멤버십 자료실
포인트선물 기능
 포인트선물.zip (12.2K) 20회
포인트선물.zip (12.2K) 20회
안녕하세요 자료실을 올리는건 오랜만이네요.
유저자료실에 올릴까 멤버쉽자료실에 올리까 고민끝에 유로화하기전에 조금이나마 도움되실분에게 멤버쉽에 올렷습니다.
많이 부족하지만 포인트선물 기능을 유로화 나오기전에 임시로 쓰임이 되길 바랍니다.
코어쪽에 겹치는 부분이 있습니다.
/js 포인트 창 아래 포인트 선물 창이 추가 이외에는 변경된건 없습니다.
추가된 파일위치는
/rb 폴더내
1. check_user.php
AJAX 기반 회원 확인:
- 입력된 회원 아이디를 서버로 전송해 존재 여부를 확인.
- 결과에 따라 이름 표시 및 선물하기 버튼 활성화.
1. 입력 데이터 검증
POST요청으로 전송된 데이터를 받아, 필수 값들이 누락되지 않았는지 확인.- 예를 들어:
받는 회원 ID가 존재하는지 확인.선물할 포인트가 숫자이며 최소 금액 이상의 값인지 확인.
2. 수수료 계산 및 포인트 차감
- 선물할 포인트에 대해 수수료를 계산하고, 발송자의 총 포인트에서 수수료와 선물 포인트를 차감.
3. 포인트 적립
- 수신자의 포인트를 증가시키고, 관련 로그를 기록.
4. 기타 처리
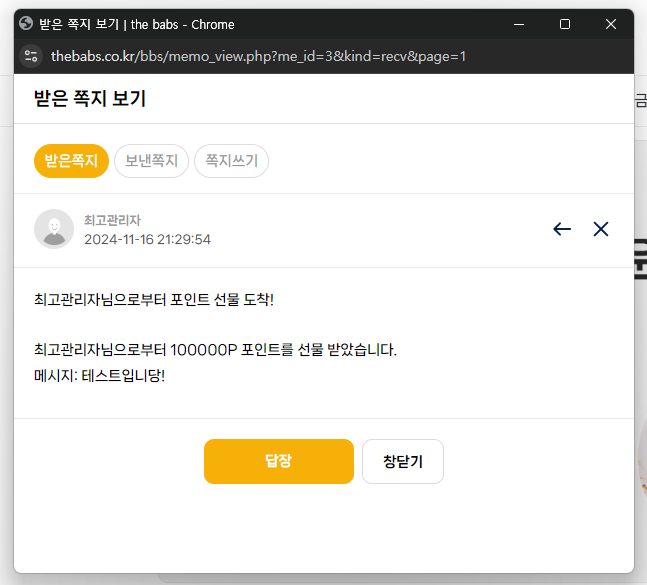
- 쪽지 발송:
- 선물을 받은 회원에게 쪽지를 발송하여 알림.
- 관리자 수수료 적립:
- 수수료를 별도의 관리자 계정으로 적립.
- 로그 기록:
- 선물 내역을 로그 파일 또는 데이터베이스 테이블에 기록.
5. 결과 반환
- 선물이 성공적으로 완료되었는지, 또는 오류가 발생했는지 결과를 반환.
/rb/mod/point 폴더내
point_gift.skin.php
주요 용도
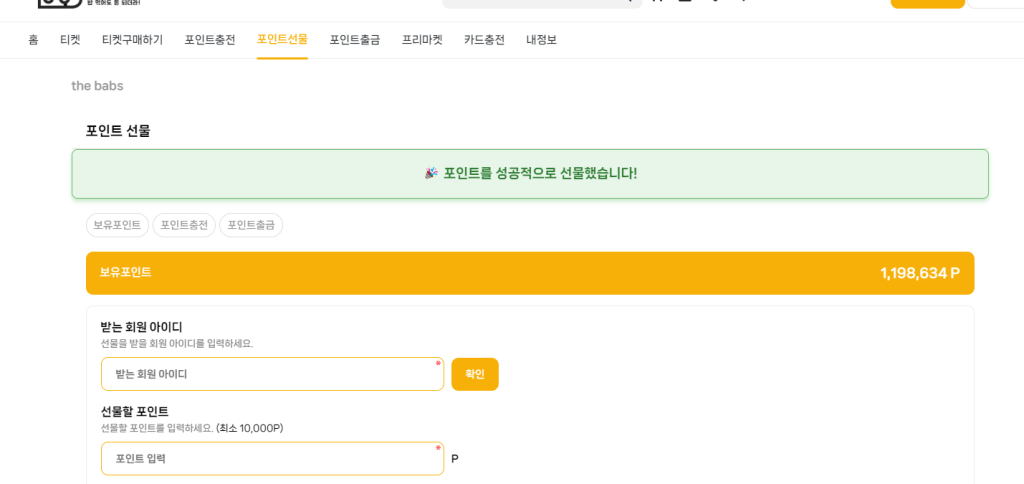
사용자 인터페이스(UI) 구성
- 사용자가 포인트 선물을 하기 위한 입력 필드 제공:
- 받는 회원 아이디 입력.
