팁과노하우
목록 사이에 텍스트 광고 혹은 배너 광고 넣기
안녕하세요...
미니님a입니다.
먼저 해당 팁은 별도로 스킨 제작하지 않고 팁으로만 작성하여 공유 드립니다.
따라서, 해당 내용을 그대로 따라 하시면 현재 적용 중인 스킨에 잘 적용 되실 것입니다.
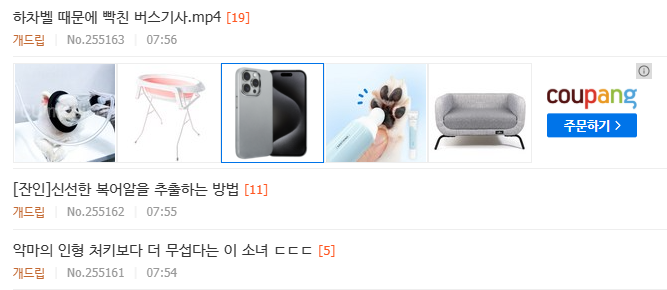
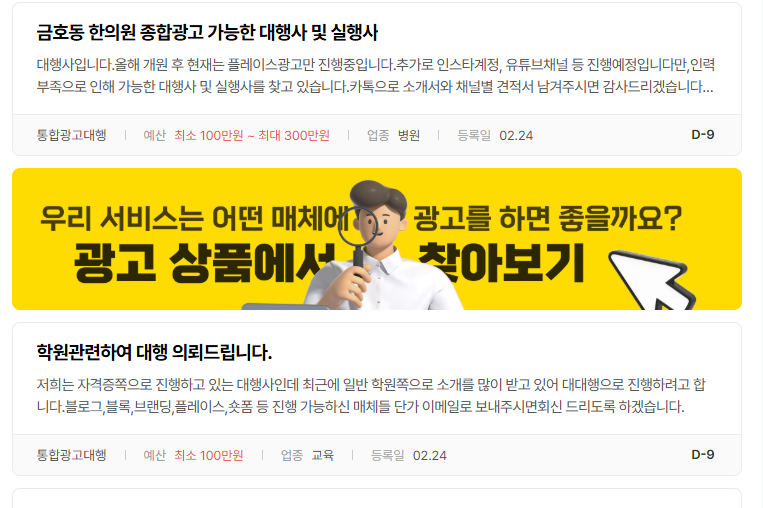
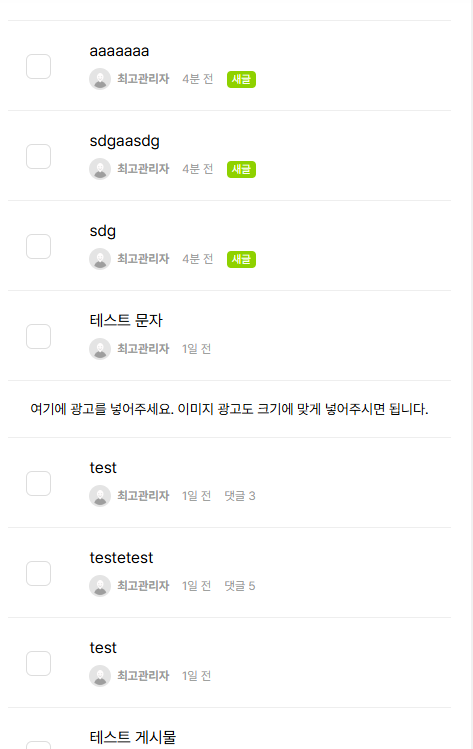
웹 서핑을 하다보면 아래 처럼 게시글 중간 중간 광고가 노출 된 것을 본 적이 있으실 것입니다.


