빌더 다운로드
시스템 추가 GNUBOARD Rebuilder 1.6.15.1
 Rebuilder_1.6.15.1.zip (7.0M / 2024.08.02 20:47) 29회
Rebuilder_1.6.15.1.zip (7.0M / 2024.08.02 20:47) 29회
 Rebuilder_1.6.15.1_update.zip (18.8K / 2024.08.02 20:47) 31회
Rebuilder_1.6.15.1_update.zip (18.8K / 2024.08.02 20:47) 31회
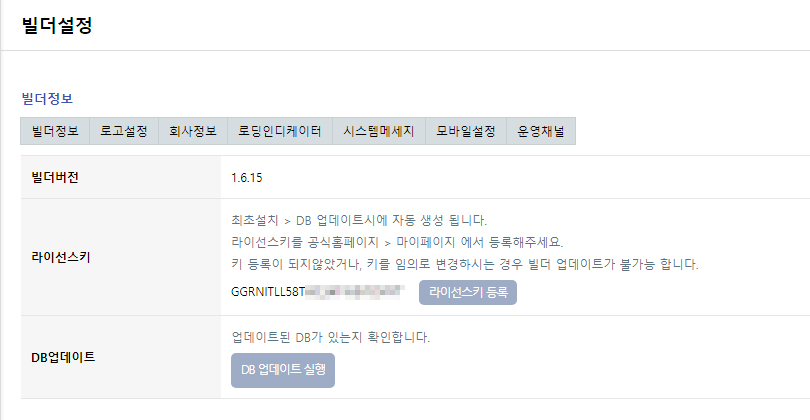
빌더설치 또는 1.6.15.1 패치 후 관리자모드 > 빌더설정 > [DB 업데이트] 를 실행하면
각 도메인에 1개의 라이선스키가 자동 발급됩니다.
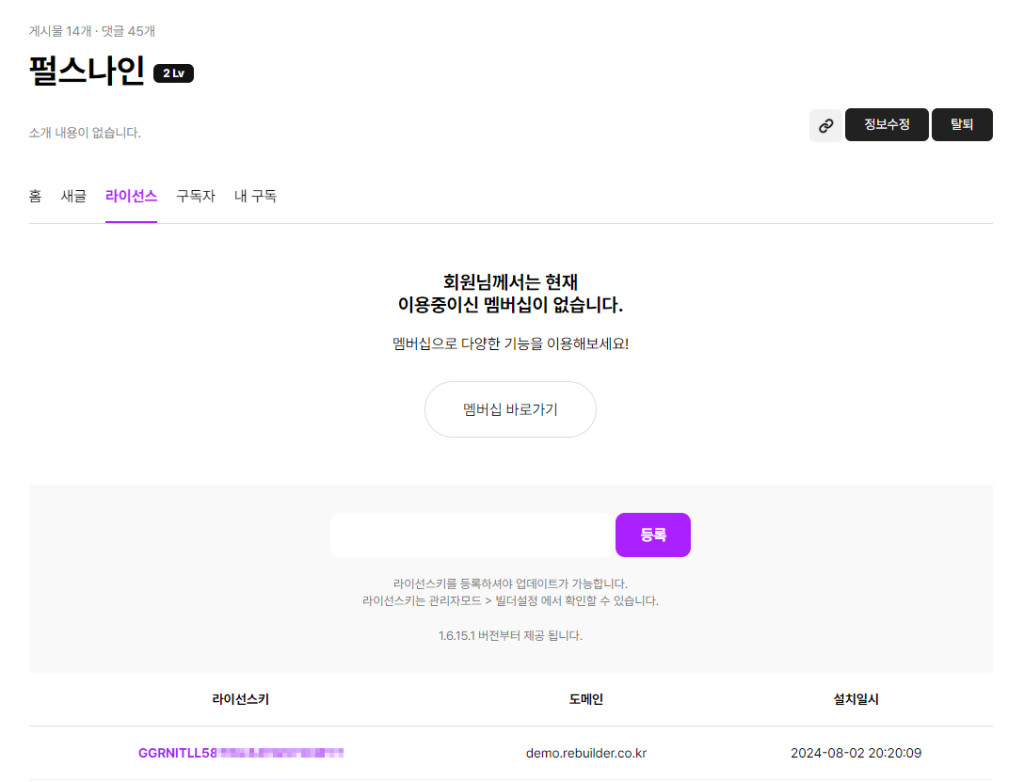
발급된 라이선스키를 복사하셔서 리빌더 공식홈페이지 > 마이페이지(미니홈) 의 "라이선스" 메뉴에서
발급된 키를 등록해주시면 됩니다.
