빌더 다운로드
GNUBOARD Rebuilder 2.0.0.1
 Rebuilder_2.0.0.1.zip (7.3M / 2024.08.16 19:25) 52회
Rebuilder_2.0.0.1.zip (7.3M / 2024.08.16 19:25) 52회
 Rebuilder_2.0.0.1_update.zip (23.9K / 2024.08.16 19:25) 38회
Rebuilder_2.0.0.1_update.zip (23.9K / 2024.08.16 19:25) 38회
* (일반) 관리자모드 > 쇼핑몰관리 > 사용후기 > 수정 화면의 텍스트가 커지는 문제를 수정 하였습니다.
* (일반) 관리자모드 > 쇼핑몰관리 > 상품문의 > 수정 화면의 텍스트가 커지는 문제를 수정 하였습니다.
* (일반) 하단부의 "마켓" 링크의 주소가 잘못된 부분을 수정 하였습니다.
* (일반) 루트가아닌 특정 폴더에 그누보드를 설치한 경우 레이아웃을 로드하지 못하는 문제를 수정 하였습니다.
> ajax 파일의 경로에 g5_url 전역변수를 추가 하였습니다.
* 빌더의 버전을 2.0.0.1 으로 변경 하였습니다.
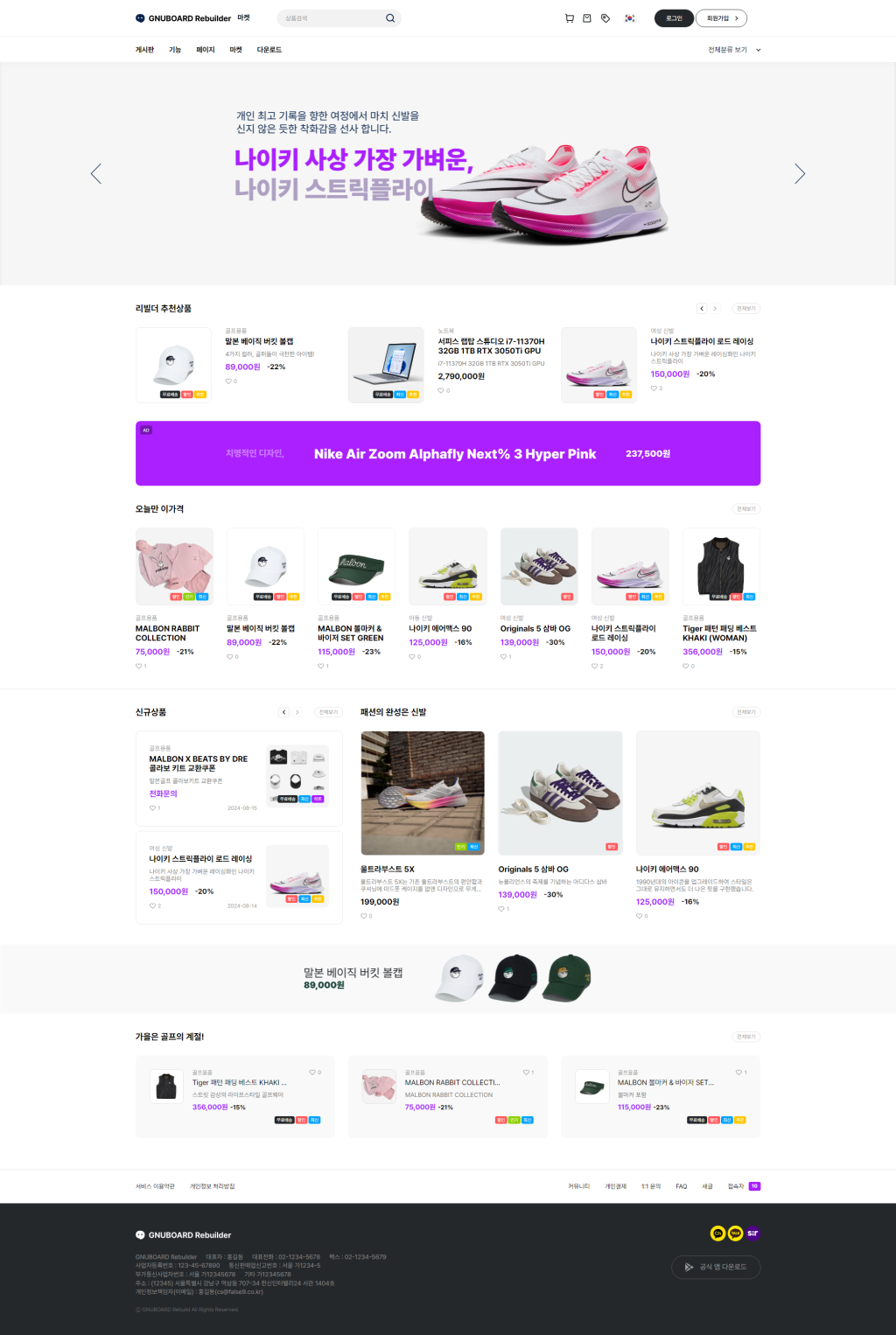
그누보드 리빌더 2.0.0.1
자세한 활용방법은 사용 가이드를 참고해주세요.
리빌더는,
코어파일의 변경없이 폴더 업로드 만으로 사용이 가능합니다.
업데이트를 기다리지 않아도 됩니다.