- 선물할 포인트 입력.
- 메시지 입력 필드.
- 입력값을 확인하거나 유효성을 검증하기 위한 버튼(예: "확인" 버튼).
- 선물하기 버튼.
- 사용자가 포인트 선물을 하기 위한 입력 필드 제공:
필드 유효성 검사
- 사용자가 입력한 데이터의 유효성을 간단히 클라이언트 측에서 검사(예: JavaScript로 "받는 회원 아이디가 비어있으면 경고" 등).
- 예: 최소 포인트, 필수 입력값 등.
알림 메시지 표시
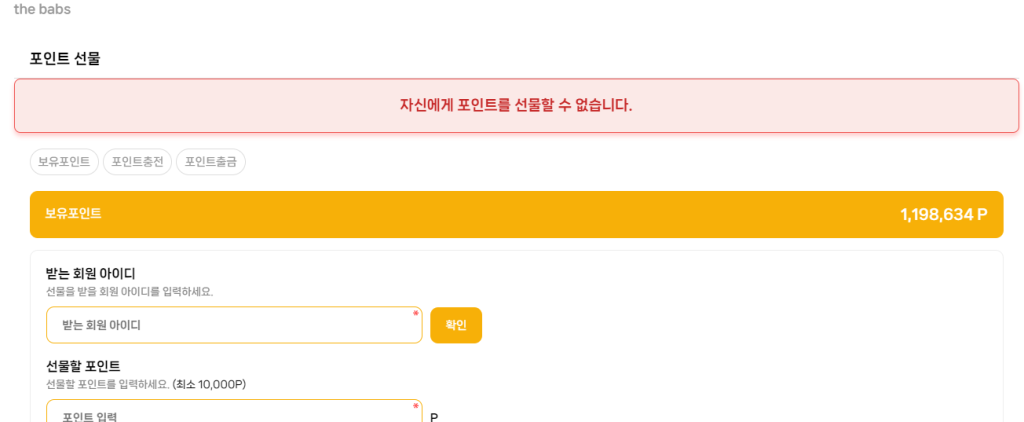
- 포인트 선물 성공 또는 실패 시 사용자에게 결과를 표시하는 부분을 담당.
- 성공 예: "???? 포인트를 성공적으로 선물했습니다!"
- 실패 예: "존재하지 않는 회원입니다." 또는 "포인트가 부족합니다."
서버와의 통신
point_gift_update.php로 사용자 입력값을POST방식으로 전송.- 전송된 데이터를 처리한 후, 반환된 결과를 기반으로 화면에 성공/실패 메시지를 출력.
스타일 및 레이아웃
- CSS 스타일을 활용해 화면 디자인을 구성
- 버튼, 입력 필드, 메시지 영역 등을 보기 좋게 배치.
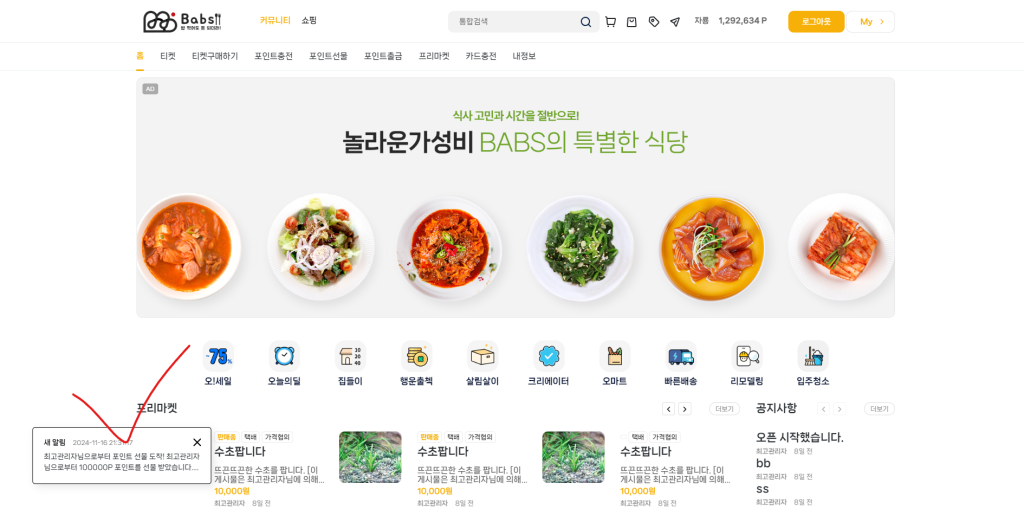
포인트 출금 아래 추가시 상단탭에 바로가기버튼 생성이 됩니다.
이파일내의 css 색상이나 변경해서 쓰이시면 되실것같습니다.
