멤버십 자료실
구인구직 지도 마커 이동 지도 입력 2
<div class="rb_inp_wrap new_bbs_border_wrap section" id="section_3" style="display:none;">
<ul>
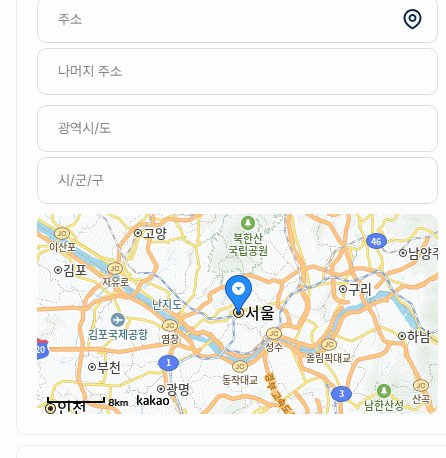
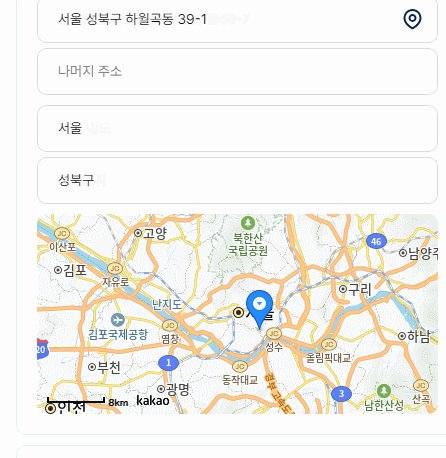
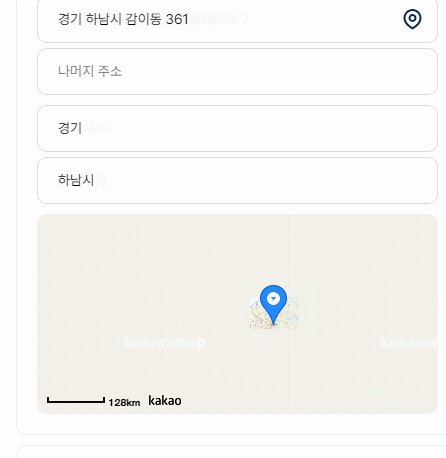
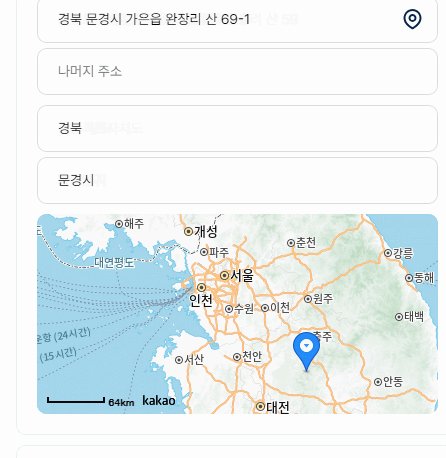
<h6 class="bbs_sub_titles font-B">근무지역</h6>
<label class="helps">근무지역을 입력하세요. 지도로 출력 됩니다.</label>
<li>
<input type="text" name="wr_3_ex[0]" value="<?php echo isset($wr_3[0]) ? $wr_3[0] : ''; ?>" id="wr_3_0" class="input w60 map_inp" placeholder="주소" readonly>
<input type="text" name="wr_3_ex[1]" value="<?php echo isset($wr_3[1]) ? $wr_3[1] : ''; ?>" id="wr_3_1" class="input w30 mobile_mt5" placeholder="나머지 주소">
</li>
<li class="mt-10">
<input type="text" name="wr_9" value="<?php echo isset($write['wr_9']) ? $write['wr_9'] : ''; ?>" id="wr_9" class="input w20" placeholder="광역시/도">
<input type="text" name="wr_10" value="<?php echo isset($write['wr_10']) ? $write['wr_10'] : ''; ?>" id="wr_10" class="input w20 mobile_mt5" placeholder="시/군/구">
<input type="hidden" name="wr_3_ex[2]" value="-" id="wr_3_2">
<input type="hidden" name="wr_3_ex[3]" value="-" id="wr_3_3">
<input type="hidden" name="wr_3_ex[4]" value="<?php echo isset($wr_3[4]) ? $wr_3[4] : ''; ?>" id="wr_3_4">
<input type="hidden" name="wr_3_ex[5]" value="<?php echo isset($wr_3[5]) ? $wr_3[5] : ''; ?>" id="wr_3_5">
</li>
<li class="mt-10">
<script type="text/javascript" src="//dapi.kakao.com/v2/maps/sdk.js?appkey=<?php echo $config['cf_kakao_js_apikey'] ?>&libraries=services"></script>
<div style="background-color:#f9f9f9; width:100%; height:200px; border-radius:10px;" id="map"></div>
<script>
var mapContainer = document.getElementById('map'),
mapOption = {
center: new kakao.maps.LatLng(<?php echo $wr_3[4] ?>, <?php echo $wr_3[5] ?>),
level: 3
};
var map = new kakao.maps.Map(mapContainer, mapOption);
var geocoder = new kakao.maps.services.Geocoder();
var marker = new kakao.maps.Marker({
map: map,
position: map.getCenter(),
draggable: true
});
// 마커 드래그 이벤트 처리
kakao.maps.event.addListener(marker, 'dragend', function() {
var position = marker.getPosition();
updateLocationInfo(position);
});
// 마커 클릭 이벤트 처리
kakao.maps.event.addListener(marker, 'click', function() {
var position = marker.getPosition();
updateLocationInfo(position);
});
// 지도 클릭 이벤트 처리
kakao.maps.event.addListener(map, 'click', function(mouseEvent) {
var latlng = mouseEvent.latLng;
marker.setPosition(latlng);
updateLocationInfo(latlng);
});
// 위치 정보를 업데이트하는 함수
function updateLocationInfo(latlng) {
geocoder.coord2Address(latlng.getLng(), latlng.getLat(), function(result, status) {
if (status === kakao.maps.services.Status.OK) {
var detailAddr = !!result[0].road_address ? result[0].road_address.address_name : result[0].address.address_name;
document.getElementById('wr_3_0').value = detailAddr;
document.getElementById('wr_9').value = result[0].address.region_1depth_name;
document.getElementById('wr_10').value = result[0].address.region_2depth_name;
}
});
}
// 주소 입력란을 클릭하면 다음 주소 API 사용
$(function() {
$("#wr_3_0").on("click", function() {
new daum.Postcode({
oncomplete: function(data) {
$("#wr_3_0").val(data.address);
$("#wr_9").val(data.sido);
$("#wr_10").val(data.sigungu);
geocoder.addressSearch(data.address, function(results, status) {
if (status === kakao.maps.services.Status.OK) {
var result = results[0];
var coords = new kakao.maps.LatLng(result.y, result.x);
map.relayout();
map.setCenter(coords);
document.getElementById('wr_3_4').value = coords.getLat();
document.getElementById('wr_3_5').value = coords.getLng();
marker.setPosition(coords);
}
});
}
}).open();
});
});
// 지도가 리사이즈될 때 재정렬
$(window).on('resize', function () {
map.relayout();
map.setCenter(marker.getPosition());
});
</script>
</li>
</ul>
</div>
별건 아니지만
지도위치에서 마크 포인트가 사라지면 곤란하실 분이 있을것같아서
드래그도 가능하지만 지도를 터치만해도 나오도록 설정했습니다!
- 이전글(241026 수정) 거래게시판 전용 최신글 스킨2024.10.24
- 다음글구인구직 지도 마커 이동 지도 입력2024.10.02
댓글목록




