유저 자료실
GROQ API를 활용하여 내용 생성 스킨
 rb.chatgpt_bbs.zip (455.3K) 26회
rb.chatgpt_bbs.zip (455.3K) 26회
 rb.basic_chatgpt_bbs.zip (69.9K) 23회
rb.basic_chatgpt_bbs.zip (69.9K) 23회
안녕하세요...
미니님a 입니다.
처음에 공개하려던 내용은 chat gpt 를 활용하여, 내용 생성이였습니다.
하지만, 이는 유료 서비스라 무료로 공개된 제품으로 변경 작업을 진행 하였습니다.
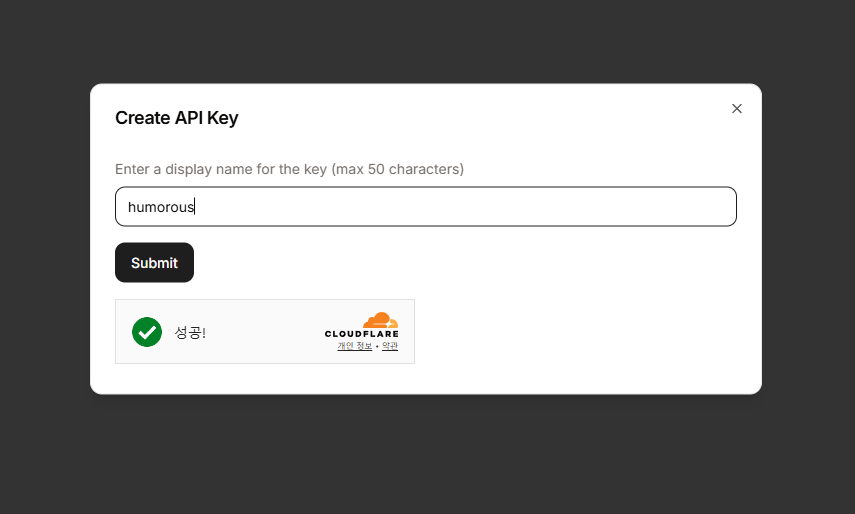
먼저 api key 발급이 필요합니다.
아래 링크에서 로그인 이후 키 발급 해주세요


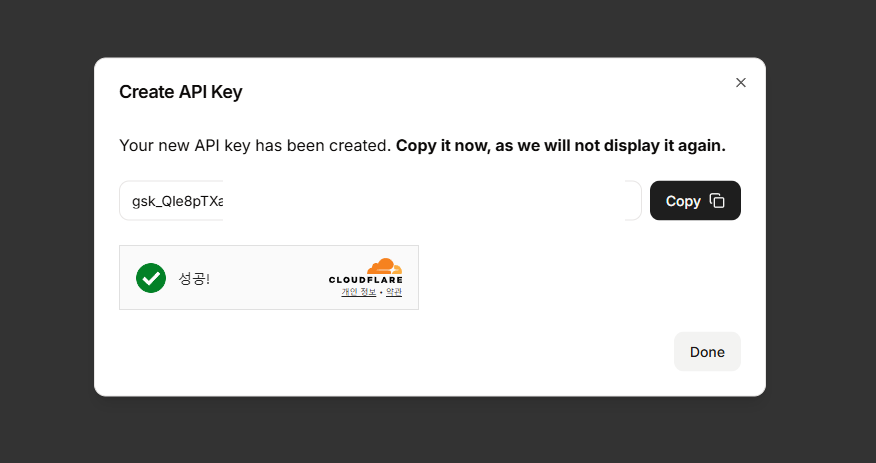
발급이 성공되었다면 카피 버튼을 통해 복사 하신 뒤 별도의 메모장 혹은 별도로 보관하시길 바랍니다.
업로드 된 파일을 다운로드 받아 압축 해제 해주세요
기본 : rb.basic_chatgpt_bbs.zip
통합 : rb.chatgpt_bbs.zip
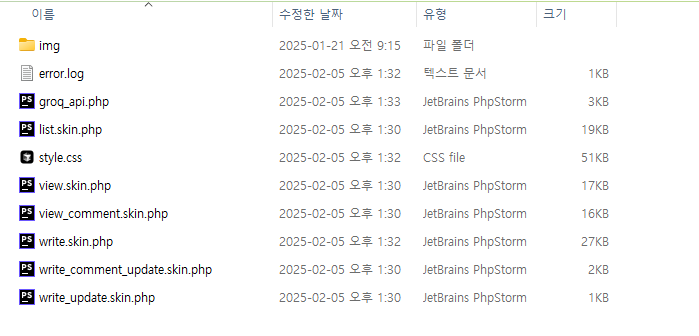
다운로드 시 다음과 같은 구조를 확인할 수 있습니다.
