
유저 자료실
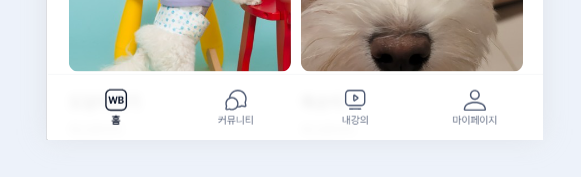
모바일 하단탭 필요하신분이 있을까해서 공유합니다.
불철불야 고생이 많으신 리빌더 운영진께 먼저 양해 구하고 올려야 하나 고민끝에
리빌더 이용자들에게 분명 필요하신분도 있을까 생각으로 리빌더 잘되기를 기원하며 하단탭 스킨공유합니다.
.
적용 소스
theme/rb.basic/rb.css/mobile.css
.top_nav {display: flex !important;}
.footer_nav {transform: translateZ(0) !important;}
theme/rb.basic/rb.css/style.css
.footer_nav {
backdrop-filter: blur(4px);
background: #ffffffeb;
border-top: 1px solid #f1f2f4;
bottom: 0;
height: 64px;
left: 0;
padding: 0 8px;
position: fixed;
width: 100%;
z-index: 1000;
transition: all .4s ease-out;
transform: translate3d(0,64px,0);
}
.footer_nav .footer_nav_grid {
display: grid;
grid-template-columns: repeat(4, 1fr);
height: 100%;
}
.footer_nav .footer_nav_grid_item {
align-items: center;
color: #48546e;
cursor: pointer;
display: flex;
flex-direction: column;
font-size: 10px;
font-weight: 500;
gap: 2px;
justify-content: center;
}
.footer_nav .footer_nav_grid_item.active {
color: #091227;
font-weight: 800;
}
.footer_nav .footer_nav_grid_item i {
display: inline-block;
height: 22px;
width: 22px;
}
.footer_nav .footer_nav_grid_item i svg {
}
.footer_nav .footer_nav_grid_item span {
display: block;
}
탭이 갯수 정하고 싶으시면
위소스에서
.footer_nav .footer_nav_grid {
display: grid;
grid-template-columns: repeat(5, 1fr);
height: 100%;
}
grid-template-columns: repeat(갯수 숫자 입력, 1fr);
여기서 변경 하시면 됩니다!
theme/rb.basic/tail.php
<!-- 20240703 추가 -->
<div class="footer_nav">
<div class="footer_nav_grid">
<a href="#" class="footer_nav_grid_item active" tabindex="-1"><!-- 활성화시 active 추가 -->
<i><svg width="100%" height="100%" viewBox="0 0 23 22" fill="none" xmlns="http://www.w3.org/2000/svg"><path data-v-7f685cfa="" fill-rule="evenodd" clip-rule="evenodd" d="M6.375 1.375C4.09683 1.375 2.25 3.22183 2.25 5.5V16.5C2.25 18.7782 4.09683 20.625 6.375 20.625H17.375C19.6532 20.625 21.5 18.7782 21.5 16.5V5.5C21.5 3.22183 19.6532 1.375 17.375 1.375H6.375ZM0.875 5.5C0.875 2.46243 3.33743 0 6.375 0H17.375C20.4126 0 22.875 2.46243 22.875 5.5V16.5C22.875 19.5376 20.4126 22 17.375 22H6.375C3.33743 22 0.875 19.5376 0.875 16.5V5.5Z" fill="currentColor"></path><path data-v-7f685cfa="" d="M16.5316 10.4301C16.7116 10.4301 16.8749 10.4134 17.0216 10.3801C17.1749 10.3468 17.3049 10.2901 17.4116 10.2101C17.5249 10.1301 17.6116 10.0268 17.6716 9.9001C17.7382 9.76676 17.7716 9.60343 17.7716 9.4101C17.7716 9.03676 17.6716 8.77676 17.4716 8.6301C17.2716 8.48343 16.9716 8.4101 16.5716 8.4101H15.6016V10.4301H16.5316ZM16.7216 13.5701C17.1416 13.5701 17.4616 13.4801 17.6816 13.3001C17.9016 13.1134 18.0116 12.8268 18.0116 12.4401C18.0116 12.0601 17.8949 11.7868 17.6616 11.6201C17.4349 11.4534 17.1049 11.3701 16.6716 11.3701H15.6016V13.5701H16.7216ZM14.1016 7.3501H16.8316C17.6649 7.3501 18.2782 7.5101 18.6716 7.8301C19.0649 8.14343 19.2616 8.59676 19.2616 9.1901C19.2616 9.58343 19.1682 9.91676 18.9816 10.1901C18.7949 10.4568 18.4849 10.6568 18.0516 10.7901V10.8301C18.5182 10.9101 18.8849 11.0868 19.1516 11.3601C19.4249 11.6268 19.5616 12.0268 19.5616 12.5601C19.5616 12.8601 19.5082 13.1368 19.4016 13.3901C19.3016 13.6434 19.1449 13.8634 18.9316 14.0501C18.7249 14.2301 18.4582 14.3734 18.1316 14.4801C17.8116 14.5868 17.4316 14.6401 16.9916 14.6401H14.1016V7.3501Z" fill="currentColor"></path><path data-v-7f685cfa="" d="M4.07422 7.3501H5.59422L6.75422 12.5201H6.79422L8.18422 7.3501H9.42422L10.7842 12.5201H10.8342L12.0142 7.3501H13.3542L11.5942 14.6401H10.0642L8.76422 9.5601H8.73422L7.36422 14.6401H5.84422L4.07422 7.3501Z" fill="currentColor"></path></svg></i>
