팁과노하우
헤더 레이아웃의 메뉴 중앙정렬
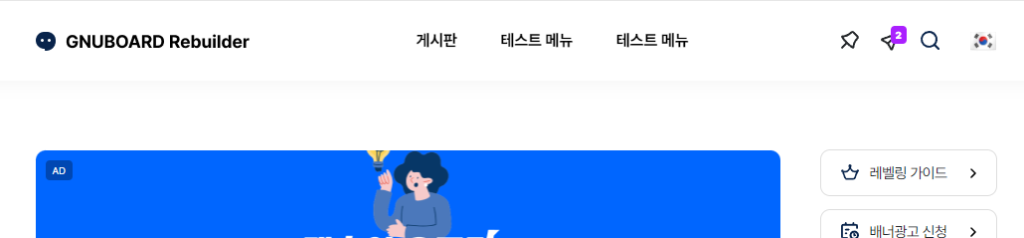
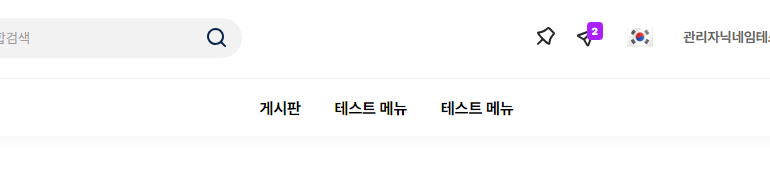
레이아웃 : basic_row
/theme/rb.basic/rb.layout.hd/basic_row/style.css 파일의
23~24라인 쯤에 아래 CSS를 추가하시면 됩니다.
/* 중앙정렬 { */
.row_gnbs .cbp-hrmenu > ul {text-align: center;}
.row_gnbs .cbp-hrmenu > ul > li {display: inline-block;}
.row_gnbs .cbp-hrmenu > ul > li {padding-left: 15px; padding-right: 15px;}
.row_gnbs .cbp-hrmenu .cbp-hrsub {text-align: left;} /*서브메뉴의 텍스트가 중앙정렬되는것을 방지*/
/* } */

레이아웃 : basic
/theme/rb.basic/rb.layout.hd/basic/style.css 파일에
아래 CSS를 추가하시면 됩니다.
.gnb_wrap nav {width: 35%; text-align: center;} /*가로사이즈를 적절히 잡아주세요*/
.cbp-hrmenu .cbp-hrsub {text-align: left;} /*서브메뉴의 텍스트가 중앙정렬되는것을 방지*/
- 이전글모바일에서 에디터 사용하기2024.07.13
- 다음글현재 리빌더 공홈 에서 사용하고 있는 메뉴 HTML2024.07.04
댓글목록
등록된 댓글이 없습니다.