팁과노하우
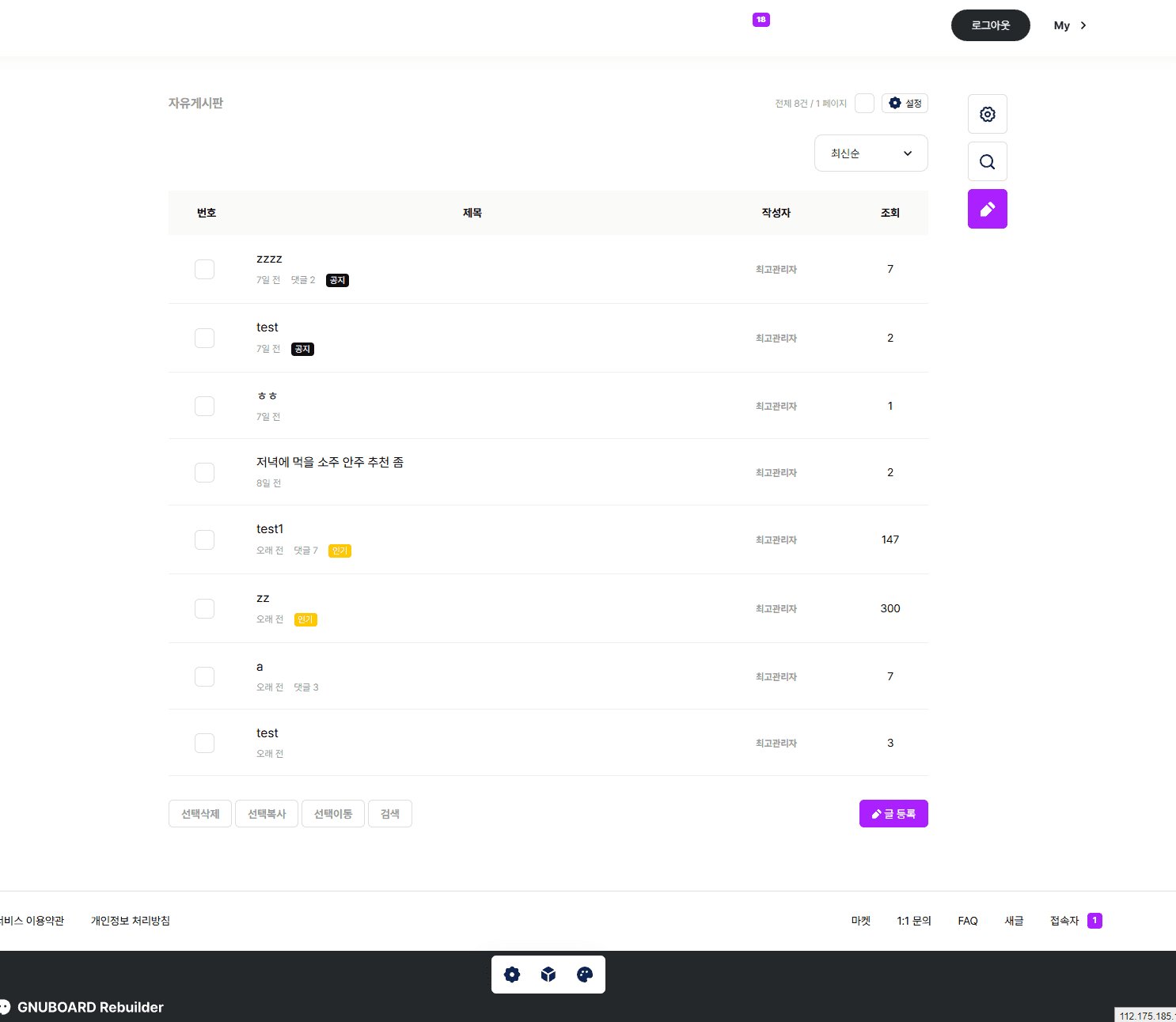
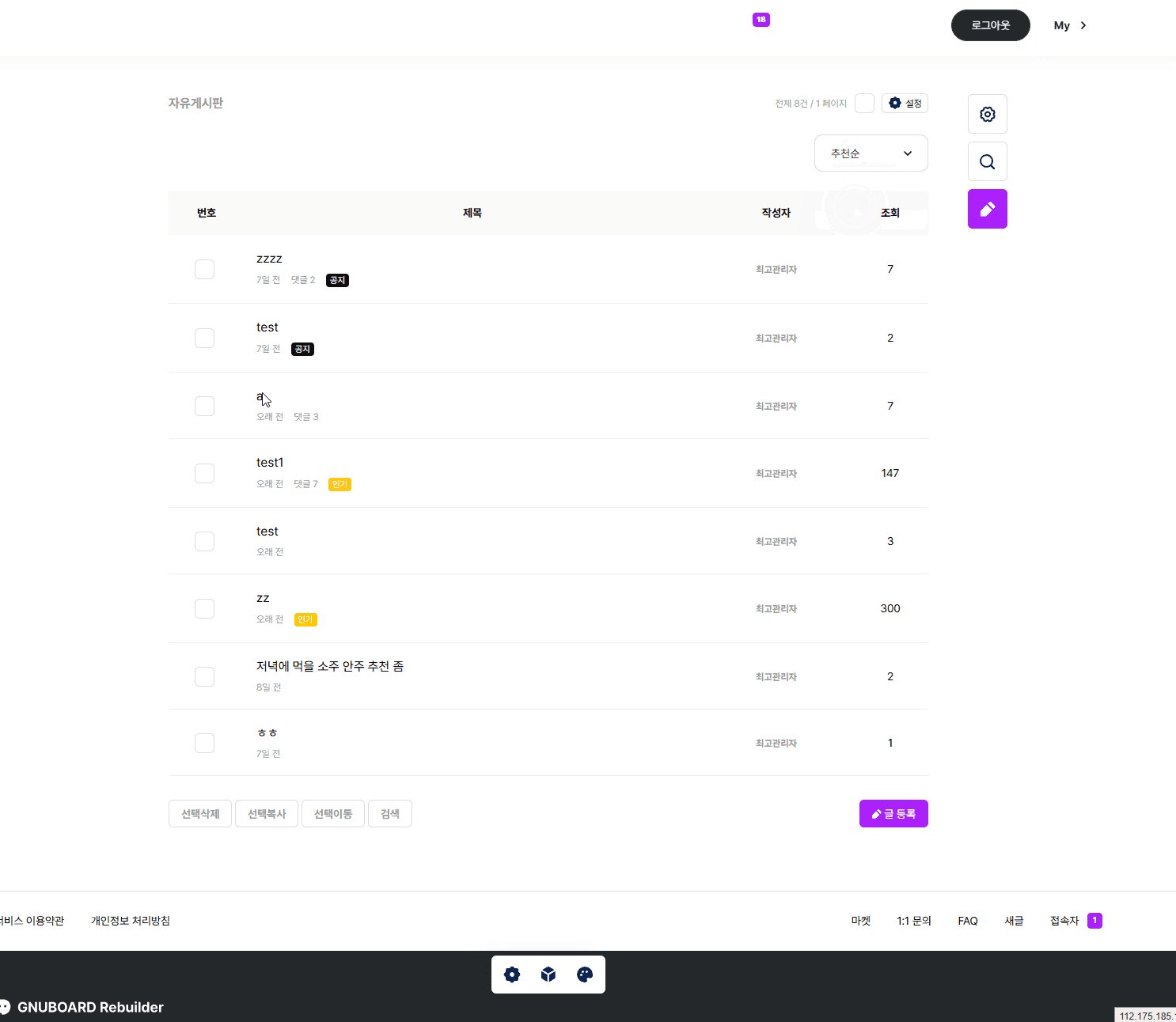
