유료기능 다운로드
- 마켓
- 인기
- 700,000RP
- 멤버십 무료사용
- 최종 업데이트
- 2024.11.08 06:55
- 참고사항
- 베타 테스트중
- 입점시스템 1.0.1
- 마켓에 입점기능을 추가할 수 있습니다.
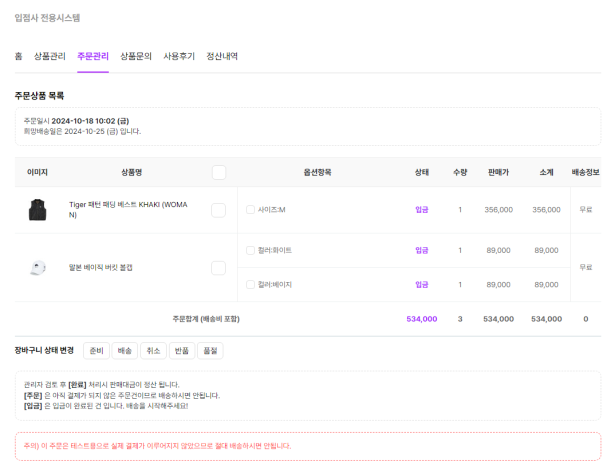
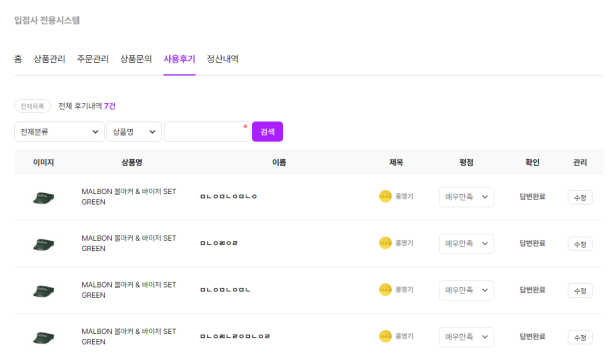
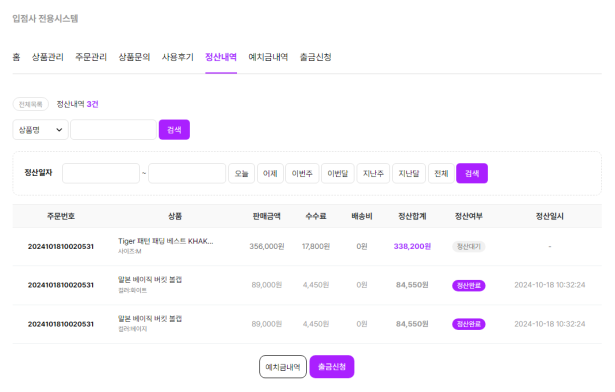
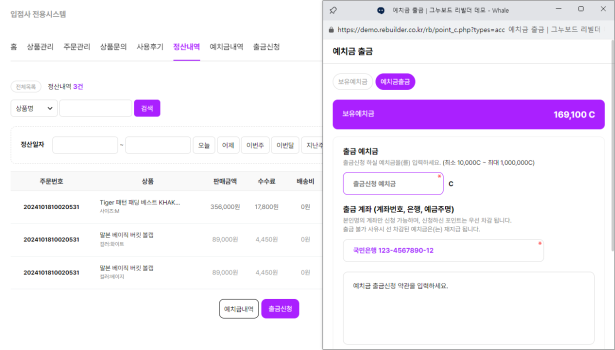
입점 설정, 입점사 관리, 입점사 상품관리, 입점사 정산관리, 미니스토어 등 입점몰 운영에 적합한 기능을 갖추고 있습니다.
- 이전글게시판 확장기능 : 댓글첨부2024.11.01
- 다음글예치금 관리2024.10.08
* 입점사 회원가입시 Warning: Undefined variable $re in 문제를 수정하였습니다.
* 입점신청 및 반려시 승인멘트 중 "파트너" 워딩을 제거 하였습니다.
* 입점사 상품등록시 신규등록일때 goto_url 이 누락된 부분을 수정 하였습니다.
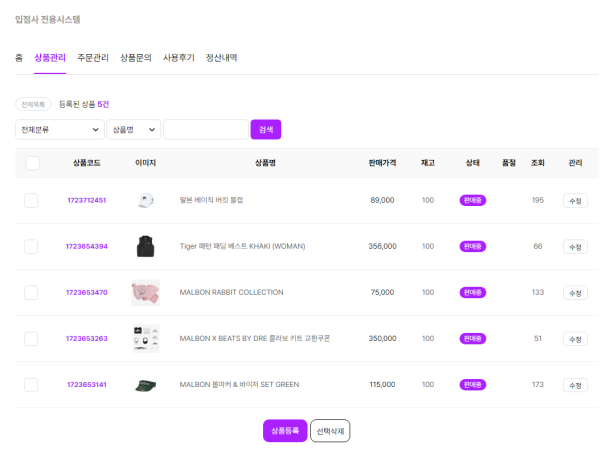
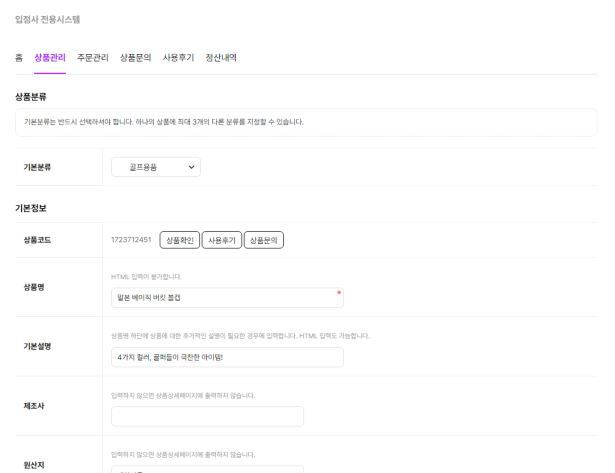
* 입점사 상품목록에서 상품코드와 상품명에 상품수정 링크를 추가 하였습니다.
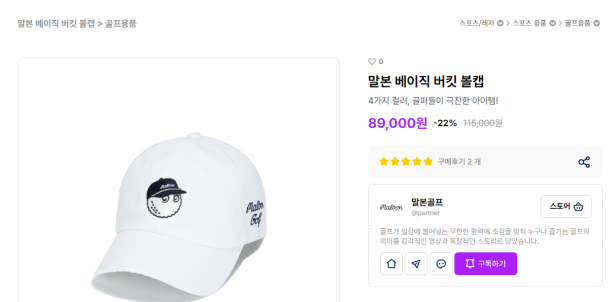
* 상품상세 > 임점사 스토어정보가 SNS공유 영역을 가리는 문제를 수정 하였습니다.
* 입점사 상품관리 테이블의 colspan 이 맞지않던 부분을 수정 하였습니다.
* 입점사 회원정보 수정에서 정산계좌 정보 수정이 되지않던 문제를 수정 하였습니다.
* 입점사 정산내역에서 검색조건에 판매자ID, 주문자ID를 제거 하였습니다.