구매문의 : cs@false9.co.kr / 010-6466-3355
신청 이후 담당자가 개별연락 드리고 있습니다.
입금자명과 실제 입금자가 동일한 경우 자동처리 됩니다.
결제예정 금액 : 0 (VAT별도)
하나은행(KOEXKRSE) : 258-910104-00407 / 김은정(인덱스)
-
안드로이드 웹앱 및 푸시알림을 사용하기위한 A-Z!
잘 따라오시면 어렵지 않습니다.
1. FCM (Firebase Cloud Messaging) 세팅하기
1-1. 시작하기
https://console.firebase.google.com?hl=ko 으로 접속하여 [시작하기] 를 클릭합니다. FCM은 구글계정이 있으면 무료로 사용 가능 합니다.

1-2. 프로젝트 생성하기
[프로젝트 시작하기] 를 클릭합니다.

프로젝트의 이름을 설정합니다.
앱이름(사이트명, 상호명)을 영문으로 입력하는것이 가장 좋습니다.
입력하셨다면 [계속] 을 클릭해주세요.

애널리틱스 사용설정을 활성화 해주시고(선택사항)
[계속] 을 클릭해주세요.

애널리틱스 위치를 [대한민국] 또는 거주국가를 선택하시고 약관 동의 후 [프로젝트 만들기] 를 클릭해주세요.

프로젝트 생성이 완료 되었습니다. [계속] 을 클릭하시면 FCM메인페이지로 이동 합니다.