<span>홈</span>
</a>
<a href="#" class="footer_nav_grid_item" tabindex="-1">
<i><svg width="100%" height="100%" viewBox="0 0 23 22" fill="none" xmlns="http://www.w3.org/2000/svg" data-v-4350fb51=""><g clip-path="url(#clip0_17592_184)" data-v-4350fb51=""><path fill-rule="evenodd" clip-rule="evenodd" d="M0.791351 14.6667C0.791351 10.9963 3.76679 8.02083 7.43718 8.02083C11.1076 8.02083 14.083 10.9963 14.083 14.6667C14.083 18.3371 11.1076 21.3125 7.43718 21.3125C6.50851 21.3125 5.62283 21.1216 4.8185 20.7765L2.35707 21.2346C1.9115 21.3175 1.45369 21.1755 1.13322 20.8551L1.61935 20.3689L1.13322 20.8551C0.812744 20.5346 0.670776 20.0768 0.753701 19.6312L1.21955 17.1281C1.22397 17.1044 1.22899 17.0809 1.23461 17.0576C0.948152 16.3149 0.791351 15.5084 0.791351 14.6667ZM7.43718 9.39583C4.52618 9.39583 2.16635 11.7557 2.16635 14.6667C2.16635 15.4153 2.32201 16.1257 2.60206 16.7689L2.7384 17.082L2.57133 17.3797L2.57129 17.3798L2.57134 17.3797L2.10549 19.8828L4.60858 19.4169L4.6086 19.417L4.89399 19.2951L5.17417 19.4285C5.85902 19.7546 6.62579 19.9375 7.43718 19.9375C10.3482 19.9375 12.708 17.5777 12.708 14.6667C12.708 11.7557 10.3482 9.39583 7.43718 9.39583Z" fill="currentColor" data-v-4350fb51=""></path><path fill-rule="evenodd" clip-rule="evenodd" d="M13.332 2.0625C9.29658 2.0625 5.99899 5.22363 5.78102 9.20426C5.7734 9.34347 5.76953 9.48375 5.76953 9.625H4.39453C4.39453 9.45866 4.39908 9.29331 4.40808 9.12908C4.66575 4.42338 8.56238 0.6875 13.332 0.6875C18.2681 0.6875 22.2695 4.68895 22.2695 9.625C22.2695 10.9516 21.9801 12.2123 21.4603 13.3459L22.0652 16.5957C22.1481 17.0413 22.0061 17.4991 21.6857 17.8196C21.3652 18.1401 20.9074 18.282 20.4618 18.1991L17.3361 17.6174C16.1309 18.2223 14.7703 18.5625 13.332 18.5625C13.0369 18.5625 12.745 18.5482 12.4569 18.5202L12.59 17.1516C12.834 17.1753 13.0815 17.1875 13.332 17.1875C14.6254 17.1875 15.841 16.8634 16.9041 16.2925L17.1173 16.1781L20.7134 16.8473L20.0684 13.3815L20.0681 13.3801L20.0257 13.1554L20.1264 12.95C20.6181 11.9473 20.8945 10.8194 20.8945 9.625C20.8945 5.44835 17.5087 2.0625 13.332 2.0625Z" fill="currentColor" data-v-4350fb51=""></path></g><defs data-v-4350fb51=""><clipPath id="clip0_17592_184" data-v-4350fb51=""><rect width="22" height="22" fill="white" transform="translate(0.5)" data-v-4350fb51=""></rect></clipPath></defs></svg></i>
<span>커뮤니티</span>
</a>
<a href="#" class="footer_nav_grid_item" tabindex="-1">