* 중복되는 파일들을 리빌더 2.1.5 버전과 병합 하였습니다.
* 리빌더 2.1.5 업데이트를 반드시 진행해주신 후 입점 1.0.1을 업데이트 해주세요.
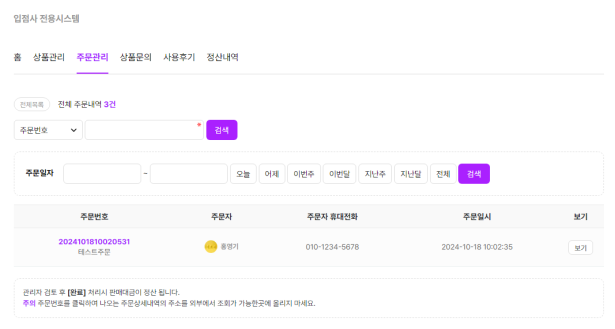
입점사 전용 페이지 > 홈 에서
입점사 홈 준비중 입니다. 워딩을 제거 하였습니다.
입점사 홈을 미니 대시보드 형태로 작업중입니다.
1.0.1 에 진행하지 못한 오류수정은 다음버전에서 배포될 예정입니다.
설치방법
1. 다운받으신 파일을 압축 해제 해주세요.
2. _2.1.4패치, _설치, _코어패치 폴더내 모든 파일들을 그누보드가 설치된 경로로 업로드 해주세요.
3. 유료 다운로드 > 예치금관리 기능을 설치해주세요.
4. 관리자모드 > 빌더설정 > 입점설정 으로 접근하시면 테이블이 설치 됩니다.
라이선스 정책
개인멤버십 및 개별구매의 경우 1도메인 1카피 정책으로 제공 됩니다.
상세정보
입점시스템이 출시 되었습니다. 현재 베타테스트 중입니다.
좋은 의견은 적극 수렴하겠습니다.
입점사 프로세스
0. 유료기능다운로드 > 예치금관리 기능 필요
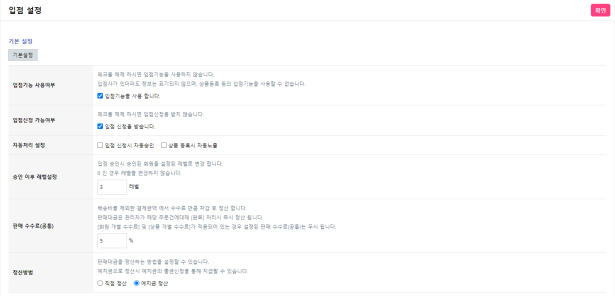
1. 관리자모드 > 입점설정 기본세팅 필요.
2-1. 회원가입 > 입점사 선택 가입 또는
2-2. 마켓 > 마이페이지 > 입점신청버튼 클릭.
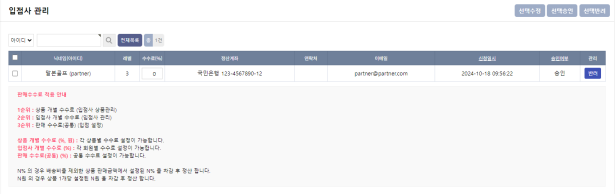
3. 관리자모드 > 입점사관리 > 승인처리
4. 입점사로그인 > 마켓 > 마이페이지 > 입점사전용시스템 버튼클릭
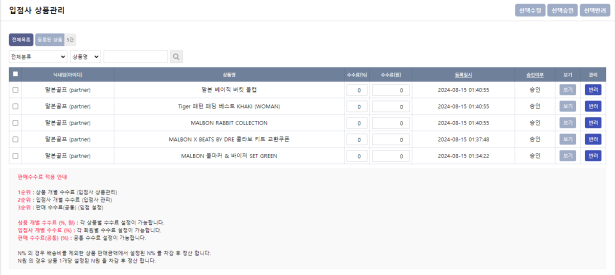
5. 상품등록 > 승인 등 제반사항 진행.
2024.11.08 기준 알려진문제 및 업데이트 예정사항
댓글목록