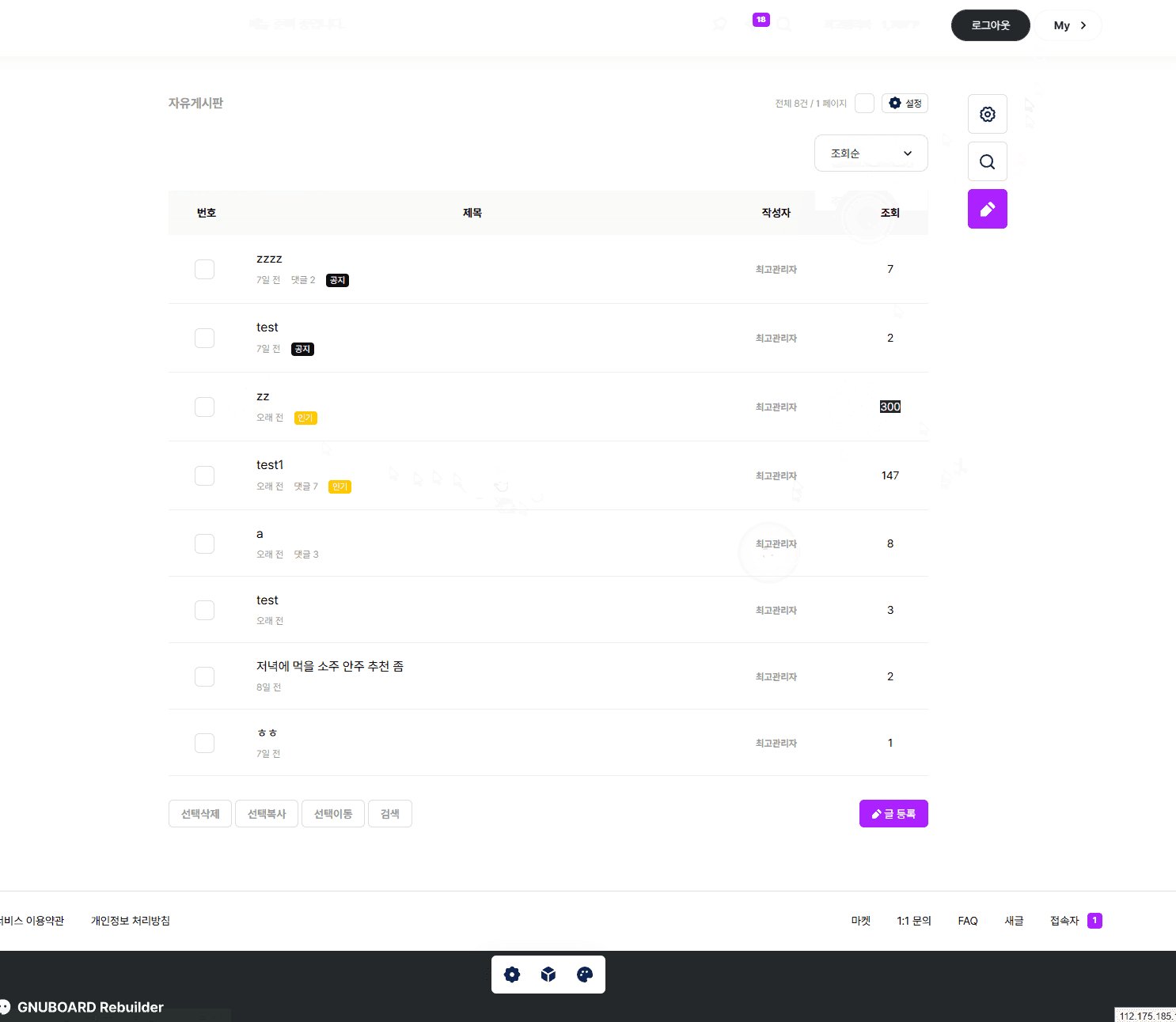
게시글 목록 인기순/추천순/날짜순 정렬 기능 추가 하기
안녕하세요...
미니님a입니다.
해당 기능은 댓글로 팡야님께서 요청 하셔서 작업 했습니다.
해당 기능은 커스터마이징을 한 사용자에게 유효하며, 스킨으로 적용하실 분들은 아래 링크에서 적용하시면 됩니다.