그누보드의 순정기능을 모두 그대로 사용할 수 있습니다.
복잡하지 않으며 간결한 구조와 구성을 지향 합니다.
고도화는 계속 됩니다.
그누보드 5.5.17 ~ 최신버전 테스트 완료
PHP5.X ~ PHP8.X 테스트 완료
설치 가이드
1. 그누보드 최신버전을 다운로드 후 설치 합니다.
2. 첨부파일 Rebuilder_2.0.0.1.zip 을 다운로드 > 압축해제 하신 후 그누보드가 설치된 폴더로 업로드 해주세요.
전체 설치가 필요 없으신 분은 업데이트 파일을 덮어주세요.
Rebuilder_2.0.0.1_update.zip (업데이트)
업데이트 파일로 패치만 하시는 경우 누락되는 버전 없이 모두 패치를 해주셔야 합니다.
3. 관리자모드 > 빌더설정 페이지로 이동합니다.
4. 주의사항 정독 후 [DB 테이블 설치하기] 를 클릭 합니다.
5. 테이블 설치 후 [DB 업데이트] 버튼을 클릭합니다.
6. 환경설정 > 테마설정 에서 GNUBOARD Rebuilder Basic 테마를 적용 합니다.
7. 테마적용 직후 뜨는 팝업창에서 [확인] 을 클릭합니다.
[확인] 을 클릭하지 못하셨다면 환경설정 > 기본환경설정 에서
[테마 스킨설정 가져오기] 클릭후 [확인]
[테마 회원스킨설정 가져오기] 클릭후 [확인]
메뉴를 설정하고, 게시판 스킨을 변경하신 다음
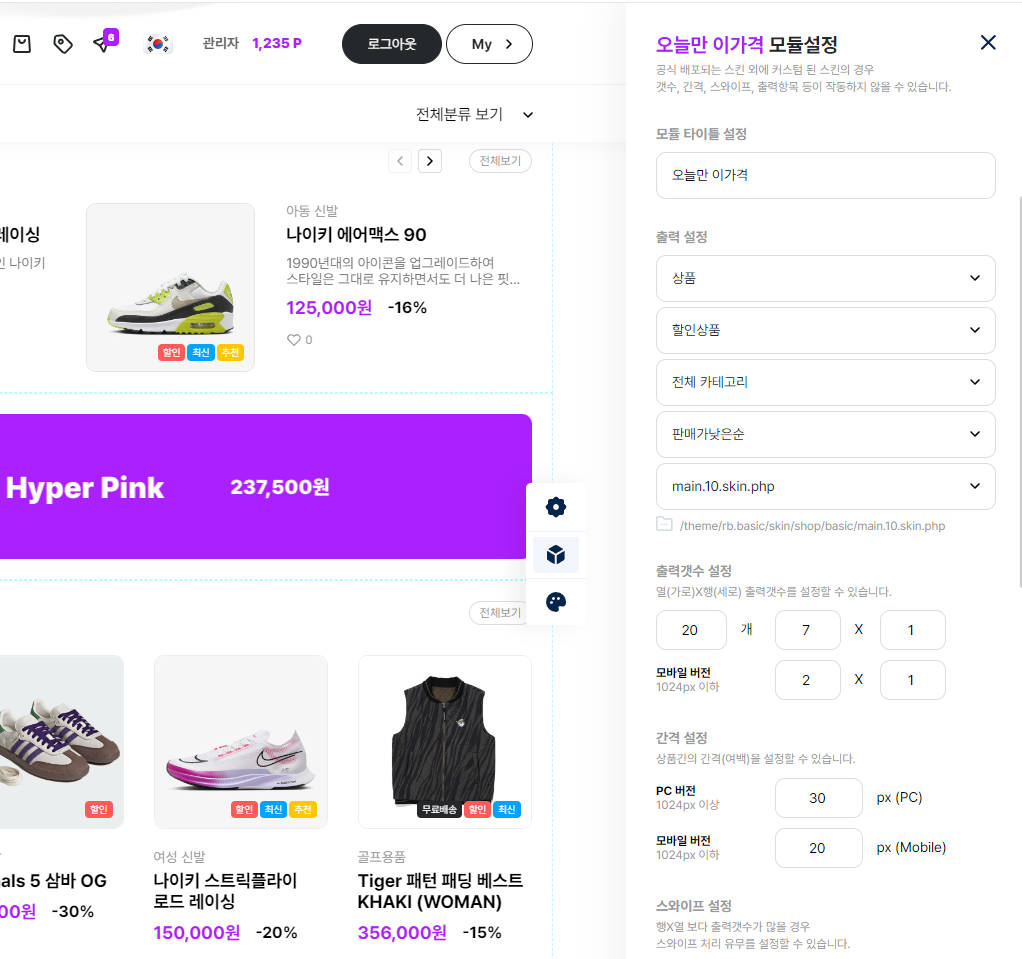
메인페이지로 이동하셔서 하단의 [모듈추가] 버튼을 통해
메인페이지를 구성하시면 됩니다.
관리자모드 > 빌더설정 > 라이선스키를
공식홈페이지 > 마이페이지 > 라이선스 페이지에서 등록해주셔야
DB 업데이트가 가능합니다.
감사합니다.

- 이전글리빌더 2.1.4.1 (긴급패치 / 수정완료)2024.11.04
- 다음글GNUBOARD Rebuilder 1.6.14.12024.07.30
댓글목록