부가기능
- 인기
- 400,000Rp
- 참고사항
- 베타 테스트중
- 필수 조건
- 리빌더 2.2.1.5 이상
- 기능번호
- 201
- 최근 업데이트
- 2025.08.08 04:44
- 조회
- 2,921
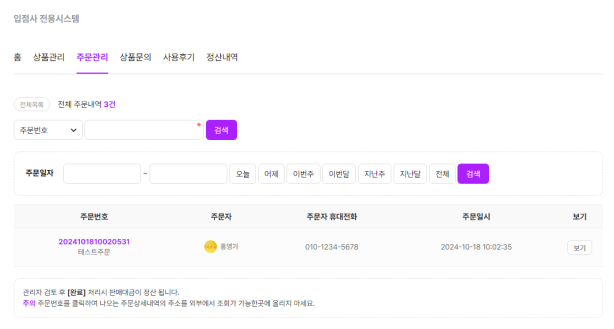
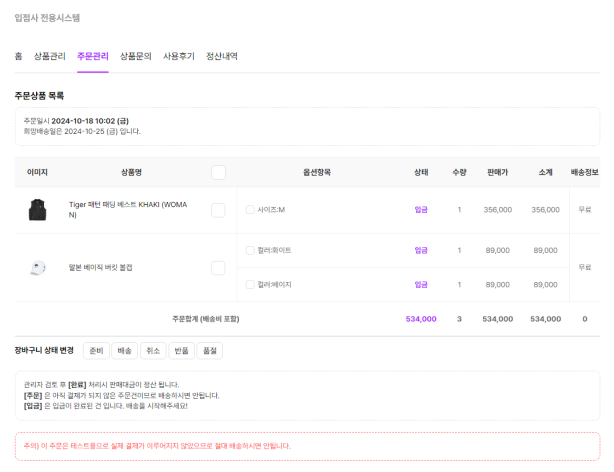
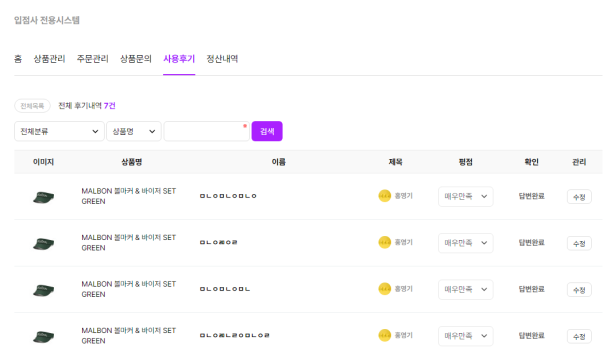
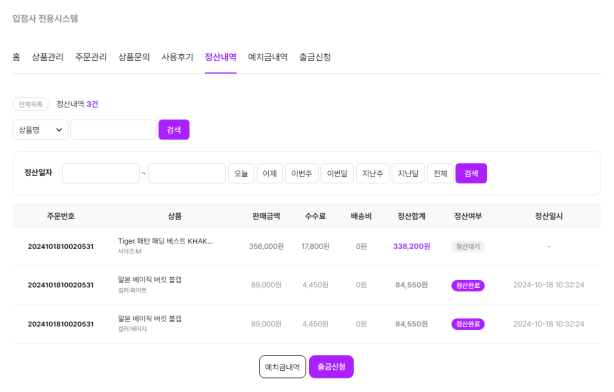
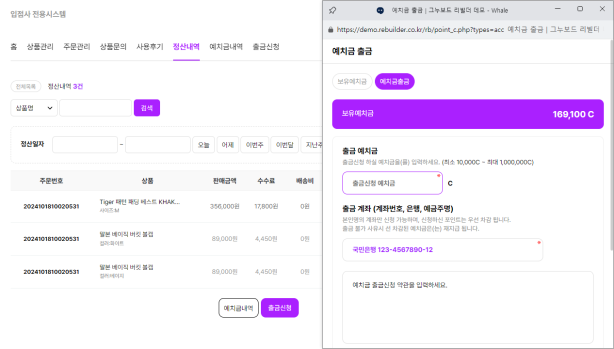
- 입점 시스템
- 마켓에 입점기능을 추가할 수 있습니다.
