팁과노하우
게시판 내 추천해요/별로에요 숫자를 실시간으로 변경해봅시다.
안녕하세요...
미니님a입니다.
리빌더에 추천/비추천 > 추천해요/별로에요 라는 문구로 변경 되어 사용 중이신 것을 알고 계실겁니다.
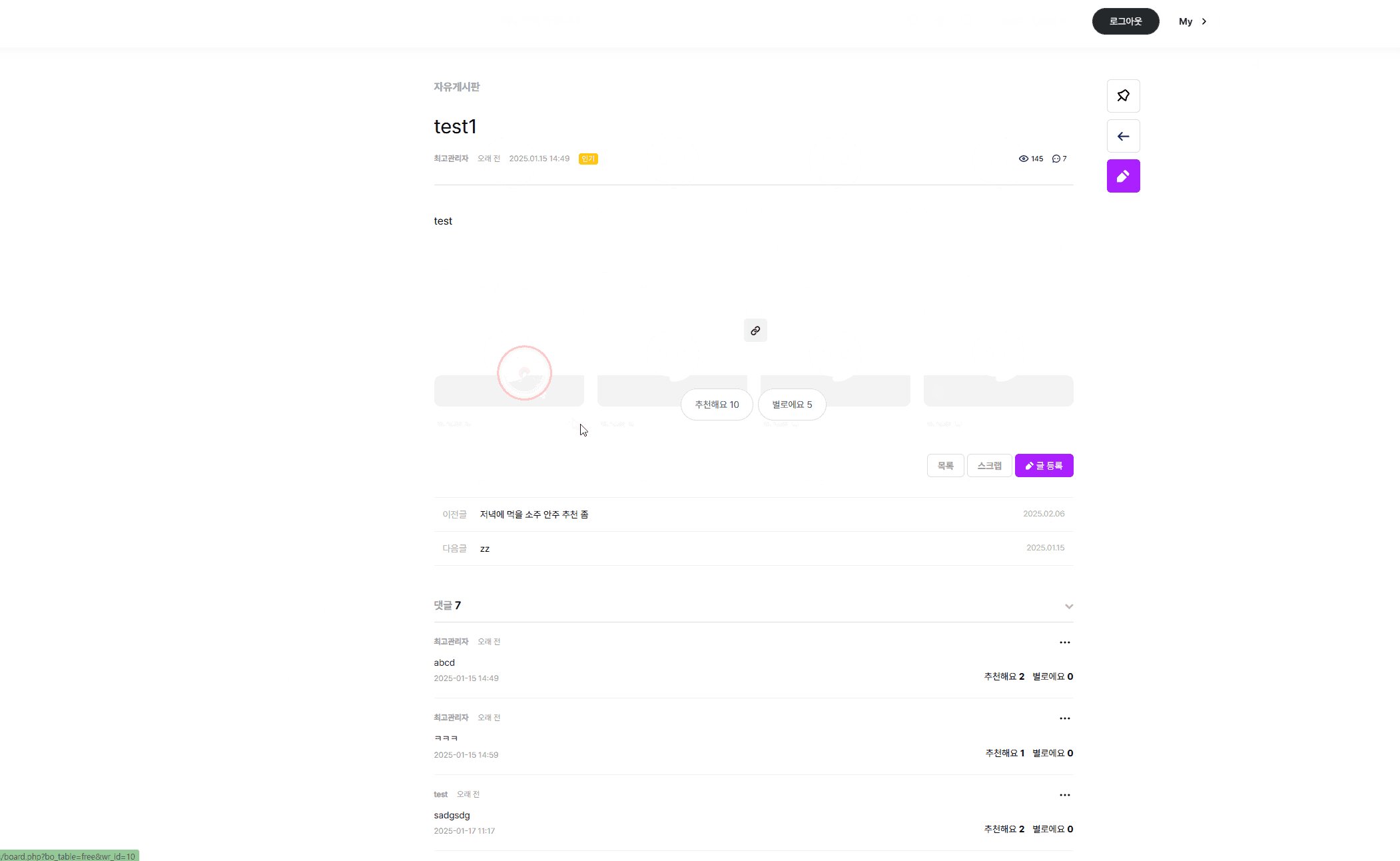
