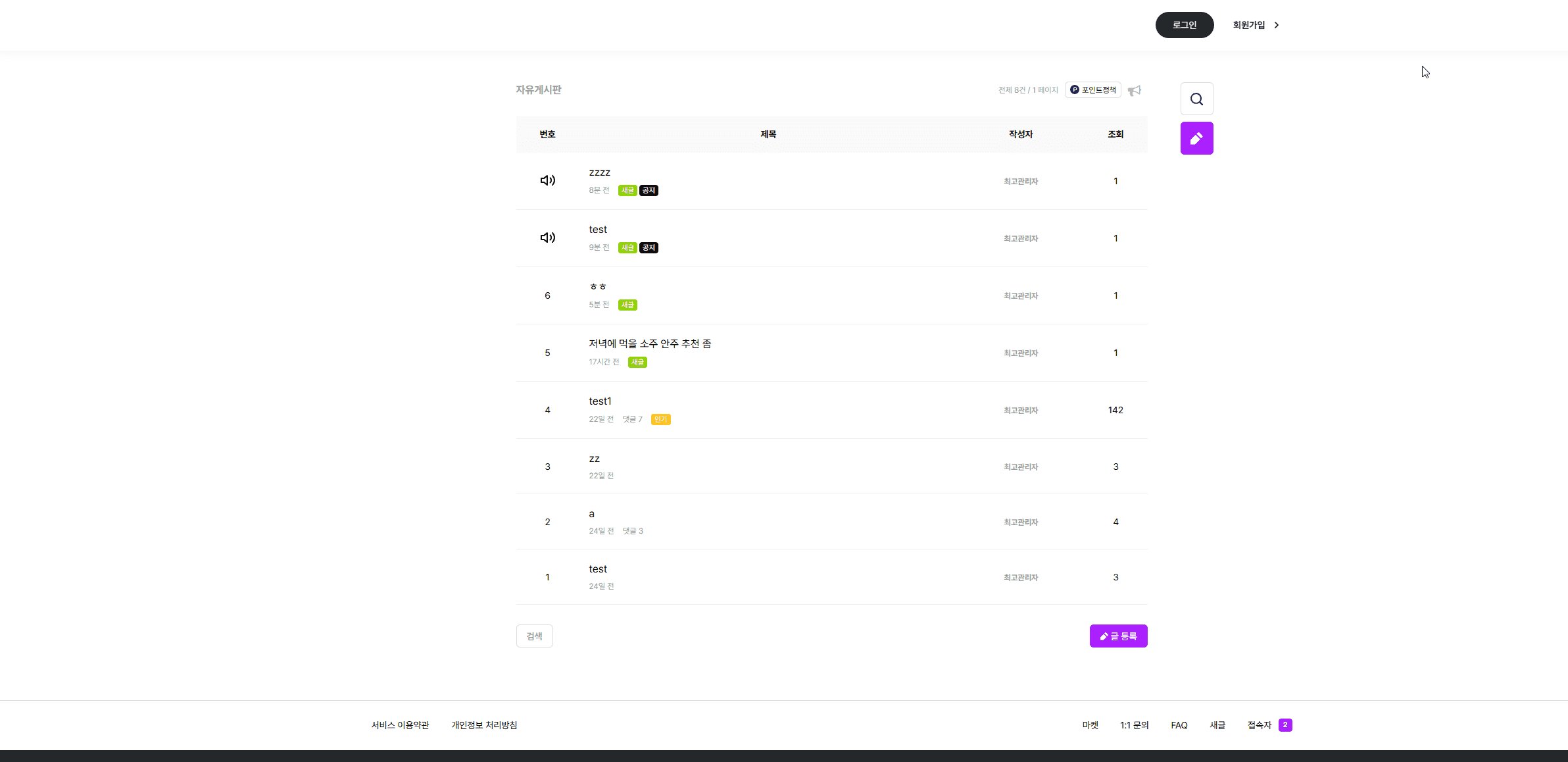
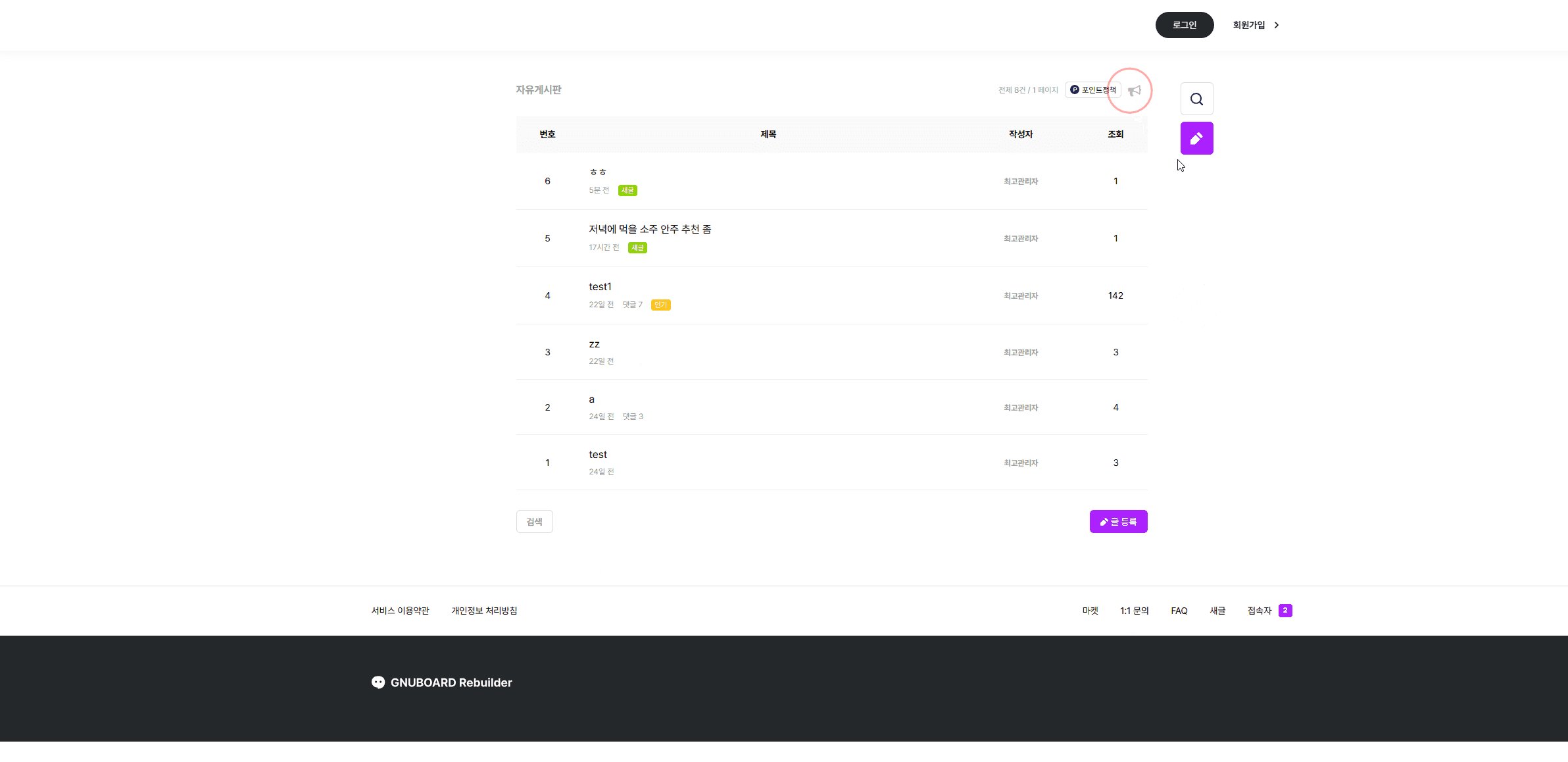