기본:

해당 파일에서 groq_api.php 파일을 열어주세요
21번 라인에 주석으로 키 등록하라고 되어있습니다.
거기에 위 복사한 키를 붙혀 넣어주세요
$api_key = 'API KEY 입력'; // API 키 입력
그리고 저장 하신 뒤 관리자에서 스킨을 변경 하시면 됩니다.
통합:

위 구조로 되어있으며, 키 등록은 기본 등록 방법과 동일합니다.
해당 폴더에서 groq_api.php 파일을 열어주세요
21번 라인에 주석으로 키 등록하라고 되어있습니다.
거기에 위 복사한 키를 붙혀 넣어주세요
$api_key = 'API KEY 입력'; // API 키 입력
그리고 저장 하신 뒤 관리자에서 스킨을 변경 하시면 됩니다.
api 에러 발생 시 해당 폴더 내 error.log 파일이 자동 생성 됩니다.
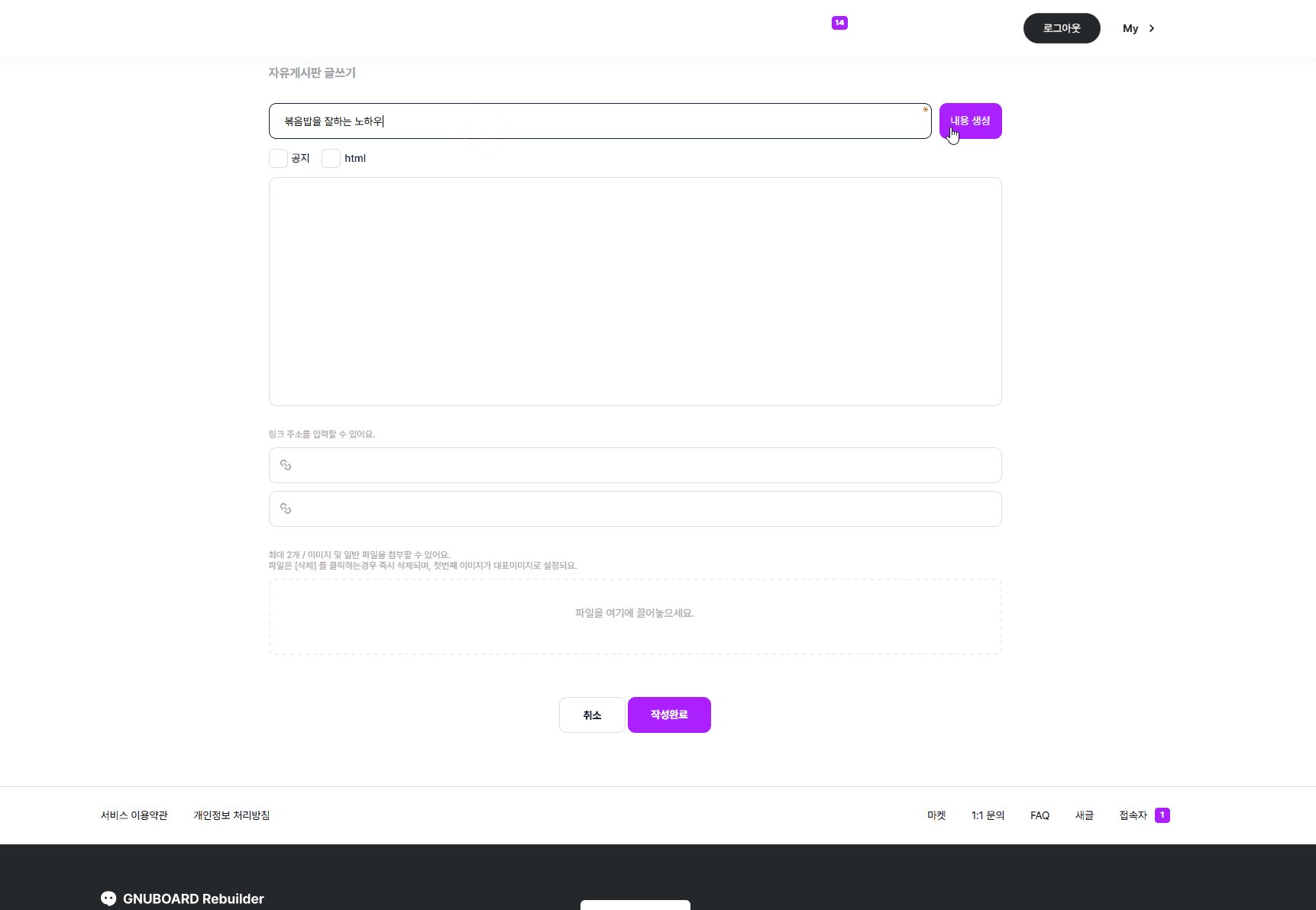
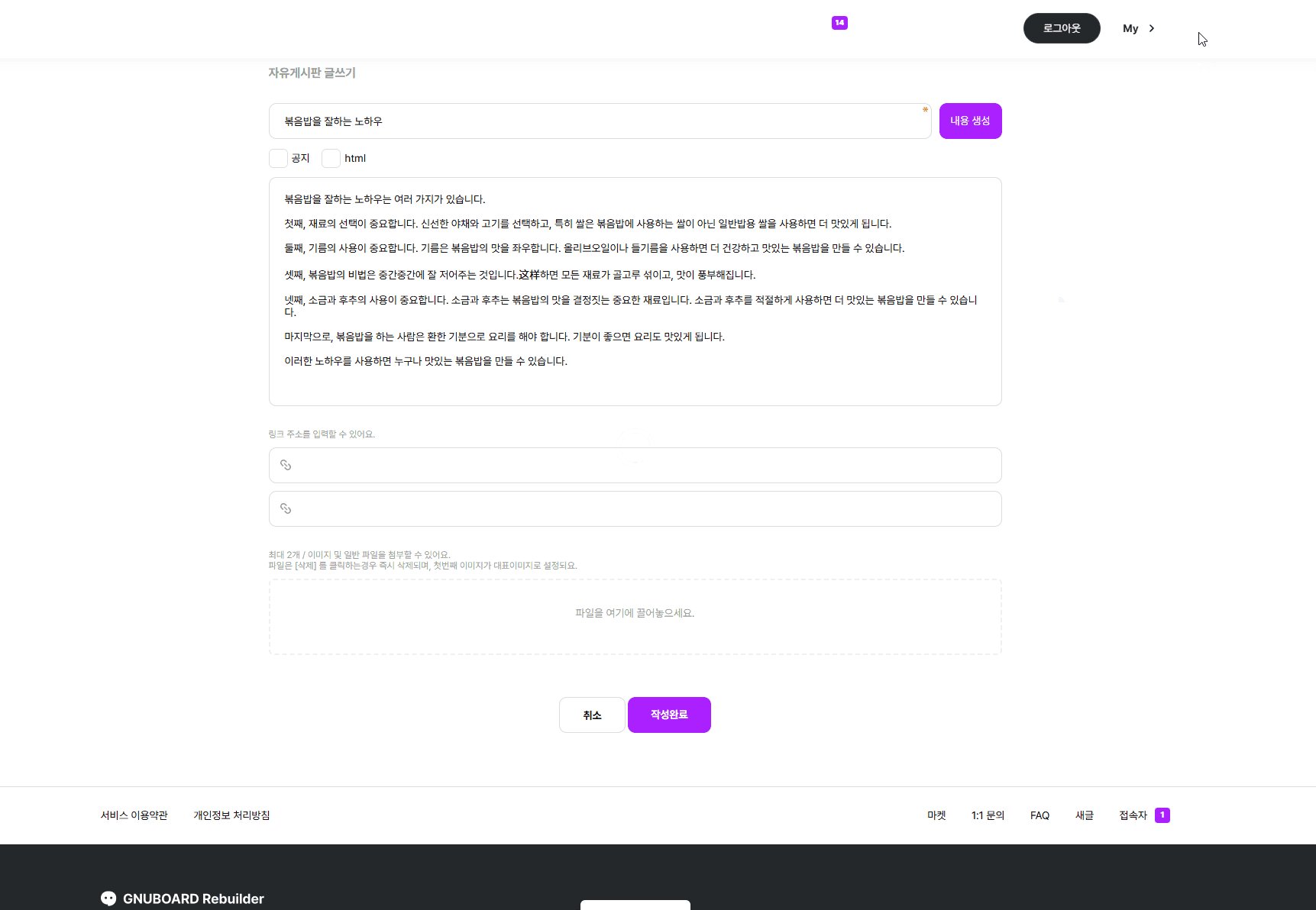
실제 구동 영상은 아래와 같습니다.