스킨 https://rebuilder.co.kr/userdata/366
단. 공지는 최우선 정렬이라서, 포함되지 않습니다.
기본 : theme/rb.basic/skin/board/rb_basic/list.skin.php 파일을 열어주세요
통합 : theme/rb.basic/skin/board/rb.bbs/list.skin.php 파일을 열어주세요
그리고 상단에 스타일을 우선 적용 해주세요
단. style.css 에 적용하셔도 무방합니다.
<style>
.order_list{
display: flex;
justify-content: flex-end;
margin-bottom: 24px;
}
.sort_select_wrap{
flex-basis: 15%;
}
@media (max-width: 1024px) {
.sort_select_wrap{
flex-basis: 20%;
}
}
@media (max-width: 768px) {
.sort_select_wrap{
flex-basis: 30%;
}
}
@media (max-width: 480px) {
.sort_select_wrap{
flex-basis: 40%;
}
}
</style>
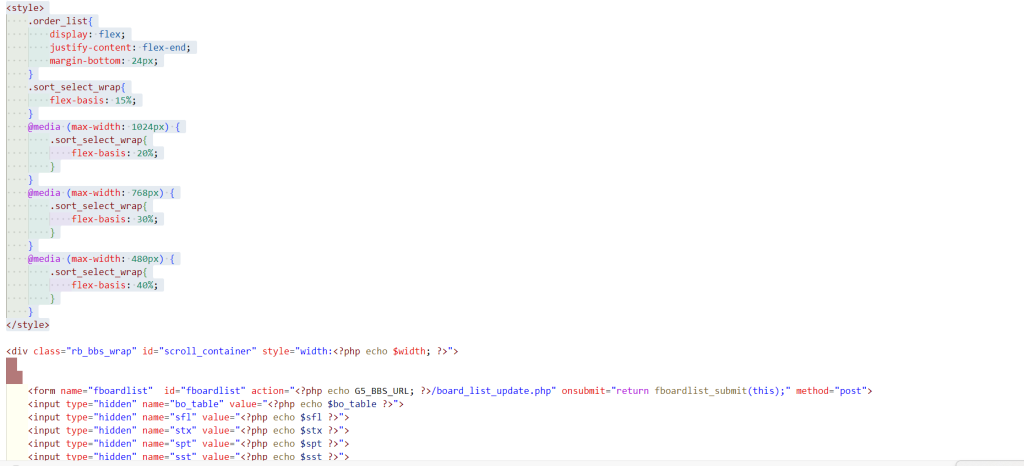
어딘지 잘 모르겠다? 하시면 아래 스샷 참고 하세요
그리고 다음 코드를 찾아 주세요
통합 게시판의 경우는 theme/rb.basic/skin/board/rb.bbs/top/basic/skin.php 파일 맨 하단에 있습니다. (똑같은 코드가 있음)