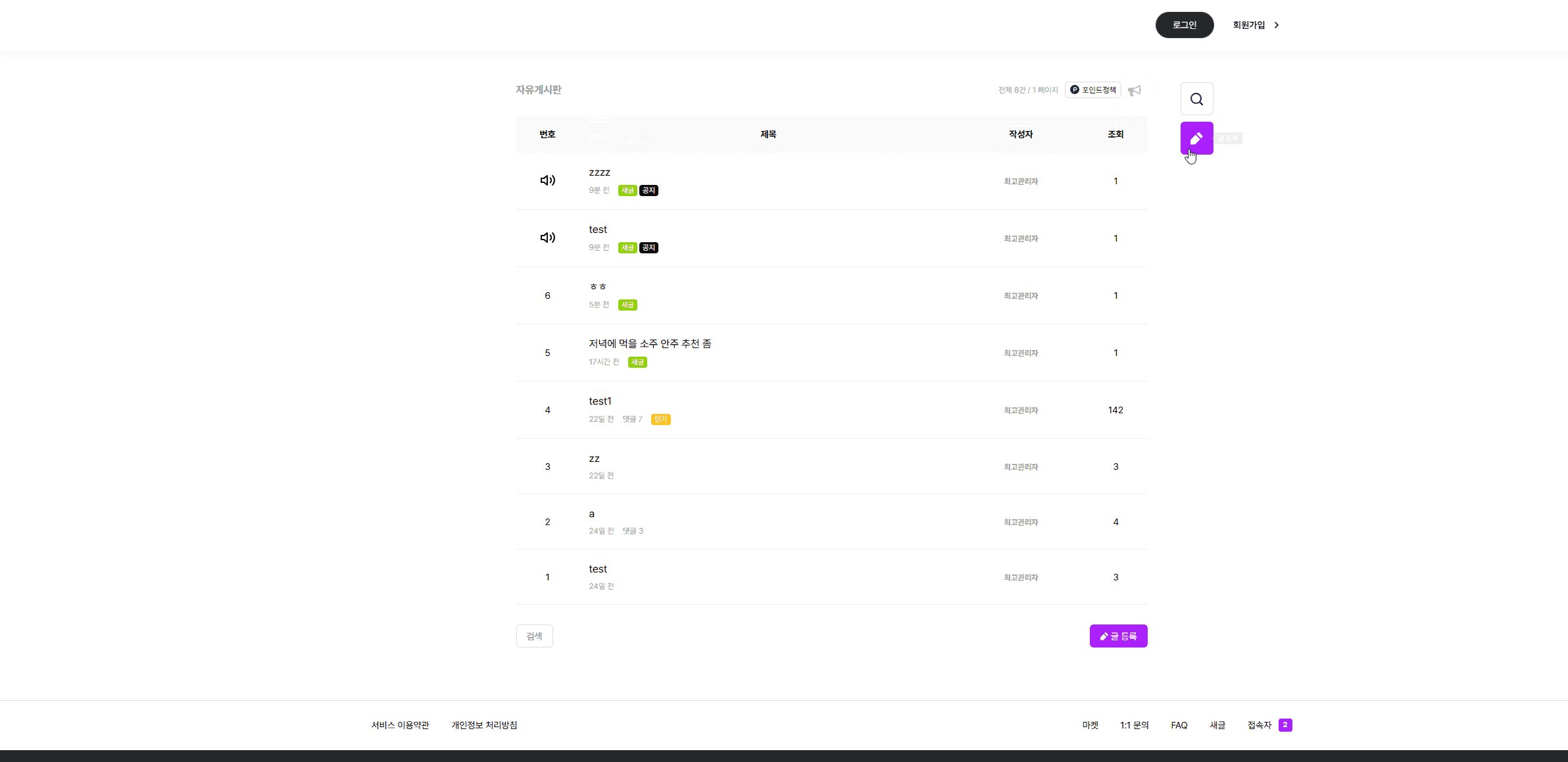
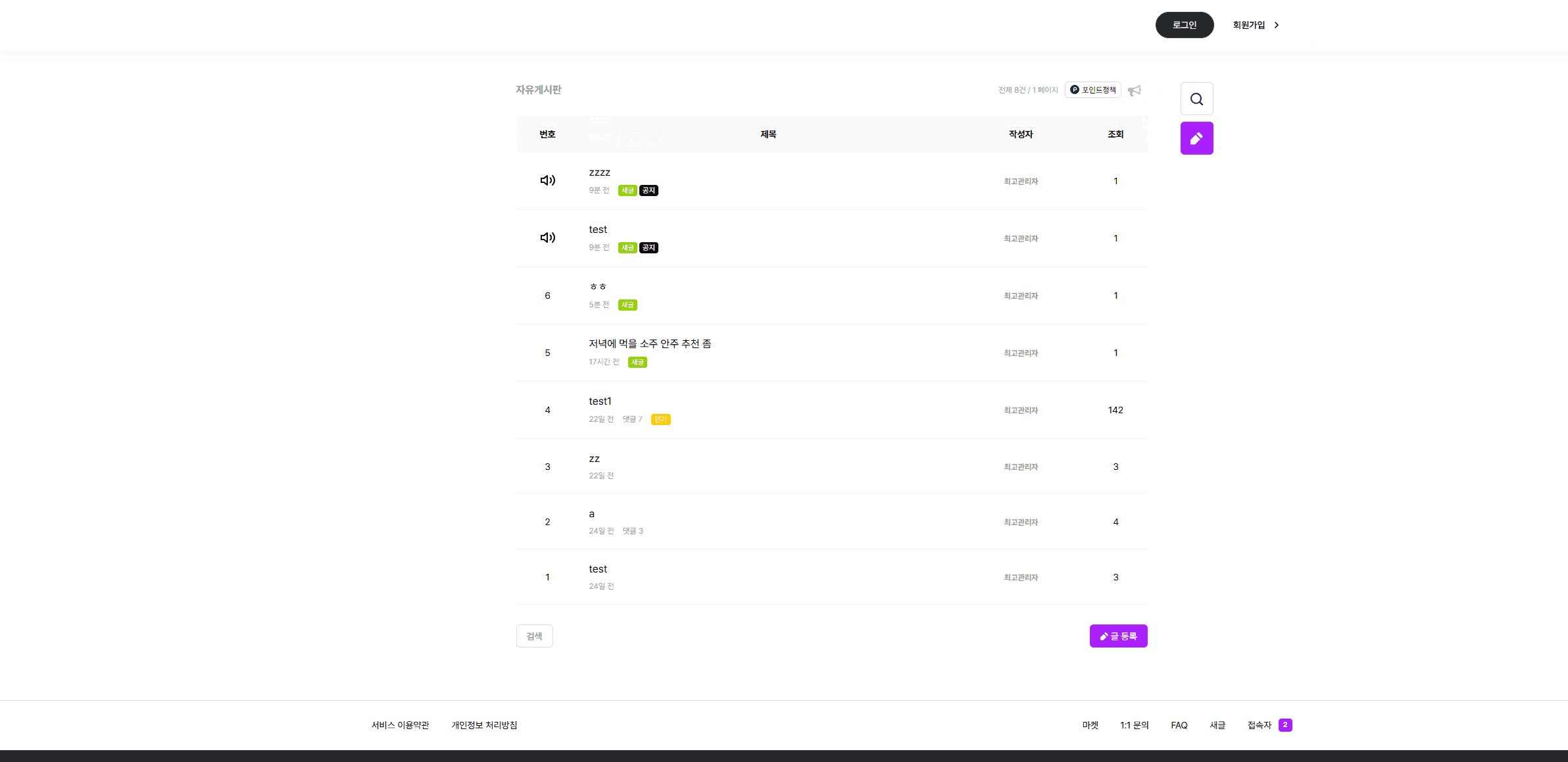
끝입니다. 이렇게 하시면 공지 접기가 동작하며,
로컬스토리지를 이용하기 때문에 새로고침을 하더라도 공지 접기가 유효합니다.
실 동작은 아래 영상은 참고 하세요
고맙습니다.
※ 힘내서 많은 팁을 공유할 수 있도록 추천 한번 부탁드립니다.
- 이전글관리자 추가2025.02.09
- 다음글비회원은 ? 시간 동안 댓글을 볼 수 없는 기능을 추가 해봅시다!!2025.02.05
댓글목록