이런 광고 기능 해보면 좋겠다? 생각 드셨죠?
개선 및 제안 게시판에 팡야님께서 제안 해주신 적도 있으시던데요 https://rebuilder.co.kr/propose/167
자! 이 기능 구현 해봅시다!!
※주의사항
구글 애드센스는 정책 위반이라 하시면 구글 광고 계정 짤립니다. 하시면 안됩니다.
쿠팡이나 일반 사이트 내 광고 등 다른 광고로 진행하셔야 합니다.
괜히 구글 애드센스 하셨다가 광고 계정 짤려서 저한테 책임 물으시는 일 없으시면 좋겠습니다.
이제 시작 해봅시다.
기본 혹은 일반 스킨의 경우는 사용하시는 스킨 폴더 내 list.skin.php 파일을 열어 주시면 됩니다.
만약 통합 스킨을 사용하신다면 통합 스킨 폴더 내 list/basic/skin.php 파일을 열어 주시면 됩니다.
단. 썸네일과 갤러리는 논외로 치고 직접 작업하셔야 할 것 같습니다. 해당 팁은 리스트 기준입니다.
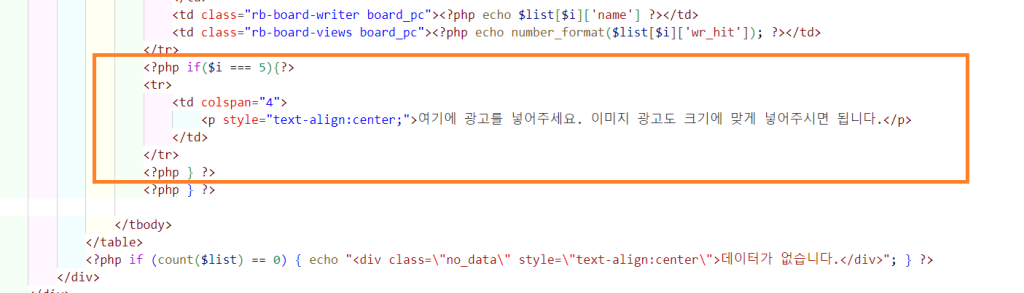
아래 소스 코드를 찾아주세요 - 기본과 통합 똑같은 소스입니다.
<?php } ?>
</tbody>
</table>
<?php if (count($list) == 0) { echo "<div class="no_data" style="text-align:center">데이터가 없습니다.</div>"; } ?>
그리고 추가를 해줄 것인데 어디에 추가 해줄꺼냐면 <?php } ?> 소스 위에 작성할 것입니다.
아래 소스를 추가 해주세요
<?php if($i === 5){?>
<tr>
<td colspan="4">
<p style="text-align:center;">여기에 광고를 넣어주세요. 이미지 광고도 크기에 맞게 넣어주시면 됩니다.</p>
</td>
</tr>
<?php } ?>
잘 모르겠다? 하시면 아래 스크린 샷 오렌지색을 주목 해주세요
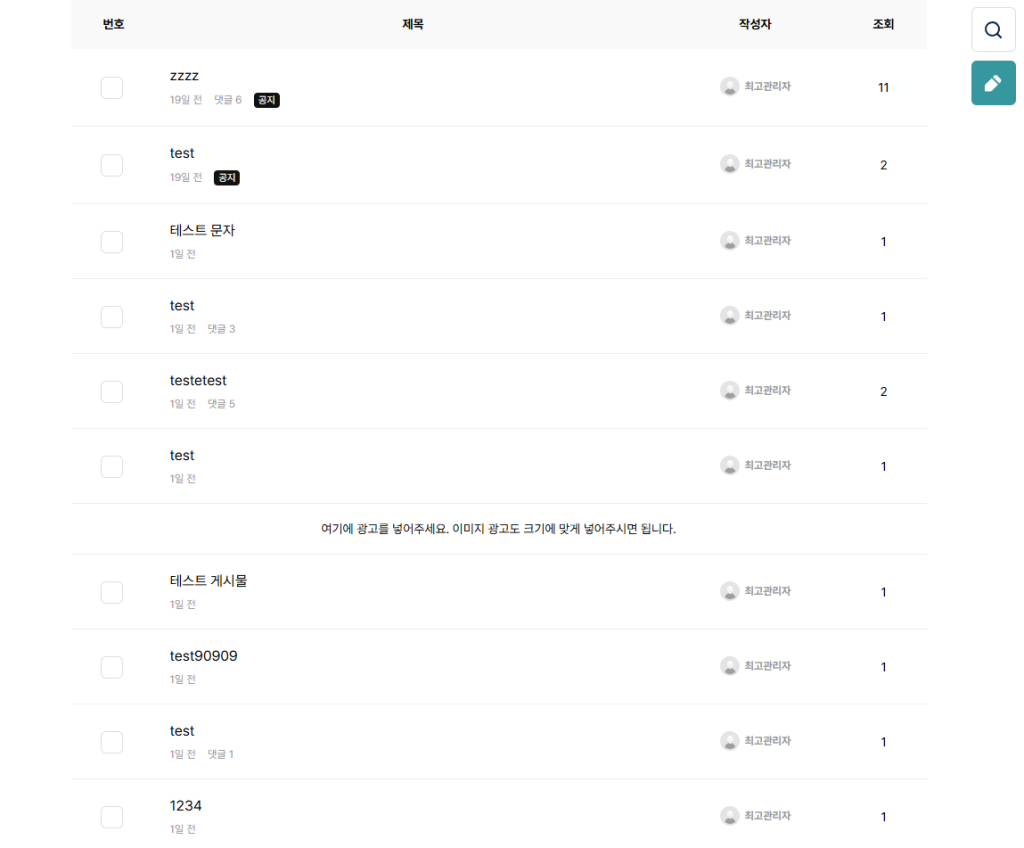
위 소스 기준 5는 7번째 목록에 광고를 나타내겠다는 뜻입니다.
왜 7번째냐면 자바스크립트는 0부터 시작하기 때문에 0 1 2 3 4 5 해서 6번째가 되며, 7번째 광고가 노출됩니다.
아래 처럼요
모바일 반응형으로 구현되어 있기에 이미지 자체가 비정상(?)만 아니면 적절하게 잘 노출 될 것입니다.
만약 이미지가 찌그러짐 현상이 있다면 모바일에서는 변경하는 css 사용하시면 될 것 같습니다.