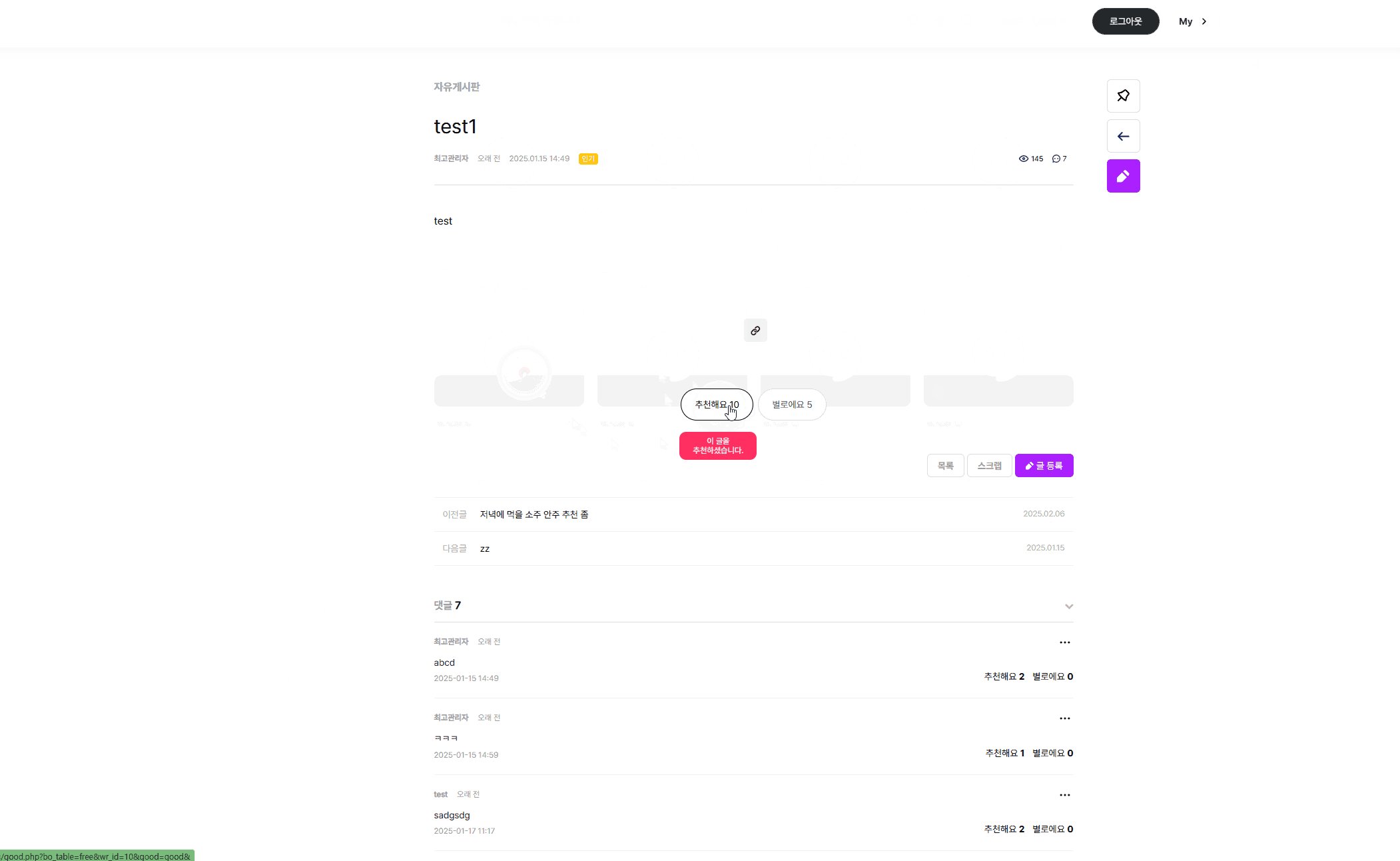
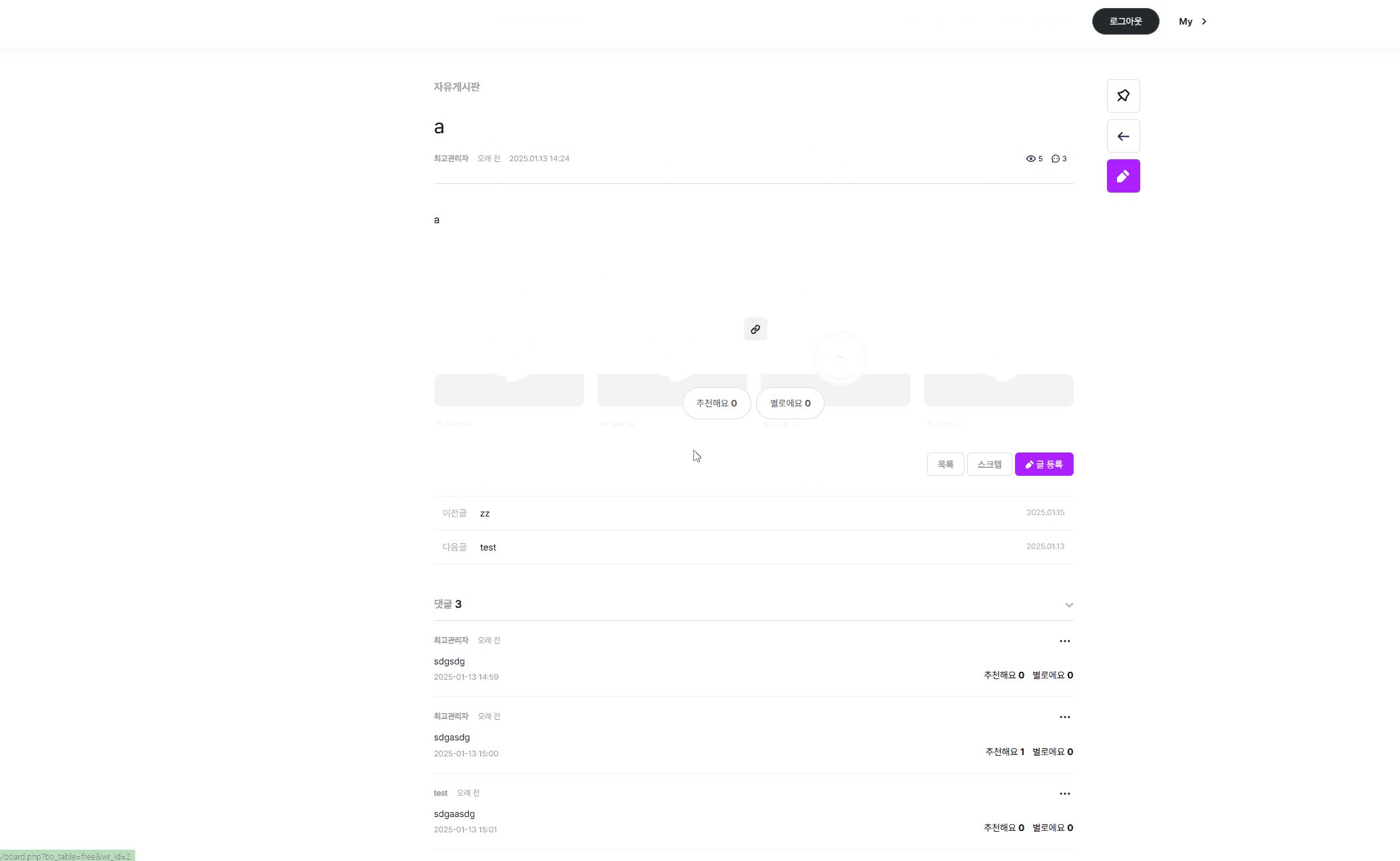
