
빌더 다운로드
리빌더 2.1.4 (업데이트)
 Rebuilder_2.1.4.zip (7.3M / 2024.11.02 04:38) 50회
Rebuilder_2.1.4.zip (7.3M / 2024.11.02 04:38) 50회
 Rebuilder_2.1.4_update.zip (122.3K / 2024.11.02 04:38) 54회
Rebuilder_2.1.4_update.zip (122.3K / 2024.11.02 04:38) 54회
업데이트 설치 전 또는 이후 빌더설정에서 DB업데이트를 반드시 실행해주세요.
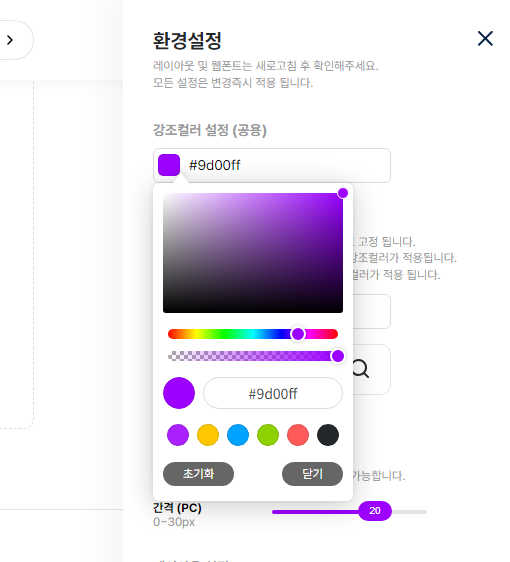
> 환경설정 패널 > 강조컬러 설정 방식을 컬러 팔레트로 변경 하였습니다.
> 환경설정 패널 > 헤더컬러 설정 방식을 컬러 팔레트로 변경 하였습니다.
> 환경설정 패널 > 모듈 간격 설정을 추가 하였습니다. (모바일의 경우 20px 고정)
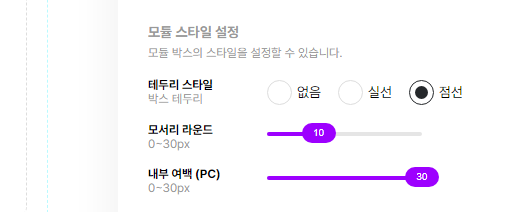
> 모듈설정 패널 > 모듈 내부 여백 (개별) 을 추가 하였습니다. (모바일의 경우 20px 고정)
> 모듈설정 패널 > 모듈 테두리 설정 (개별) 을 추가 하였습니다.
> 모듈설정 패널 > 모듈 모서리 라운드 설정 (개별) 을 추가 하였습니다.
> 모듈설정 버튼을 우측에서 하단으로 이동하고, 크기를 소폭 축소 하였습니다.
> 모듈추가 버튼은 이제 모듈설정이 활성화 되면 보여집니다.
헤더에 밝은 톤의 컬러를 적용하는 경우 자동 감지하여 내부 텍스트에 강조컬러가 적용됩니다.
헤더에 어두운 톤의 컬러를 적용하는 경우 자동 감지하여 내부 텍스트에 흰색이 적용됩니다.
헤더의 투명도가 20% 이하로 떨어지는 경우는 강조컬러가 적용 됩니다.
기존에 사용하던 컬러는 컬러팔레트에 프리셋을 만들어두었습니다.
공통컬러를 커스텀 오브젝트에 적용하고싶으신 경우 아래 파일을 참고하시면 되겠습니다.
/rb/rb.css/set.color.php (강조컬러)
/rb/rb.css/set.header.php (헤더컬러)
주의!) 업데이트 이후 환경설정에서 헤더컬러 및 강조컬러, 간격 을 새로 설정 해주셔야 합니다.
주의!) 테마폴더내 스킨파일의 수정이 있습니다. 커스텀 사용자는 덮어쓰기에 주의해주세요.
* 오류수정 및 개선사항
메인페이지에 출력되는 모듈에 개별 class를 추가하였습니다.
class="rb_module_35" class="rb_module_shop_35" 과 같은형태로 고유번호가 붙으며, 해당 class로 개별 스타일을 커스텀할 수 있습니다.
> 헤더 레이아웃 스킨에 해상도별 ID값이 잘못 들어가있던 문제를 수정 하였습니다.
> rb.latest.thumb_right 스킨을 마켓에서 사용할 때 발생하는 오류를 수정하였습니다.
> 하단부 접속자 표기에 공통컬러가 적용되지않던 부분을 수정하였습니다.
> 로그아웃시 상단우측 로그인 | 회원가입 버튼이 좌측으로 쏠려있던 부분을 수정하였습니다.
> 마켓 > location 드롭다운 에서 카테고리명이 길 경우 영역을 벗어나는 문제를 수정 하였습니다.
> 파일업로드 권한이 없을때 첨부파일 하단에 에러구문이 표기되는 문제를 수정 하였습니다.
> 미니홈에서 보유폰인트에 링크가 누락된 문제를 수정하였습니다.
> 입점기능을 사용할 경우 게시판 댓글작성의 레이아웃이 틀어지는문제를 수정 하였습니다.
> 빌더의 버전을 2.1.4 로 변경 하였습니다.
2.1.4 업데이트 주의사항
업데이트 이후 환경설정에서 헤더컬러 및 강조컬러, 간격 을 새로 설정 해주셔야 합니다.
테마폴더내 스킨파일의 수정이 있습니다. 커스텀 사용자는 덮어쓰기에 주의해주세요.
2.1.4 업데이트 이슈내용
최신글 모듈을 1XN 으로 출력할 경우 게시물의 순서가 올바르지 않는 문제는
일주일간 다양한 방법으로 수정작업을 진행하였고, 아직 뚜렷한 해결점을 찾지못한 관계로 2.1.4 에 포함하지 못하였습니다.
타 플러그인을 사용하려했으나 리빌더의 다양한 출력갯수 옵션을 소화할만한 플러그인을 찾지못하였습니다.
플러그인의 코어파일을 직접 수정하여 배포해드릴 예정입니다.
최신글 출력 문제 해결때문에 너무 많은 시간을 허비한관계로,
아직 작업중인 업데이트의 분량이 많이 남아 있습니다.
당분간은 처리하지 못한 업데이트를 먼저 처리하고, 최신글 출력부분을 처리할 예정입니다.
입점기능의 오류수정은 차주 월~화 배포예정입니다.
웹앱은 구글플레이스토어 최근 업데이트 대응이 진행중이며 입점기능과 함께 월~화 오픈 예정입니다.
오랜시간 기다려주신점 감사의 말씀 드립니다.
11월 부터는 좀 더 빠른 오류수정과 업데이트를 약속 드립니다.
알려진 문제 및 업데이트 예정사항을 재정리하여,
업데이트 노트로 공유 하도록 하겠습니다.
저희 리빌더를 사용해주셔서 감사합니다.
편안한 주말 되세요.