<i><svg xmlns="http://www.w3.org/2000/svg" width="100%" height="100%" viewBox="0 0 23 22" fill="none" data-v-87b28132=""><g clip-path="url(#clip0_17592_6695)" data-v-87b28132=""><path fill-rule="evenodd" clip-rule="evenodd" d="M0.984375 5.04167C0.984375 2.63693 2.9338 0.6875 5.33854 0.6875H17.2552C19.6599 0.6875 21.6094 2.63693 21.6094 5.04167V12.8333C21.6094 15.2381 19.6599 17.1875 17.2552 17.1875H5.33854C2.9338 17.1875 0.984375 15.2381 0.984375 12.8333V5.04167ZM5.33854 2.0625C3.69319 2.0625 2.35938 3.39632 2.35938 5.04167V12.8333C2.35938 14.4787 3.69319 15.8125 5.33854 15.8125H17.2552C18.9006 15.8125 20.2344 14.4787 20.2344 12.8333V5.04167C20.2344 3.39632 18.9006 2.0625 17.2552 2.0625H5.33854Z" fill="currentColor" data-v-87b28132=""></path><path fill-rule="evenodd" clip-rule="evenodd" d="M5.10938 19.9375C5.10938 19.5578 5.41718 19.25 5.79688 19.25H16.7969C17.1766 19.25 17.4844 19.5578 17.4844 19.9375C17.4844 20.3172 17.1766 20.625 16.7969 20.625H5.79688C5.41718 20.625 5.10938 20.3172 5.10938 19.9375Z" fill="currentColor" data-v-87b28132=""></path><path fill-rule="evenodd" clip-rule="evenodd" d="M10.6094 7.0473V10.8276L13.2826 8.93747L10.6094 7.0473ZM9.23438 6.74326C9.23438 6.11226 9.71757 5.5 10.4328 5.5C10.6778 5.5 10.9125 5.57762 11.1081 5.71594L14.2113 7.91015C14.7571 8.29611 14.8823 9.04435 14.5544 9.59299C14.4681 9.73752 14.3522 9.86516 14.2113 9.96479L11.1081 12.159C10.5244 12.5717 9.76059 12.3668 9.41424 11.7872C9.2951 11.5878 9.23438 11.3603 9.23438 11.1317V6.74326Z" fill="currentColor" data-v-87b28132=""></path></g><defs data-v-87b28132=""><clipPath id="clip0_17592_6695" data-v-87b28132=""><rect width="22" height="22" fill="white" transform="translate(0.296875)" data-v-87b28132=""></rect></clipPath></defs></svg></i>
<span>내강의</span>
</a>
<a href="#" class="footer_nav_grid_item" tabindex="-1">
<i><svg data-v-cd19ca27="" width="100%" height="100%" viewBox="0 0 22 21" fill="none" xmlns="http://www.w3.org/2000/svg"><g data-v-cd19ca27="" id="Group 289988"><path data-v-cd19ca27="" fill-rule="evenodd" clip-rule="evenodd" d="M11.0977 2.0625C9.19918 2.0625 7.66016 3.60152 7.66016 5.5C7.66016 7.39848 9.19918 8.9375 11.0977 8.9375C12.9961 8.9375 14.5352 7.39848 14.5352 5.5C14.5352 3.60152 12.9961 2.0625 11.0977 2.0625ZM6.28516 5.5C6.28516 2.84213 8.43979 0.6875 11.0977 0.6875C13.7555 0.6875 15.9102 2.84213 15.9102 5.5C15.9102 8.15787 13.7555 10.3125 11.0977 10.3125C8.43979 10.3125 6.28516 8.15787 6.28516 5.5Z" fill="currentColor"></path><path data-v-cd19ca27="" fill-rule="evenodd" clip-rule="evenodd" d="M1.71973 19.3304C1.73421 19.3454 1.75051 19.3612 1.76831 19.3772C1.81873 19.4224 1.86858 19.4578 1.90594 19.4792H20.3383C20.411 19.4792 20.4609 19.4728 20.493 19.4661C20.3425 17.4772 19.3072 16.0213 17.6649 15.0362C15.9928 14.0331 13.6852 13.5208 11.0803 13.5208C8.52139 13.5208 6.24887 14.0604 4.58666 15.0786C2.99176 16.0556 1.95573 17.4699 1.71973 19.3304ZM3.86841 13.9061C5.80716 12.7185 8.34949 12.1458 11.0803 12.1458C13.8396 12.1458 16.4177 12.6846 18.3723 13.8571C20.352 15.0446 21.6832 16.8831 21.8657 19.3833C21.8756 19.5198 21.8875 19.8933 21.6524 20.2474C21.3844 20.6511 20.9209 20.8542 20.3383 20.8542H1.83071C1.58725 20.8542 1.37694 20.7575 1.25054 20.688C1.1058 20.6085 0.968212 20.5066 0.850303 20.4008C0.73359 20.2962 0.615198 20.169 0.521949 20.029C0.450008 19.921 0.301595 19.6734 0.332234 19.3647C0.573478 16.9343 1.91062 15.1054 3.86841 13.9061Z" fill="currentColor"></path></g></svg></i>
<span>마이페이지</span>
</a>
</div>
</div>
<!-- //20240703 추가 -->
- 이전글마이페이지2024.07.03
댓글목록