 미니홈
1:1 대화하기
쪽지보내기
메일보내기
자기소개
아이디로 검색
전체게시물 오래 전
미니홈
1:1 대화하기
쪽지보내기
메일보내기
자기소개
아이디로 검색
전체게시물 오래 전
입점사로 선택후 다음페이지 회원가입화면 상단과 하단에
경고창이 출력이 됩니다
Warning: Undefined variable $re in /home1/onoffuhac/public_html/theme/rb.basic/skin/member/rb.member/register_form.skin.php on line 83
Warning: Undefined variable $re in /home1/onoffuhac/public_html/theme/rb.basic/skin/member/rb.member/register_form.skin.php on line 223
2024-10-25 14:54



구매문의 : cs@false9.co.kr / 010-6466-3355
신청 이후 담당자가 개별연락 드리고 있습니다.
입금자명과 실제 입금자가 동일한 경우 자동처리 됩니다.
결제예정 금액 : 0 (VAT별도)
하나은행(KOEXKRSE) : 258-910104-00407 / 김은정(인덱스)
-
안드로이드 웹앱 및 푸시알림을 사용하기위한 A-Z!
잘 따라오시면 어렵지 않습니다.
1. FCM (Firebase Cloud Messaging) 세팅하기
1-1. 시작하기
https://console.firebase.google.com?hl=ko 으로 접속하여 [시작하기] 를 클릭합니다. FCM은 구글계정이 있으면 무료로 사용 가능 합니다.

1-2. 프로젝트 생성하기
[프로젝트 시작하기] 를 클릭합니다.

프로젝트의 이름을 설정합니다.
앱이름(사이트명, 상호명)을 영문으로 입력하는것이 가장 좋습니다.
입력하셨다면 [계속] 을 클릭해주세요.

애널리틱스 사용설정을 활성화 해주시고(선택사항)
[계속] 을 클릭해주세요.

애널리틱스 위치를 [대한민국] 또는 거주국가를 선택하시고 약관 동의 후 [프로젝트 만들기] 를 클릭해주세요.

프로젝트 생성이 완료 되었습니다. [계속] 을 클릭하시면 FCM메인페이지로 이동 합니다.

1-3. 앱 생성하기
이전 단계에서 프로젝트를 생성했습니다.
이제 프로젝트안에 안드로이드 앱을 생성해보겠습니다.
FCM 메인 중앙에 주황색 동그란 버튼이 3개 있습니다.
가운데에 있는 (안드로이드 로고) 버튼을 클릭해주세요.

