유저 자료실
동적 헤더(Dynamic Header)
 dynamic_header.zip (586byte) 59회
dynamic_header.zip (586byte) 59회
(해당 스킨은 리빌더 basic 헤더 스킨으로 제작되었습니다.)
css 파일 업로드 경로
/theme/rb.basic/rb.layout_hd/basic/dynamic_header.css
설정 방법
1. 위 경로에 맞게 CSS 파일을 업로드 해주세요.
2. 업로드 한 폴더의 경로에 있는 header.php 파일을 수정합니다.
3. 파일 가장 하단에 아래 스크립트를 추가합니다.
최대한 손이 덜 가는 방법으로 생각해서, CSS 파일을 스크립트에서 로드하도록 했습니다.
(한 번의 코드 복사로만 작동될 수 있도록...)
<script>
$('<link/>', {
rel: 'stylesheet',
type: 'text/css',
href: '<?php echo G5_THEME_URL;?>' + '/rb.layout_hd/' + '<?php echo $rb_core['layout_hd'];?>/dynamic_header.css'
}).appendTo('head');
$(window).on('scroll', function() {
if ($(this).scrollTop() >= 80) {
$('#header').addClass('scrolling');
} else {
$('#header').removeClass('scrolling');
}
});
</script>
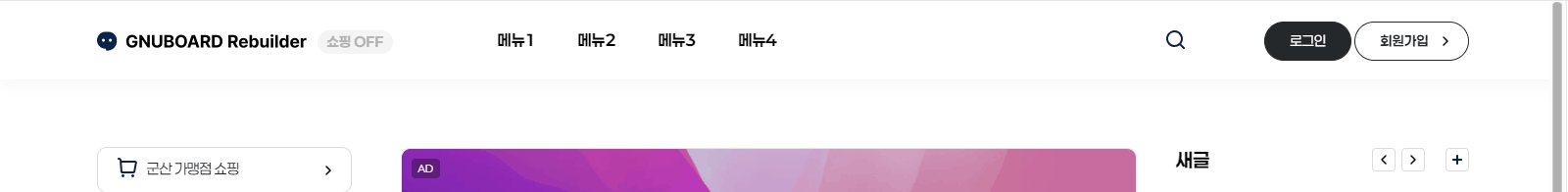
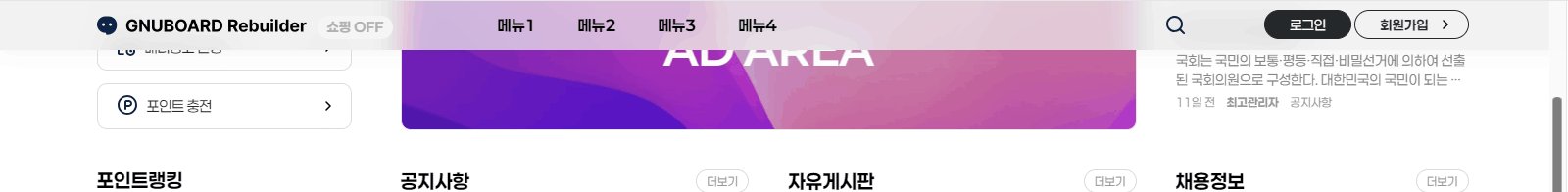
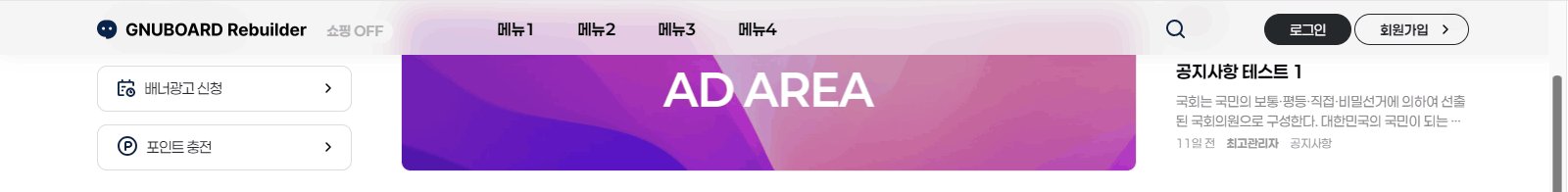
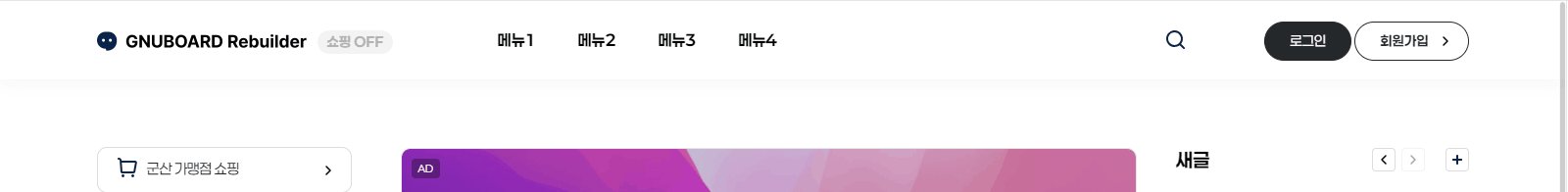
결과물 미리보기
- 이전글메인 2단 모듈 레이아웃2024.09.16
- 다음글모바일 하단탭 업그레이드 버전2024.07.24
댓글목록