구매 신청
구매문의 : cs@false9.co.kr / 010-6466-3355
신청 이후 담당자가 개별연락 드리고 있습니다.
입금자명과 실제 입금자가 동일한 경우 자동처리 됩니다.
결제예정 금액 : 0 (VAT별도)
하나은행(KOEXKRSE) : 258-910104-00407 / 김은정(인덱스)
신청 및 FCM 가이드
-
안드로이드 웹앱 및 푸시알림을 사용하기위한 A-Z!
잘 따라오시면 어렵지 않습니다.
1. FCM (Firebase Cloud Messaging) 세팅하기
1-1. 시작하기
https://console.firebase.google.com?hl=ko 으로 접속하여 [시작하기] 를 클릭합니다. FCM은 구글계정이 있으면 무료로 사용 가능 합니다.

1-2. 프로젝트 생성하기
[프로젝트 시작하기] 를 클릭합니다.

프로젝트의 이름을 설정합니다.
앱이름(사이트명, 상호명)을 영문으로 입력하는것이 가장 좋습니다.
입력하셨다면 [계속] 을 클릭해주세요.

애널리틱스 사용설정을 활성화 해주시고(선택사항)
[계속] 을 클릭해주세요.

애널리틱스 위치를 [대한민국] 또는 거주국가를 선택하시고 약관 동의 후 [프로젝트 만들기] 를 클릭해주세요.

프로젝트 생성이 완료 되었습니다. [계속] 을 클릭하시면 FCM메인페이지로 이동 합니다.

1-3. 앱 생성하기
이전 단계에서 프로젝트를 생성했습니다.
이제 프로젝트안에 안드로이드 앱을 생성해보겠습니다.
FCM 메인 중앙에 주황색 동그란 버튼이 3개 있습니다.
가운데에 있는 (안드로이드 로고) 버튼을 클릭해주세요.