1-3. 앱 생성하기
이전 단계에서 프로젝트를 생성했습니다.
이제 프로젝트안에 안드로이드 앱을 생성해보겠습니다.
FCM 메인 중앙에 주황색 동그란 버튼이 3개 있습니다.
가운데에 있는 (안드로이드 로고) 버튼을 클릭해주세요.

버튼을 클릭하셨다면 앱등록 창이 오픈 됩니다.
안드로이드 패키지 이름 및 앱 닉네임을 입력하세요.
패키지 이름은 반드시 com.webview.앱영문명 으로 입력하셔야 합니다.
com.webview. 를 반드시 넣어주셔야 합니다.
입력 예) com.webview.rebuilder
앱 닉네임은 사이트명이나 상호명, 앱이름 등을 입력해주시면 됩니다.
디버그 서명은 입력하지 않아도 됩니다.
입력을 마치셨다면 [앱등록] 을 클릭해주세요.
다음페이지로 넘어간다면, 입력하신 패키지명 (com.webview.앱영문명) 을 메모장에 메모해주세요.

[google-services.json 다운로드] 버튼을 클릭하셔서 파일을 다운받아 주세요.
다운을 받으셨다면 [다음] 을 클릭해주세요.

Groovy(build.gradle) 선택하신 후 [다음] 을 클릭해주세요.

앱 생성이 완료 되었습니다.
[콘솔로 이동] 을 클릭하시면 메인으로 이동 됩니다.

1-4. 비공개 키파일 생성하기
거의 다왔습니다. 조금만 더 힘내세요.
저도 이거 작성하느라 무쟈게 힘들었습니다. 리빌더화이팅.
화면 상단에 아까 입력하신 이름으로 앱이 생성된게 보이신다면,
좌측 상단에 [프로젝트 개요] 메뉴 옆에 톱니바퀴 아이콘을 클릭하여
[프로젝트 설정] 으로 이동해주세요.

프로젝트 설정으로 오셨다면 상단 탭메뉴에서 [서비스 계정] 을 클릭하세요.

화면 아래쪽에 있는 [새 비공개 키 생성] 을 클릭하세요.
키파일은 버튼 클릭시 자동으로 다운로드 됩니다.
중요한 파일이므로 파일을 타인에게 공개하거나 해서는 안됩니다.

친절하게 중요한 파일임을 알려줍니다.
[키 생성] 을 클릭하면 json 파일이 다운로드 됩니다.

다운로드된 파일은 rebuilder-demo-a4cc0-firebase-adminsdk-au83h-41e4b5df03.json 과 같은식으로 저장됩니다.
이름이 너무 긴 관계로 임의파일명으로 변경해주세요.
가이드에서는 key.json 으로 설명하겠습니다.
이제 준비는 모두 끝났습니다!
바탕화면에 1-3에서 다운로드 했던 google-services.json 파일과,
방금 이름을 변경했던 key.json 파일이 있다면 잘 하셨습니다. (파일아이콘은 무시해주세요. 다를 수 있습니다.)

2. 리빌더 앱관리 설정하기
2-1. 파일 업로드하기
위 단계에서 이름을 변경했던 key.json 파일을 사용하시는 웹서버(웹호스팅)에 FTP 프로그램으로 접속하여 업로드 해주세요.
업로드 위치는 /data/push/key.json 입니다.
2-2. 앱관리 설정하기
관리자모드 > 빌더설정 > 앱관리 메뉴로 이동해주세요.
[앱관리] 메뉴가 없다면 리빌더 공식홈페이지 > 부가기능 다운로드 에서 [안드로이드 하이브리드 웹앱 + Push 알림] 기능을 다운로드 후 설치해주세요.
바로가기 > https://rebuilder.co.kr/membership/30
설치가 되셨다면 관리자모드 > 빌더설정 > 앱관리 메뉴로 이동해주세요.
스크롤을 내리시면 [FCM 설정] 섹션이 있습니다.
FCM 패키지명, FCM 프로젝트 ID, FCM 비공개키파일 항목을 모두 입력 하시고
[확인] 을 클릭해주시면 설정은 마무리 됩니다.

[FCM 패키지명]
1-3 에서 설정했던 com.webview.앱영문명 을 입력하시면 됩니다.
[FCM 프로젝트 ID]
1-4 에서 이동했던 [프로젝트 설정] 페이지로 이동하시면 내 프로젝트 섹션에서 확인하실 수 있습니다. (스샷참조)
[FCM 비공개키파일]
위에서 임의파일명으로 변경했던 파일명 key.json 을 입력하시면 됩니다.

고생하셨습니다. 모든 설정이 완료 되었습니다.
1-3 에서 다운로드 했던 google-services.json 파일은
신청서에 첨부해주셔야 합니다.
창을 닫아주시고, 신청을 계속해주세요!