<div class="cb"></div>
</ul>
이 코드 바로 밑에 아래 코드를 넣어주세요
<div class="order_list">
<div class="sort_select_wrap">
<select name="sort_option" id="sort_option" onchange="changeSortOption(this.value)" class="select" style="width: 100%;">
<option value="wr_datetime desc" <?php echo ($sst == 'wr_datetime' && $sod == 'desc') ? 'selected' : ''; ?>>최신순</option>
<option value="wr_good desc" <?php echo ($sst == 'wr_good' && $sod == 'desc') ? 'selected' : ''; ?>>추천순</option>
<option value="wr_hit desc" <?php echo ($sst == 'wr_hit' && $sod == 'desc') ? 'selected' : ''; ?>>조회순</option>
</select>
</div>
</div>
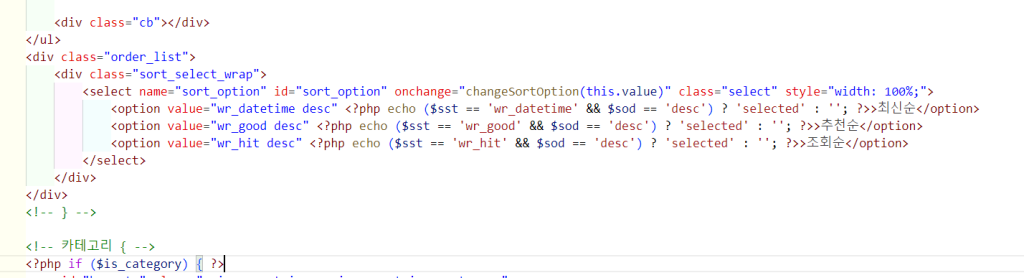
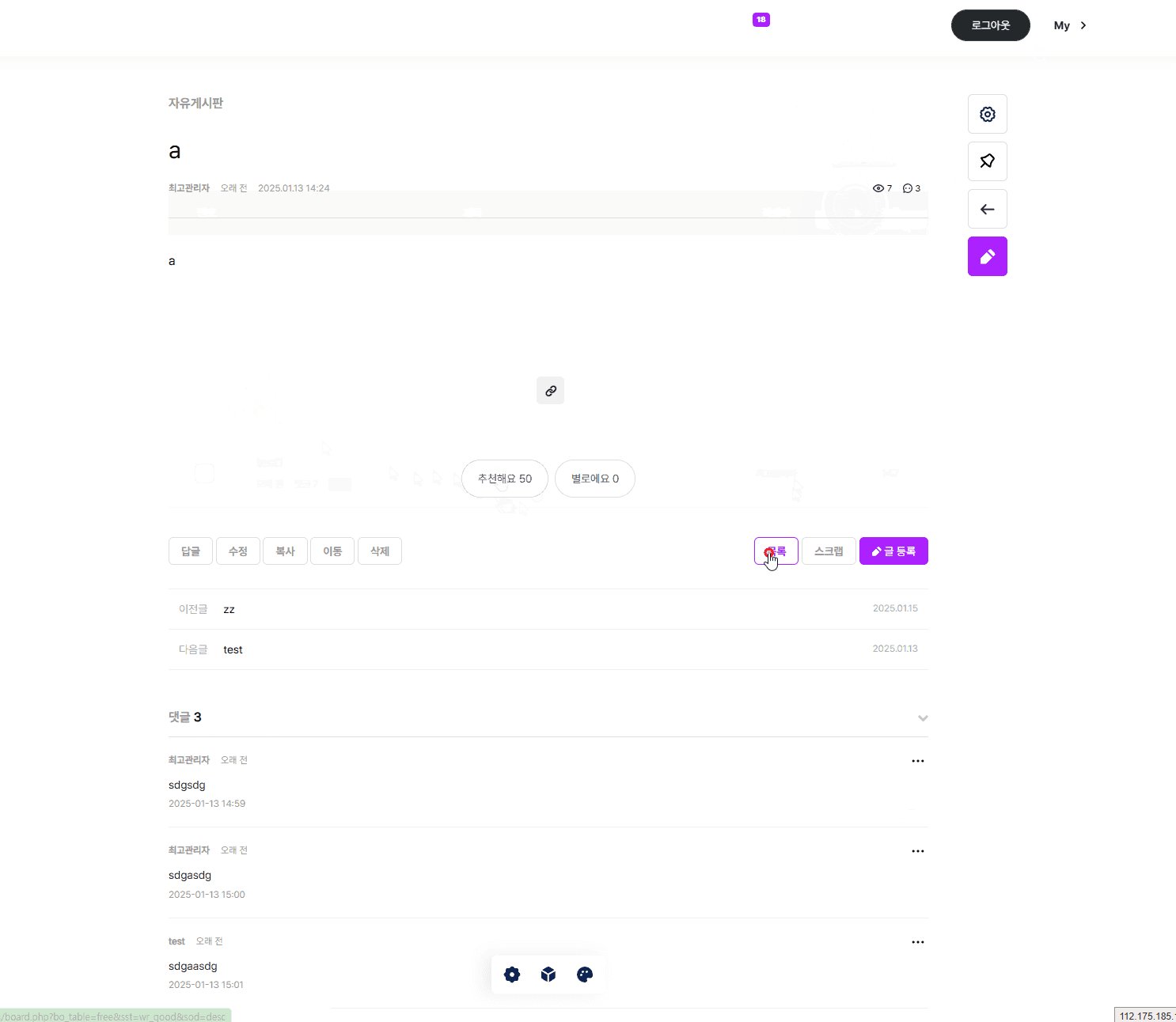
마찬가지로 잘 모르겠다? 하시면 아래 스샷 참고 하세요
자 다왔습니다. 이제 맨 하단에 스크립트만 추가 해주시면 됩니다.