버튼을 클릭하셨다면 앱등록 창이 오픈 됩니다.
안드로이드 패키지 이름 및 앱 닉네임을 입력하세요.
패키지 이름은 반드시 com.webview.앱영문명 으로 입력하셔야 합니다.
com.webview. 를 반드시 넣어주셔야 합니다.
입력 예) com.webview.rebuilder
앱 닉네임은 사이트명이나 상호명, 앱이름 등을 입력해주시면 됩니다.
디버그 서명은 입력하지 않아도 됩니다.
입력을 마치셨다면 [앱등록] 을 클릭해주세요.
다음페이지로 넘어간다면, 입력하신 패키지명 (com.webview.앱영문명) 을 메모장에 메모해주세요.

[google-services.json 다운로드] 버튼을 클릭하셔서 파일을 다운받아 주세요.
다운을 받으셨다면 [다음] 을 클릭해주세요.

Groovy(build.gradle) 선택하신 후 [다음] 을 클릭해주세요.

앱 생성이 완료 되었습니다.
[콘솔로 이동] 을 클릭하시면 메인으로 이동 됩니다.

1-4. 비공개 키파일 생성하기
거의 다왔습니다. 조금만 더 힘내세요.
저도 이거 작성하느라 무쟈게 힘들었습니다. 리빌더화이팅.
화면 상단에 아까 입력하신 이름으로 앱이 생성된게 보이신다면,
좌측 상단에 [프로젝트 개요] 메뉴 옆에 톱니바퀴 아이콘을 클릭하여
[프로젝트 설정] 으로 이동해주세요.

프로젝트 설정으로 오셨다면 상단 탭메뉴에서 [서비스 계정] 을 클릭하세요.

화면 아래쪽에 있는 [새 비공개 키 생성] 을 클릭하세요.
키파일은 버튼 클릭시 자동으로 다운로드 됩니다.
중요한 파일이므로 파일을 타인에게 공개하거나 해서는 안됩니다.

친절하게 중요한 파일임을 알려줍니다.
[키 생성] 을 클릭하면 json 파일이 다운로드 됩니다.

다운로드된 파일은 rebuilder-demo-a4cc0-firebase-adminsdk-au83h-41e4b5df03.json 과 같은식으로 저장됩니다.
이름이 너무 긴 관계로 임의파일명으로 변경해주세요.
가이드에서는 key.json 으로 설명하겠습니다.
이제 준비는 모두 끝났습니다!
바탕화면에 1-3에서 다운로드 했던 google-services.json 파일과,
방금 이름을 변경했던 key.json 파일이 있다면 잘 하셨습니다. (파일아이콘은 무시해주세요. 다를 수 있습니다.)

2. 리빌더 앱관리 설정하기
2-1. 파일 업로드하기
위 단계에서 이름을 변경했던 key.json 파일을 사용하시는 웹서버(웹호스팅)에 FTP 프로그램으로 접속하여 업로드 해주세요.
업로드 위치는 /data/push/key.json 입니다.
2-2. 앱관리 설정하기
관리자모드 > 빌더설정 > 앱관리 메뉴로 이동해주세요.
[앱관리] 메뉴가 없다면 리빌더 공식홈페이지 > 유료기능 다운로드 에서 [안드로이드 하이브리드 웹앱 + Push 알림] 기능을 다운로드 후 설치해주세요.
바로가기 > https://rebuilder.co.kr/membership/30
설치가 되셨다면 관리자모드 > 빌더설정 > 앱관리 메뉴로 이동해주세요.
스크롤을 내리시면 [FCM 설정] 섹션이 있습니다.
FCM 패키지명, FCM 프로젝트 ID, FCM 비공개키파일 항목을 모두 입력 하시고
[확인] 을 클릭해주시면 설정은 마무리 됩니다.

[FCM 패키지명]
1-3 에서 설정했던 com.webview.앱영문명 을 입력하시면 됩니다.
[FCM 프로젝트 ID]
1-4 에서 이동했던 [프로젝트 설정] 페이지로 이동하시면 내 프로젝트 섹션에서 확인하실 수 있습니다. (스샷참조)
[FCM 비공개키파일]
위에서 임의파일명으로 변경했던 파일명 key.json 을 입력하시면 됩니다.

고생하셨습니다. 모든 설정이 완료 되었습니다.
1-3 에서 다운로드 했던 google-services.json 파일은
신청서에 첨부해주셔야 합니다.
창을 닫아주시고, 신청을 계속해주세요!