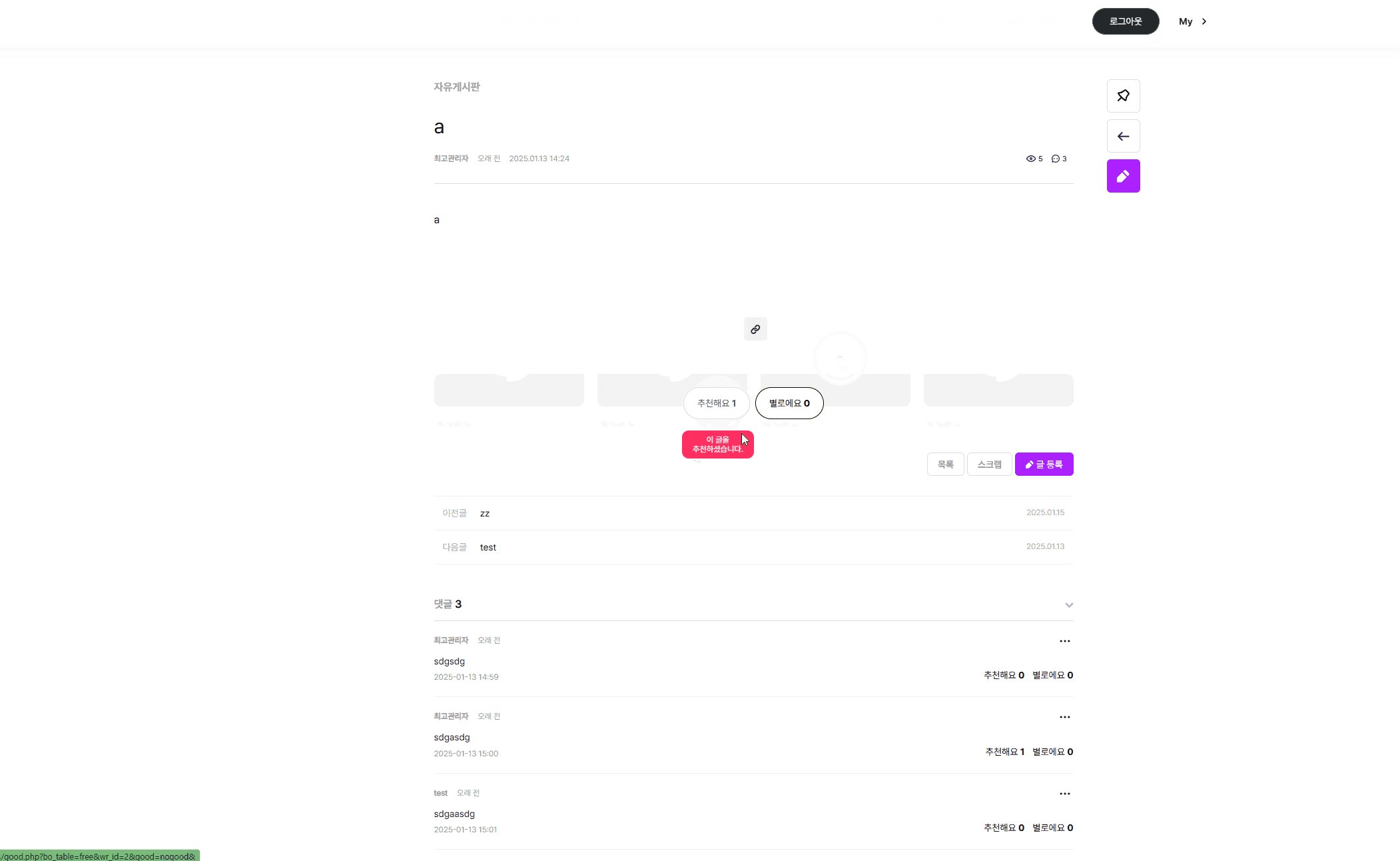
그런데 원래 추천/비추천을 하게 되면 실시간으로 숫자가 올라갑니다.