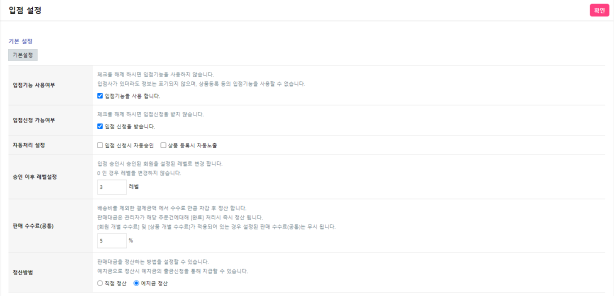
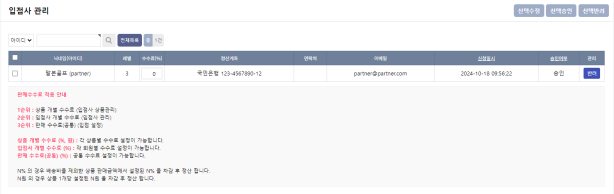
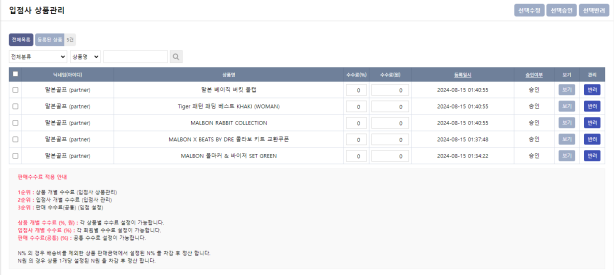
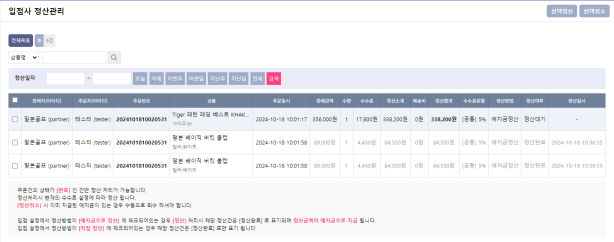
입점 설정, 입점사 관리, 입점사 상품관리, 입점사 정산관리, 미니스토어 등 입점몰 운영에 적합한 기능을 갖추고 있습니다.
파일 다운로드
Rp를 사용하여 다운로드 할 수 있습니다. 재 다운로드시 중복 차감되지 않습니다. 부가기능 무료이용 서비스를 이용중이시라면 RP 소진 없이 다운로드 하실 수 있습니다.설치하실 빌더의 라이선스키 선택 후 다운로드 가능합니다.
빌더 라이선스키와 해당 기능이 매칭 됩니다.
로그인 후 이용해주세요.
- 이전글게시판 확장기능 : 댓글첨부2024.11.01
- 다음글예치금 관리2024.10.08
* 컨텐츠(무형) 상품 등록기능 추가예정
* 예약시스템 연동 예정
* 기타 부가기능 추가 예정
1.1.2 오류수정
* 내스토어 > 상품목록 2페이지 진입시 입점사 ID가 누락되는 문제 수정