----------------------------------------------------
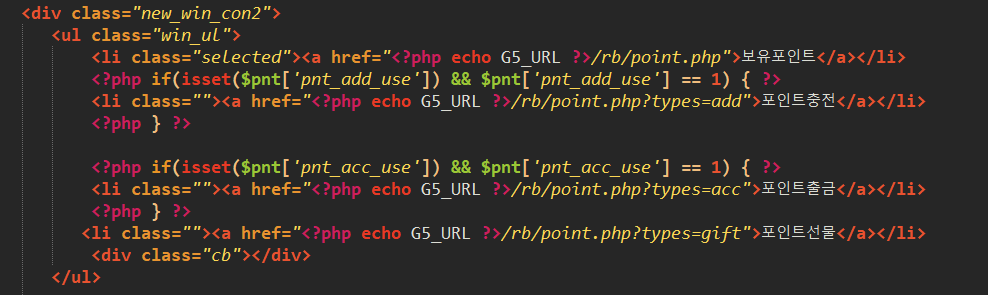
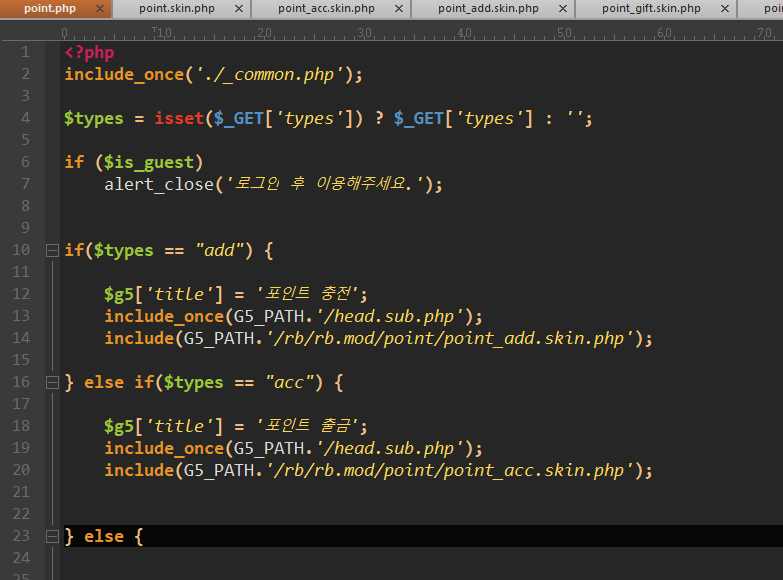
rb폴더내 point.php파일내의
추가하시면 상단탭이 나올겁니다.!
유로버전 나오기전까지 많이 부족하지만 잘 사용해주시면 감사하겠습니다.
리빌더 많은 활성화되어 더더욱 발전되는 리빌더가 되길 기원합니다!!
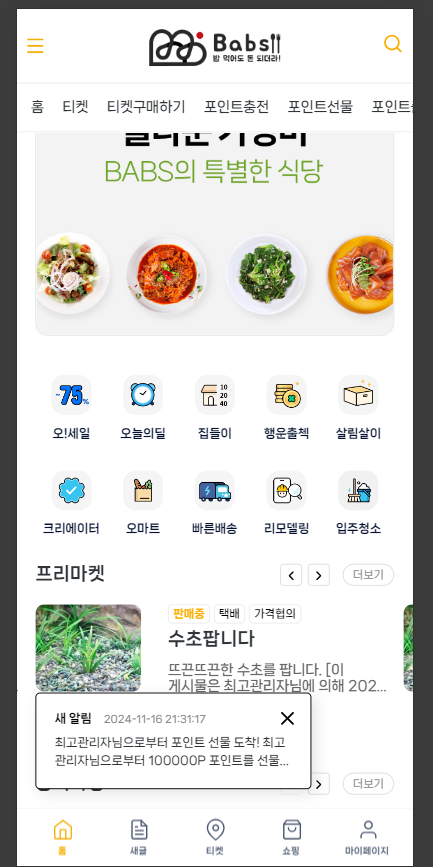
<실제적용한 이미지>
- 이전글포인트 출금 이력 기능 추가2025.02.17
- 다음글구인구직 지도 마커 이동 지도 입력 22024.10.02
댓글목록




 미니홈
1:1 대화하기 오래 전
미니홈
1:1 대화하기 오래 전
point.php 안에
13줄
// 포인트 카테고리 처리
if ($types == "add") {
$g5['title'] = '포인트 충전';
include(G5_PATH.'/rb/rb.mod/point/point_add.skin.php');
} else if ($types == "acc") {
$g5['title'] = '포인트 출금';
include(G5_PATH.'/rb/rb.mod/point/point_acc.skin.php');
} else if ($types == "gift") { // 선물하기 추가
$g5['title'] = '포인트 선물';
include(G5_PATH.'/rb/rb.mod/point/point_gift.skin.php'); // 경로를 절대 경로로 지정
해보시겟어요?
2024-11-18 10:48