페이지 마다 7번째에 광고가 노출 되므로 너무 많은 광고 노출 시 사용자 입장에서 불편할 수 있기 때문에 페이지 당 하나가 적절하다 판단하였습니다.
그럼 잘 사용하시고 성공하시길 바래요
고맙습니다.
- 이전글이벤트 게시판 날짜 오류 수정하기!2025.03.04
- 다음글관리자 기본 환경설정 여분 필드 추가하기2025.02.25
댓글목록





구매문의 : cs@false9.co.kr / 010-6466-3355
신청 이후 담당자가 개별연락 드리고 있습니다.
입금자명과 실제 입금자가 동일한 경우 자동처리 됩니다.
결제예정 금액 : 0 (VAT별도)
하나은행(KOEXKRSE) : 258-910104-00407 / 김은정(인덱스)
-
안드로이드 웹앱 및 푸시알림을 사용하기위한 A-Z!
잘 따라오시면 어렵지 않습니다.
1. FCM (Firebase Cloud Messaging) 세팅하기
1-1. 시작하기
https://console.firebase.google.com?hl=ko 으로 접속하여 [시작하기] 를 클릭합니다. FCM은 구글계정이 있으면 무료로 사용 가능 합니다.

1-2. 프로젝트 생성하기
[프로젝트 시작하기] 를 클릭합니다.

프로젝트의 이름을 설정합니다.
앱이름(사이트명, 상호명)을 영문으로 입력하는것이 가장 좋습니다.
입력하셨다면 [계속] 을 클릭해주세요.

애널리틱스 사용설정을 활성화 해주시고(선택사항)
[계속] 을 클릭해주세요.

애널리틱스 위치를 [대한민국] 또는 거주국가를 선택하시고 약관 동의 후 [프로젝트 만들기] 를 클릭해주세요.

프로젝트 생성이 완료 되었습니다. [계속] 을 클릭하시면 FCM메인페이지로 이동 합니다.

1-3. 앱 생성하기
이전 단계에서 프로젝트를 생성했습니다.
이제 프로젝트안에 안드로이드 앱을 생성해보겠습니다.
FCM 메인 중앙에 주황색 동그란 버튼이 3개 있습니다.
가운데에 있는 (안드로이드 로고) 버튼을 클릭해주세요.