1.1.1 업데이트
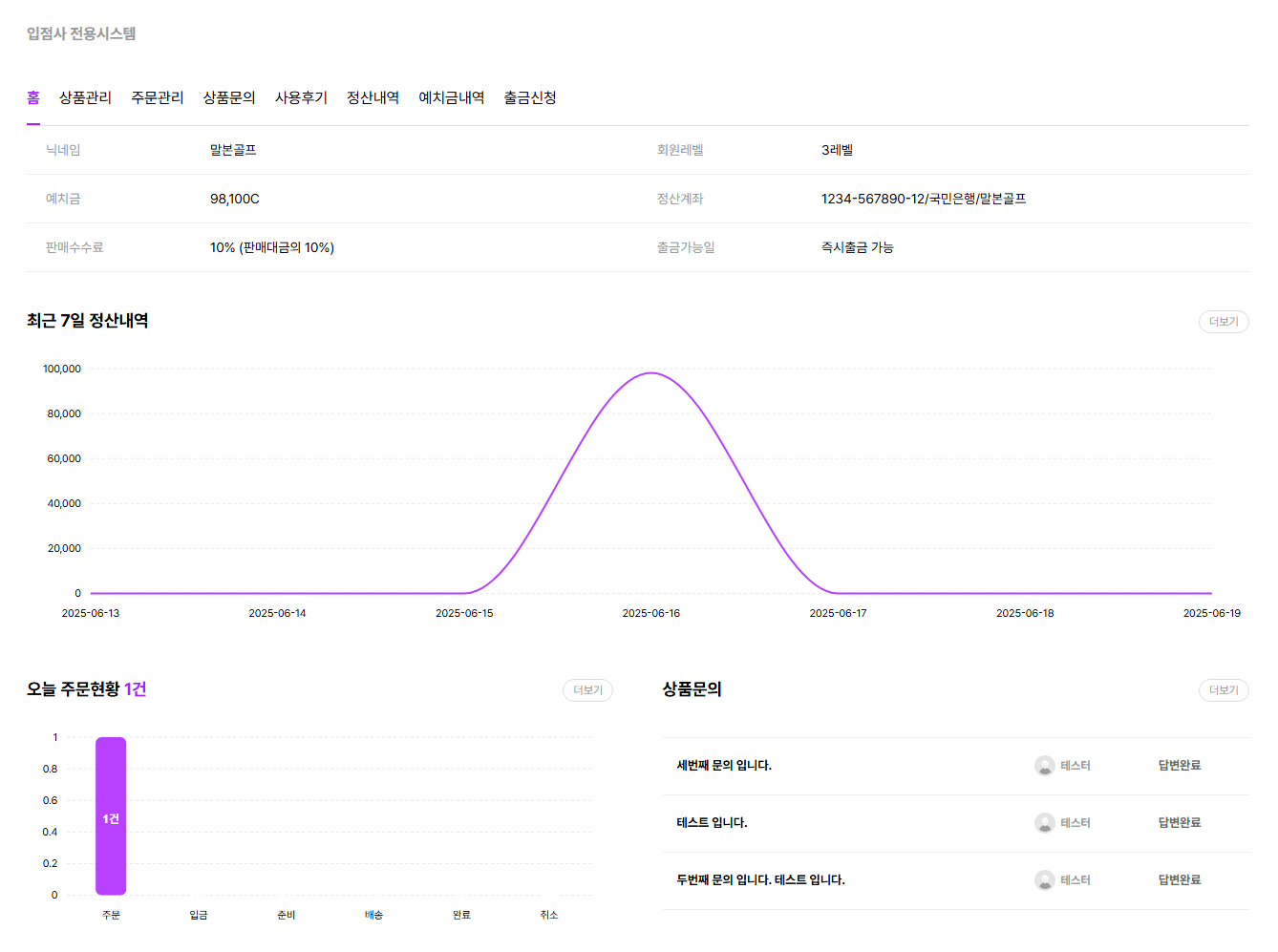
* 입점사 전용페이지 대시보드(그래프 요약) 추가.
* 입점사 승인 프로세스 승인반려 기능추가, 승인된경우 승인취소 기능추가
* 정산계좌를 입점사관리 에서 관리자가 수정할 수 있도록 처리
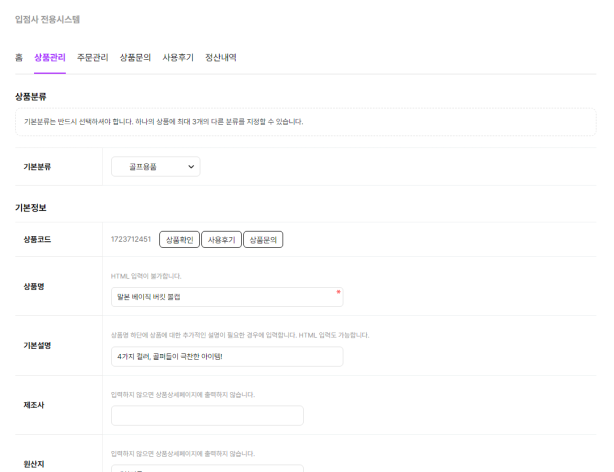
* 상품등록 페이지의 불필요한 워딩 제거
* 입점사 전환신청시 별도 전환신청 완료 페이지로 이동하도록 개선
* 입점사 신청시 승인대기상태의 경우 마켓 > 마이페이지 에 승인대기 워딩을 표기하도록 개선
* 상품 구매후기 업데이트 파일명 잘못된 문제 수정
* 상품 문의 등록시 파트너 알림 추가
* 상품 문의 답변 등록시 작성자 알림 추가
* 상품 구매후기 등록시 파트너 알림 추가
* 상품 주문(결제완료) 시 파트너 알림 추가
* 상품 구매후기 답변 등록시 작성자 알림 추가
* 주문 취소시 주문자 및 파트너에게 알림 추가
1.0.1 업데이트
* 입점사 회원가입시 Warning: Undefined variable $re in 문제를 수정하였습니다.