그렇지만, 리빌더에는 그 기능이 누락 되어있습니다.
기능상 오류는 아니고 리빌더 개발과정에서 해당 태그를 뺀 것으로 보이는데요
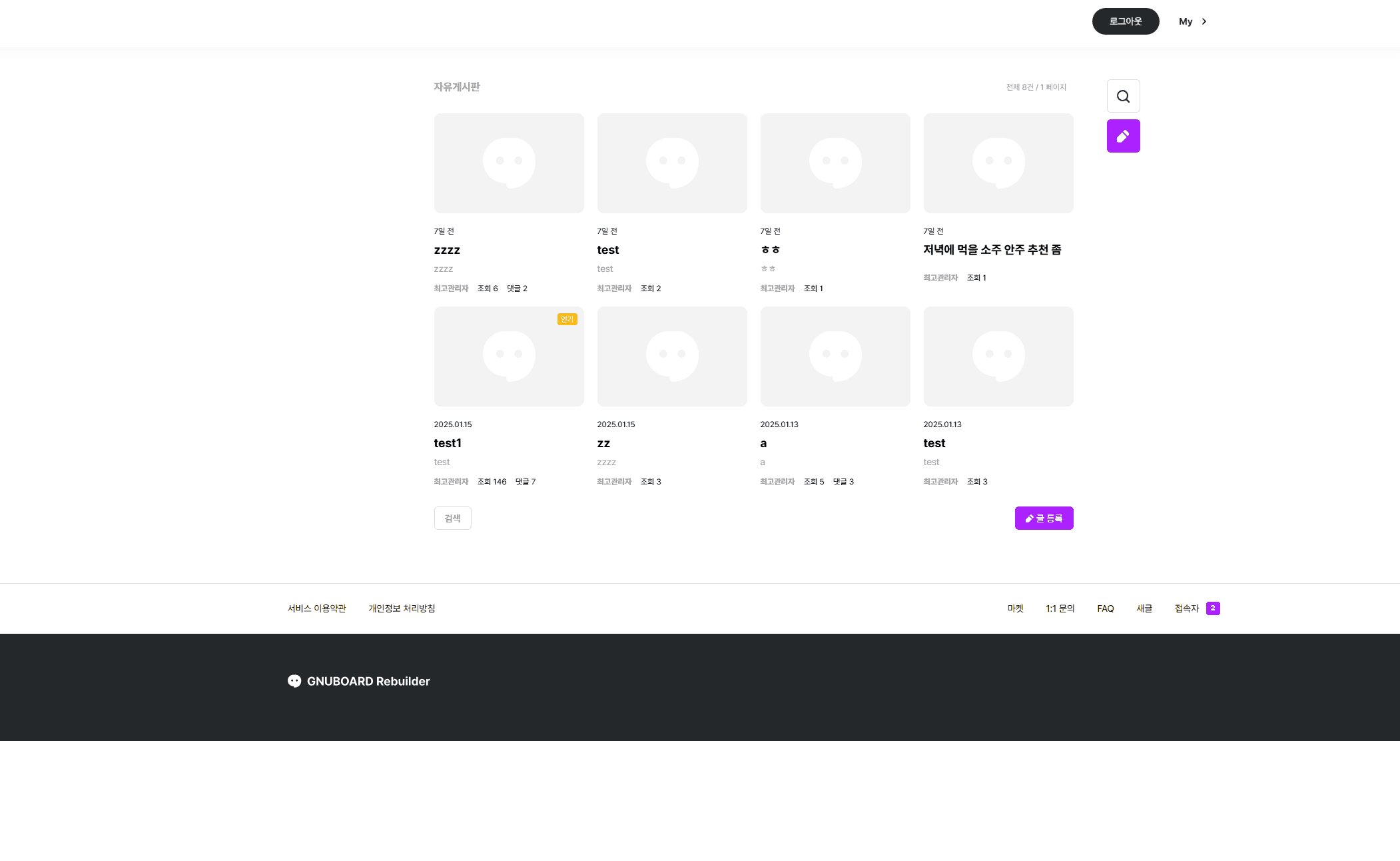
무슨 말인지는 아래 영상 확인해보세요
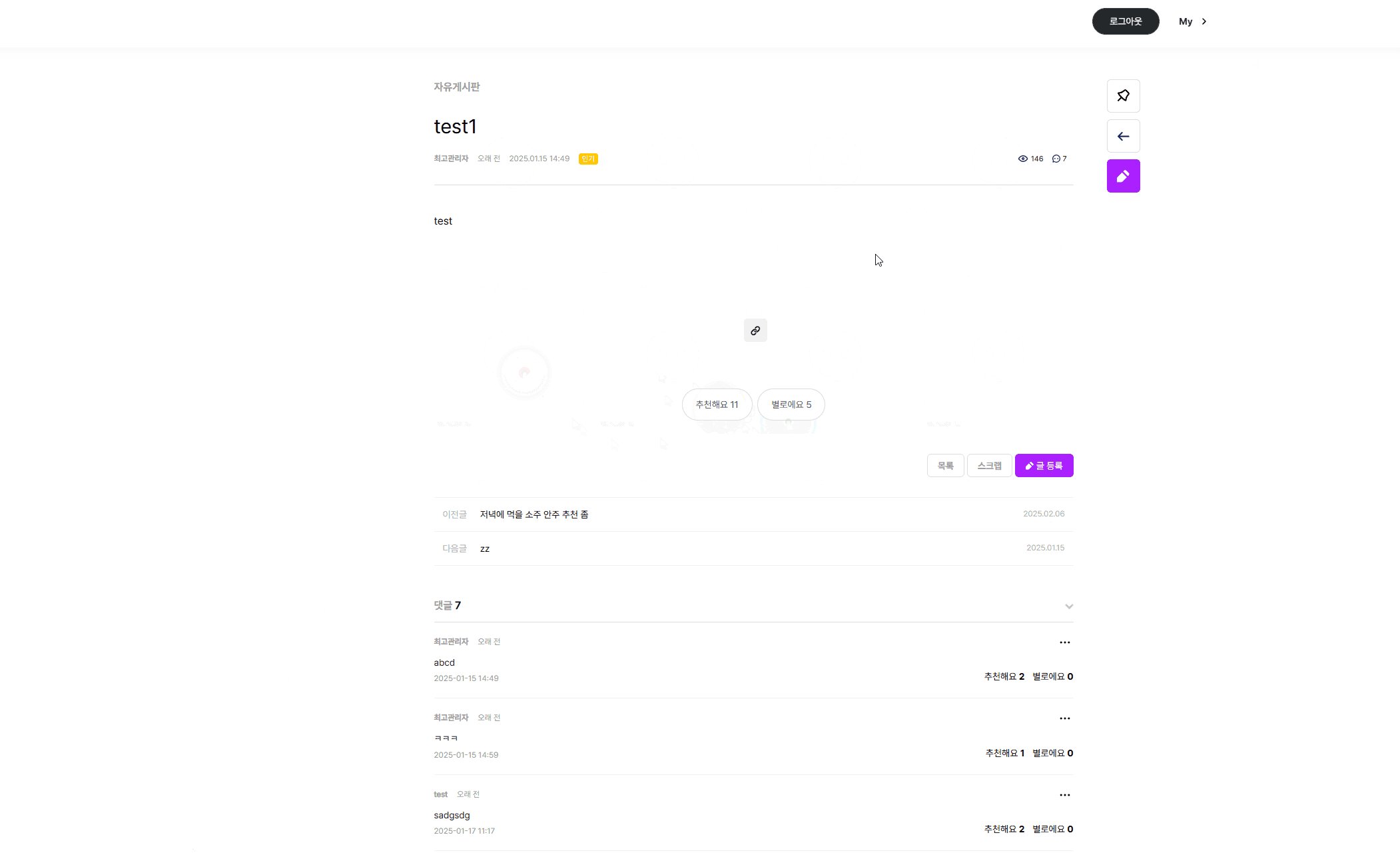