- 이전글리빌더 2.1.4.1 (긴급패치 / 수정완료)2024.11.04
- 다음글리빌더 2.0.3 (오류수정)2024.10.05
댓글목록











 미니홈
1:1 대화하기 오래 전
미니홈
1:1 대화하기 오래 전
수고하셧습니다
스와이프 플러그인 업데이트 하느라 시간이 이리 지체되었군요
저번 글에서 2.1 에서 해결될 거라 했는데...
해결이 안되니..
스와이프 플러그인 코어?파일을 직접 개량해서 배포 하시려나 봅니다.
스와이프 해결된다 해서...
제 홈페이지 최근게시물들.... 1XN 으로 설정했는데
다시... 수정해 줘야겠네요
최근게시물 1XN이 안되게요...
;;;;
아무튼 고생 많으셨네요.
근데 기나긴 기다림 끝에 나온 결과가 특별한 기능 추가가 업데이트가 없는것 같아 매우 아쉽습니다.
이번 업데이트는 기존 시스템의 고도화 ~디테일을 살리는 업데이트 같군요...
지금 밖인데 언능 집가서 업데이트 하고 싶네요^^
업데이트 하는김에 댓글에 첨부파일 추가도 패치 해야겠습니다.
좋은 주말 보내세요~
2024-11-02 11:56


업데이트 하시느라 수고하셨습니다.
https://rebuilder.co.kr/membership/121 와 이번 리빌더 2.1.4 같은 스킨 일까요?
감사합니다.
2024-11-02 13:02





