고맙습니다.
- 이전글[스킨] 배너 자동 롤링, 자동 전환 스킨2025.02.11
- 다음글[추가][회원스킨] 아이디,닉네임,이메일 중복 및 패스워드 검증2025.01.31
댓글목록







 미니홈
1:1 대화하기 오래 전
미니홈
1:1 대화하기 오래 전
그게 왜 그러냐면 groq_api.php 파일을 열어 보시면 39번 라인에 해당 내용이 있기 때문에 그렇습니다.
적절하게 고쳐서 사용하시면 됩니다.
굳이..? 저걸 써 놓은 이유가 한자 / 일본어 / 영어 결과 값이 막 나와서 임의로 넣어뒀습니다.
볶음밥 노하우 물어봤다가 한국어 중국어 일본어 영어 4개 국어를 봤네요 하하!!
gpt 는 저거 없이도 한글 값 잘 나오는데 무료라 그런지 ㅠ 저걸 써야 잘 되더라구요
필요한 문구는 작성하시면 되세요 예를 들어 수식은 사용할꺼야.. 예를 들어 100+100 같은 이렇게 써 놓으시면 구동 될꺼에요
2025-02-05 15:45



 미니홈
1:1 대화하기 오래 전
미니홈
1:1 대화하기 오래 전
gpt의 경우 groq_api.php 파일 내 30번 라인의 주소를
https://api.openai.com/v1/chat/completions
이걸로 변경 해주세요
그리고 모델 마다 가격이 다르니깐 아래 링크에서 확인해주세요
https://platform.openai.com/docs/models
42번 라인의 모델을 사용할 모델로 변경 해주세요
예) gpt-4o-mini
2025-02-05 14:11












 미니홈
1:1 대화하기 오래 전
미니홈
1:1 대화하기 오래 전
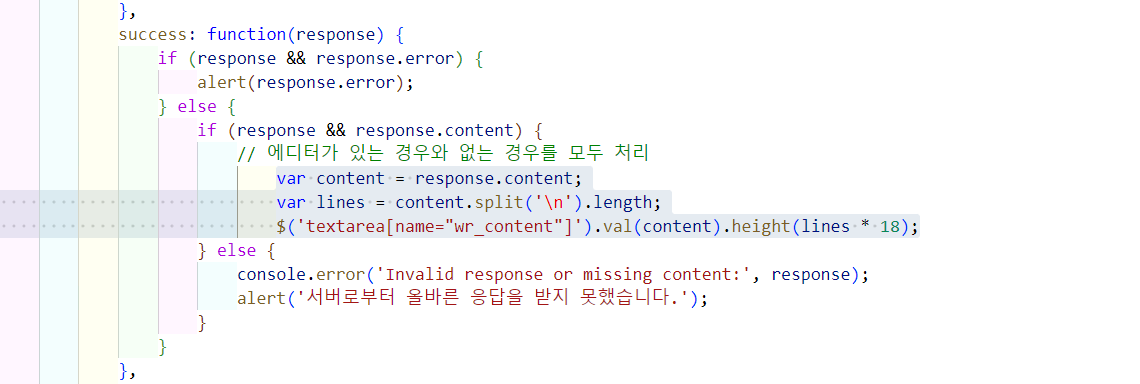
write.skin.php 파일을 열어 189번 ~ 193번 까지 라인을 코드를 확인해주세요
if (typeof(ed_wr_content) != "undefined" && ed_wr_content.getById["wr_content"]) {
ed_wr_content.getById["wr_content"].exec("SET_CONTENTS", [response.content]);
} else {
$('textarea[name="wr_content"]').val(response.content);
}
이 코드를 다음 코드로 변경 해주세요
var content = response.content;
var lines = content.split('\n').length;
$('textarea[name="wr_content"]').val(content).height(lines * 18);
이렇게 되면 글이 길더라도, 해당 컨텐츠에 맞게 에디터가 커집니다.
한글/중국어/영어/일본어 나오는 문제는 groq_api.php 파일을 열어 텍스트를 추가 하는 부분을 좀 더 정교하게 변경 해주세요
$title .= "오직 한글로만 내용을 작성해야 합니다 (영어,한자,한문,일본어 모두 제외), 글을 보기 쉽게 띄어쓰기 및 줄바꿈도 포함해야 합니다.";
이렇게 했는데 간혹 가다가 나오니깐 좀 더 정교하게 만드시면 될 것 같습니다.
2025-02-06 16:45