버튼을 클릭하셨다면 앱등록 창이 오픈 됩니다.
안드로이드 패키지 이름 및 앱 닉네임을 입력하세요.
패키지 이름은 반드시 com.webview.앱영문명 으로 입력하셔야 합니다.
com.webview. 를 반드시 넣어주셔야 합니다.
입력 예) com.webview.rebuilder
앱 닉네임은 사이트명이나 상호명, 앱이름 등을 입력해주시면 됩니다.
디버그 서명은 입력하지 않아도 됩니다.
입력을 마치셨다면 [앱등록] 을 클릭해주세요.
다음페이지로 넘어간다면, 입력하신 패키지명 (com.webview.앱영문명) 을 메모장에 메모해주세요.

[google-services.json 다운로드] 버튼을 클릭하셔서 파일을 다운받아 주세요.
다운을 받으셨다면 [다음] 을 클릭해주세요.

Groovy(build.gradle) 선택하신 후 [다음] 을 클릭해주세요.

앱 생성이 완료 되었습니다.
[콘솔로 이동] 을 클릭하시면 메인으로 이동 됩니다.

1-4. 비공개 키파일 생성하기
거의 다왔습니다. 조금만 더 힘내세요.
저도 이거 작성하느라 무쟈게 힘들었습니다. 리빌더화이팅.
화면 상단에 아까 입력하신 이름으로 앱이 생성된게 보이신다면,
좌측 상단에 [프로젝트 개요] 메뉴 옆에 톱니바퀴 아이콘을 클릭하여
[프로젝트 설정] 으로 이동해주세요.

프로젝트 설정으로 오셨다면 상단 탭메뉴에서 [서비스 계정] 을 클릭하세요.

화면 아래쪽에 있는 [새 비공개 키 생성] 을 클릭하세요.
키파일은 버튼 클릭시 자동으로 다운로드 됩니다.
중요한 파일이므로 파일을 타인에게 공개하거나 해서는 안됩니다.

친절하게 중요한 파일임을 알려줍니다.
[키 생성] 을 클릭하면 json 파일이 다운로드 됩니다.

다운로드된 파일은 rebuilder-demo-a4cc0-firebase-adminsdk-au83h-41e4b5df03.json 과 같은식으로 저장됩니다.
이름이 너무 긴 관계로 임의파일명으로 변경해주세요.
가이드에서는 key.json 으로 설명하겠습니다.
이제 준비는 모두 끝났습니다!
바탕화면에 1-3에서 다운로드 했던 google-services.json 파일과,
방금 이름을 변경했던 key.json 파일이 있다면 잘 하셨습니다. (파일아이콘은 무시해주세요. 다를 수 있습니다.)

2. 리빌더 앱관리 설정하기
2-1. 파일 업로드하기
위 단계에서 이름을 변경했던 key.json 파일을 사용하시는 웹서버(웹호스팅)에 FTP 프로그램으로 접속하여 업로드 해주세요.
업로드 위치는 /data/push/key.json 입니다.
2-2. 앱관리 설정하기
관리자모드 > 빌더설정 > 앱관리 메뉴로 이동해주세요.
[앱관리] 메뉴가 없다면 리빌더 공식홈페이지 > 부가기능 다운로드 에서 [안드로이드 하이브리드 웹앱 + Push 알림] 기능을 다운로드 후 설치해주세요.
바로가기 > https://rebuilder.co.kr/membership/30
설치가 되셨다면 관리자모드 > 빌더설정 > 앱관리 메뉴로 이동해주세요.
스크롤을 내리시면 [FCM 설정] 섹션이 있습니다.
FCM 패키지명, FCM 프로젝트 ID, FCM 비공개키파일 항목을 모두 입력 하시고
[확인] 을 클릭해주시면 설정은 마무리 됩니다.

[FCM 패키지명]
1-3 에서 설정했던 com.webview.앱영문명 을 입력하시면 됩니다.
[FCM 프로젝트 ID]
1-4 에서 이동했던 [프로젝트 설정] 페이지로 이동하시면 내 프로젝트 섹션에서 확인하실 수 있습니다. (스샷참조)
[FCM 비공개키파일]
위에서 임의파일명으로 변경했던 파일명 key.json 을 입력하시면 됩니다.

고생하셨습니다. 모든 설정이 완료 되었습니다.
1-3 에서 다운로드 했던 google-services.json 파일은
신청서에 첨부해주셔야 합니다.
창을 닫아주시고, 신청을 계속해주세요!