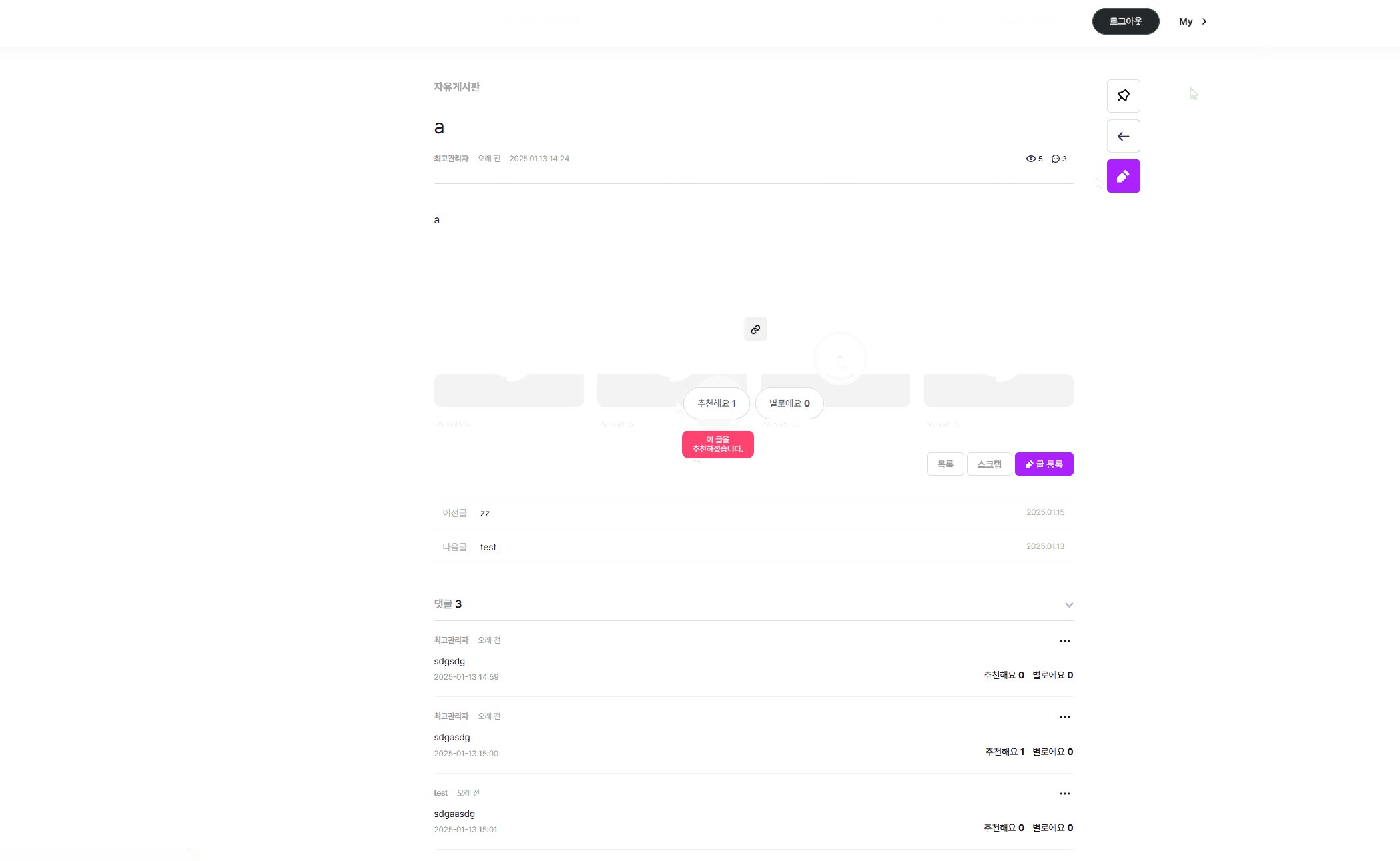
그리고 새로고침 하면 정상적으로 숫자가 보여지게 됩니다.