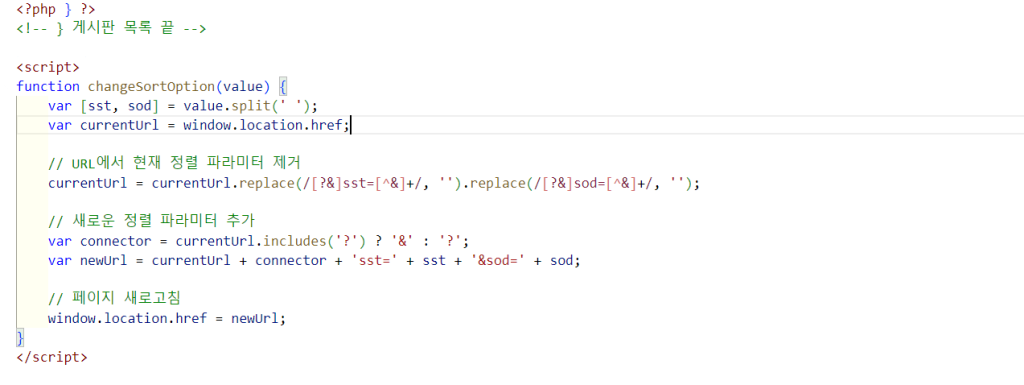
이부분은 코드 찾는게 아니라 진짜 맨 끝으로 이동 해주세요
그리고 다음 코드를 넣어주세요
통합 게시판의 경우 theme/rb.basic/skin/board/rb.bbs/list.skin.php 파일 맨 하단에 넣어 주시면 됩니다.
<script>
function changeSortOption(value) {
var [sst, sod] = value.split(' ');
var currentUrl = window.location.href;
// URL에서 현재 정렬 파라미터 제거
currentUrl = currentUrl.replace(/[?&]sst=[^&]+/, '').replace(/[?&]sod=[^&]+/, '');
// 새로운 정렬 파라미터 추가
var connector = currentUrl.includes('?') ? '&' : '?';
var newUrl = currentUrl + connector + 'sst=' + sst + '&sod=' + sod;
// 페이지 새로고침
window.location.href = newUrl;
}
</script>- 이전글홈페이지 접속시 연결된 여러도메인을 일괄적으로 메인도메인으로 이동시켜주기2025.02.16
- 다음글게시판 내 추천해요/별로에요 숫자를 실시간으로 변경해봅시다.2025.02.14
댓글목록





 미니홈
1:1 대화하기 오래 전
미니홈
1:1 대화하기 오래 전
앗 죄송합니다 ㅠ_ㅠ;;
기본 : theme/rb.basic/skin/board/rb_basic/list.skin.php 파일을 열어주세요
통합 : theme/rb.basic/skin/board/rb.bbs/list.skin.php 파일을 열어주세요
<style>
.order_list{
display: flex;
justify-content: flex-end;
margin-bottom: 24px;
}
.sort_select_wrap{
flex-basis: 15%;
}
</style>
이부분 찾으셔서 아래 처럼 수정 해주세요
<style>
.order_list{
display: flex;
justify-content: flex-end;
margin-bottom: 24px;
}
.sort_select_wrap{
flex-basis: 15%;
}
@media (max-width: 1024px) {
.sort_select_wrap{
flex-basis: 20%;
}
}
@media (max-width: 768px) {
.sort_select_wrap{
flex-basis: 30%;
}
}
@media (max-width: 480px) {
.sort_select_wrap{
flex-basis: 40%;
}
}
</style>
해당 내용 반영 해두겠습니다.
2025-02-17 13:48