버튼을 클릭하셨다면 앱등록 창이 오픈 됩니다.
안드로이드 패키지 이름 및 앱 닉네임을 입력하세요.
패키지 이름은 반드시 com.webview.앱영문명 으로 입력하셔야 합니다.
com.webview. 를 반드시 넣어주셔야 합니다.
입력 예) com.webview.rebuilder
앱 닉네임은 사이트명이나 상호명, 앱이름 등을 입력해주시면 됩니다.
디버그 서명은 입력하지 않아도 됩니다.
입력을 마치셨다면 [앱등록] 을 클릭해주세요.
다음페이지로 넘어간다면, 입력하신 패키지명 (com.webview.앱영문명) 을 메모장에 메모해주세요.

[google-services.json 다운로드] 버튼을 클릭하셔서 파일을 다운받아 주세요.
다운을 받으셨다면 [다음] 을 클릭해주세요.

Groovy(build.gradle) 선택하신 후 [다음] 을 클릭해주세요.

앱 생성이 완료 되었습니다.
[콘솔로 이동] 을 클릭하시면 메인으로 이동 됩니다.

1-4. 비공개 키파일 생성하기
거의 다왔습니다. 조금만 더 힘내세요.
저도 이거 작성하느라 무쟈게 힘들었습니다. 리빌더화이팅.
화면 상단에 아까 입력하신 이름으로 앱이 생성된게 보이신다면,
좌측 상단에 [프로젝트 개요] 메뉴 옆에 톱니바퀴 아이콘을 클릭하여
[프로젝트 설정] 으로 이동해주세요.

프로젝트 설정으로 오셨다면 상단 탭메뉴에서 [서비스 계정] 을 클릭하세요.

화면 아래쪽에 있는 [새 비공개 키 생성] 을 클릭하세요.
키파일은 버튼 클릭시 자동으로 다운로드 됩니다.
중요한 파일이므로 파일을 타인에게 공개하거나 해서는 안됩니다.

친절하게 중요한 파일임을 알려줍니다.
[키 생성] 을 클릭하면 json 파일이 다운로드 됩니다.

다운로드된 파일은 rebuilder-demo-a4cc0-firebase-adminsdk-au83h-41e4b5df03.json 과 같은식으로 저장됩니다.
이름이 너무 긴 관계로 임의파일명으로 변경해주세요.
가이드에서는 key.json 으로 설명하겠습니다.
이제 준비는 모두 끝났습니다!
바탕화면에 1-3에서 다운로드 했던 google-services.json 파일과,
방금 이름을 변경했던 key.json 파일이 있다면 잘 하셨습니다. (파일아이콘은 무시해주세요. 다를 수 있습니다.)

2. 리빌더 앱관리 설정하기
2-1. 파일 업로드하기
위 단계에서 이름을 변경했던 key.json 파일을 사용하시는 웹서버(웹호스팅)에 FTP 프로그램으로 접속하여 업로드 해주세요.
업로드 위치는 /data/push/key.json 입니다.
2-2. 앱관리 설정하기
관리자모드 > 빌더설정 > 앱관리 메뉴로 이동해주세요.
[앱관리] 메뉴가 없다면 리빌더 공식홈페이지 > 부가기능 다운로드 에서 [안드로이드 하이브리드 웹앱 + Push 알림] 기능을 다운로드 후 설치해주세요.
바로가기 > https://rebuilder.co.kr/membership/30
설치가 되셨다면 관리자모드 > 빌더설정 > 앱관리 메뉴로 이동해주세요.
스크롤을 내리시면 [FCM 설정] 섹션이 있습니다.
FCM 패키지명, FCM 프로젝트 ID, FCM 비공개키파일 항목을 모두 입력 하시고
[확인] 을 클릭해주시면 설정은 마무리 됩니다.

[FCM 패키지명]
1-3 에서 설정했던 com.webview.앱영문명 을 입력하시면 됩니다.
[FCM 프로젝트 ID]
1-4 에서 이동했던 [프로젝트 설정] 페이지로 이동하시면 내 프로젝트 섹션에서 확인하실 수 있습니다. (스샷참조)
[FCM 비공개키파일]
위에서 임의파일명으로 변경했던 파일명 key.json 을 입력하시면 됩니다.

고생하셨습니다. 모든 설정이 완료 되었습니다.
1-3 에서 다운로드 했던 google-services.json 파일은
신청서에 첨부해주셔야 합니다.
창을 닫아주시고, 신청을 계속해주세요!