한번 발급된 키는 고유정보로 변경되지 않으며, 외부 유출이 되지 않도록 유의해주시고,
등록된 키는 새로운 DB 테이블이나 컬럼이 추가되는 업데이트가 있을 때 [DB 업데이트] 버튼 클릭을 통해
새로운 테이블과 컬럼을 자동으로 설치 합니다.
이제, DB테이블 및 컬럼이 추가되는 업데이트는 모두
[DB 업데이트] 버튼 클릭을 통해 처리 됩니다.
라이선스키 등록은 도메인당 한번만 등록하면 되며, 모든 빌더사용자게 해당됩니다.
그누보드 리빌더 1.6.15.1
자세한 활용방법은 사용 가이드를 참고해주세요.
리빌더는,
코어파일의 변경없이 폴더 업로드 만으로 사용이 가능합니다.
업데이트를 기다리지 않아도 됩니다.
그누보드의 순정기능을 모두 그대로 사용할 수 있습니다.
복잡하지 않으며 간결한 구조와 구성을 지향 합니다.
고도화는 계속 됩니다.
영카트는 현재 사용할 수 없습니다. (8월 초 업데이트 예정)
그누보드 5.5.17 ~ 최신버전 테스트 완료
PHP5.X ~ PHP8.X 테스트 완료
설치 가이드
1. 그누보드 최신버전을 다운로드 후 설치 합니다.
2. 첨부파일 Rebuilder_1.6.15.1.zip 을 다운로드 > 압축해제 하신 후 그누보드가 설치된 폴더로 업로드 해주세요.
전체 설치가 필요 없으신 분은 업데이트 파일을 덮어주세요.
Rebuilder_1.6.15.1_update.zip (업데이트)
업데이트 파일로 패치만 하시는 경우 누락되는 버전 없이 모두 패치를 해주셔야 합니다.
3. 관리자모드 > 빌더설정 페이지로 이동합니다.
4. 주의사항 정독 후 [DB 테이블 설치하기] 를 클릭 합니다.
5. 테이블 설치 후 [DB 업데이트] 버튼을 클릭합니다.
6. 환경설정 > 테마설정 에서 GNUBOARD Rebuilder Basic 테마를 적용 합니다.
7. 테마적용 직후 뜨는 팝업창에서 [확인] 을 클릭합니다.
[확인] 을 클릭하지 못하셨다면 환경설정 > 기본환경설정 에서
[테마 스킨설정 가져오기] 클릭후 [확인]
[테마 회원스킨설정 가져오기] 클릭후 [확인]
메뉴를 설정하고, 게시판 스킨을 변경하신 다음
메인페이지로 이동하셔서 하단의 [모듈추가] 버튼을 통해
메인페이지를 구성하시면 됩니다.
관리자모드 > 빌더설정 > 라이선스키를
공식홈페이지 > 마이페이지 > 라이선스 페이지에서 등록해주셔야
DB 업데이트가 가능합니다.
감사합니다.

- 이전글GNUBOARD Rebuilder 1.6.162024.08.06
- 다음글GNUBOARD Rebuilder 1.6.152024.08.02
댓글목록
등록된 댓글이 없습니다.