* 입점신청 및 반려시 승인멘트 중 "파트너" 워딩을 제거 하였습니다.
* 입점사 상품등록시 신규등록일때 goto_url 이 누락된 부분을 수정 하였습니다.
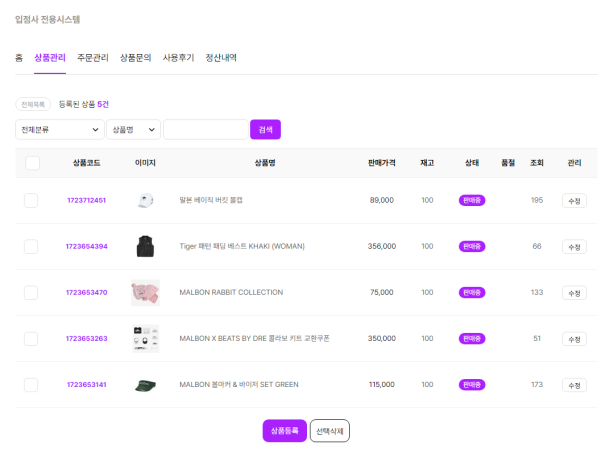
* 입점사 상품목록에서 상품코드와 상품명에 상품수정 링크를 추가 하였습니다.
* 상품상세 > 임점사 스토어정보가 SNS공유 영역을 가리는 문제를 수정 하였습니다.
* 입점사 상품관리 테이블의 colspan 이 맞지않던 부분을 수정 하였습니다.
* 입점사 회원정보 수정에서 정산계좌 정보 수정이 되지않던 문제를 수정 하였습니다.
* 입점사 정산내역에서 검색조건에 판매자ID, 주문자ID를 제거 하였습니다.
* 중복되는 파일들을 리빌더 2.1.5 버전과 병합 하였습니다.
* 리빌더 2.1.5 업데이트를 반드시 진행해주신 후 입점 1.0.1을 업데이트 해주세요.
입점사 전용 페이지 > 홈 에서
입점사 홈 준비중 입니다. 워딩을 제거 하였습니다.
입점사 홈을 미니 대시보드 형태로 작업중입니다.
1.0.1 에 진행하지 못한 오류수정은 다음버전에서 배포될 예정입니다.
설치방법
0. 입점 시스템 1.1.1. 은 리빌더 2.2.1.5 버전이 반드시 필요합니다.
1. 다운받으신 파일을 압축 해제 해주세요.
2. 폴더 및 파일들을 모두 그누보드가 설치된 경로로 업로드 해주세요.
상세정보
댓글목록


 미니홈
1:1 대화하기 오래 전
미니홈
1:1 대화하기 오래 전
입점사로 선택후 다음페이지 회원가입화면 상단과 하단에
경고창이 출력이 됩니다
Warning: Undefined variable $re in /home1/onoffuhac/public_html/theme/rb.basic/skin/member/rb.member/register_form.skin.php on line 83
Warning: Undefined variable $re in /home1/onoffuhac/public_html/theme/rb.basic/skin/member/rb.member/register_form.skin.php on line 223
2024-10-25 14:54














 미니홈
1:1 대화하기 오래 전
미니홈
1:1 대화하기 오래 전
미키손님 안녕하세요
저도 미키손님 처럼 상품 외 기능을 계획하고 있었던 부분이라 리빌더측에 한달전인가 문의 한적 있습니다
저랑 비슷한 계획을 가지고 계신가 봅니다
저는 유형의 유료입점 강의 컨턴츠 사이트(유튜브 동영상 강의 포함), 무형의 체험단 업체 사이트등을 계획하고 있는데 개발정보가 없어서 문의를 드렸었죠
답변은 "2. 상품관리나 체험단 등 마켓(영카트)과 연계되는 부분은 모두 입점과도 연계가 된다고 보시면 되겠습니다.
즉 입점사도 이용이 가능하고, 단독으로 사용도 가능합니다."
입니다
미키손님 그리고 저처럼 계획하고 있는 방향대로 나오길 기대해 봅니다
좋은날 되세요 ^_______^
2025-06-19 18:24