이걸 수정할 것인데요
별거 아닙니다.
파일 경로는 다음과 같습니다.
기본: theme/rb.basic/skin/board/rb_basic/view.skin.php
통합: theme/rb.basic/skin/board/rb.bbs/skin/view/basic/skin.php
아래 코드를 찾아주세요
<div id="bo_v_act">
<?php if ($good_href) { ?>
<span class="bo_v_act_gng">
<a href="<?php if(!$is_member) { ?>javascript:alert('로그인 후 이용하실 수 있습니다.');<?php } else { ?><?php echo $good_href.'&'.$qstr ?><?php } ?>" id="good_button" class="bo_v_good">추천해요 <?php echo number_format($view['wr_good']) ?></a>
<b id="bo_v_act_good" class="font-R"></b>
</span>
<?php } ?>
<?php if ($nogood_href) { ?>
<span class="bo_v_act_gng">
<a href="<?php if(!$is_member) { ?>javascript:alert('로그인 후 이용하실 수 있습니다.');<?php } else { ?><?php echo $nogood_href.'&'.$qstr ?><?php } ?>" id="nogood_button" class="bo_v_nogood">별로에요 <?php echo number_format($view['wr_nogood']) ?></a>
<b id="bo_v_act_nogood" class="font-R"></b>
</span>
<?php } ?>
</div>
여기에서
<?php echo number_format($view['wr_good']) ?>
해당 부분을
<strong><?php echo number_format($view['wr_good']) ?></strong>
요렇게 변경 해주세요
그리고 바로 밑에 별로에요 부분을 찾아주시구요
<?php echo number_format($view['wr_nogood']) ?>
해당 부분을
<strong><?php echo number_format($view['wr_nogood']) ?></strong>
변경하시면 실시간으로 변경 됩니다.
구동 영상은 아래를 참조 하세요
고맙습니다.
- 이전글게시글 목록 인기순/추천순/날짜순 정렬 기능 추가 하기2025.02.14
- 다음글그누보드5(리빌더) 영카트(쇼핑몰) 끄기/사용안하기2025.02.12
댓글목록




 미니홈
1:1 대화하기 오래 전
미니홈
1:1 대화하기 오래 전
핫... 빌더개발자라고... 만능은 아니라는걸 오늘 깨닫네요
그래도 다행이 미니님a 님 덕분에 아셔서 다행이라 생각되요 ㅎ
전 귀찮아서(바빠서?) 묵살?하시는줄 알았어요 ㅠㅠ
근데 2.1.9라니 ㅠ
2.2를 열심히 기달리고 있는데 ㅠㅠ 버그 접수된게 꽤 있나봐요...
항상 감사드립니다.
꾸벅
(이왕 2.1.9 가시는거 방향 정하셨으면 https://rebuilder.co.kr/userdata/313 미니님a 님의 본 중복체크 기능을 리빌더 기본기능으로 탑재시켜주심 감사하겠습니다)
2025-02-14 16:13