
팁과노하우
글 또는 코멘트의 유튜브 URL 뒤에 영상 불러오기 (반응형)
 youtube_embed.extend.zip (1.5K) 23회
youtube_embed.extend.zip (1.5K) 23회
thisgun님의 플러그인을 반응형으로 수정한 겁니다.
글이나 코멘트에 유튜브 주소가 있으면 아래에 영상이 나옵니다.


1. youtube_embed.extend.php 파일은 extend 폴더에 넣어 주세요.
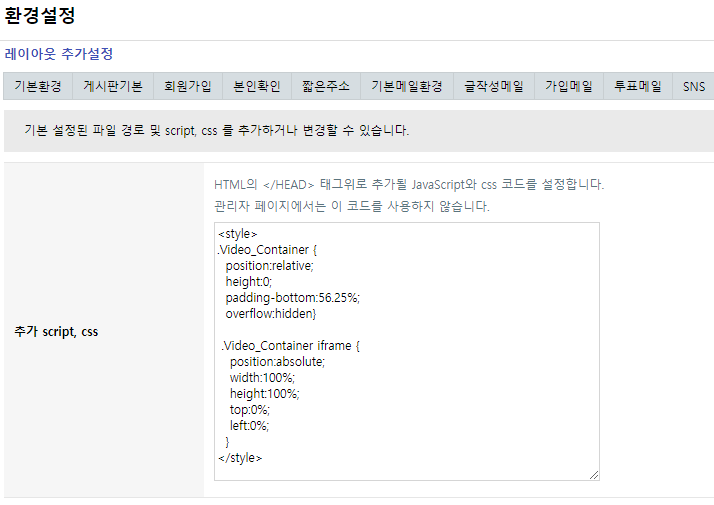
2. 관리자 -> 환경설정 -> 기본환경설정 -> 레이아웃 추가설정 -> 추가 script, css
<style>
.Video_Container {
position:relative;
height:0;
padding-bottom:56.25%;
overflow:hidden}
.Video_Container iframe {
position:absolute;
width:100%;
height:100%;
top:0%;
left:0%;
}
</style>
추가해 주시면 주시면 됩니다.
(추가) 모바일에서만 보이고 싶으면 youtube_embed.extend.php 파일 내용을 수정하시면 됩니다.
if( ! $html.find($iframe).length ){
<?php if(is_mobile()) { ?>
return str+'<div class="Video_Container"><iframe src="https://www.youtube.com/embed' + key + '" frameborder="0" allowfullscreen></iframe></div>';
<?php } else { ?>
return str+'<div><iframe width="320" height="240" src="https://www.youtube.com/embed' + key + '" frameborder="0" allowfullscreen></iframe></div>';
<?php } ?>
}
- 이전글현재 리빌더 공홈 에서 사용하고 있는 메뉴 HTML2024.07.04
- 다음글게시판에 새글이 있는경우 New 아이콘 붙히기 함수2024.06.07
댓글목록




 미니홈
1:1 대화하기 오래 전
미니홈
1:1 대화하기 오래 전
<?php if(is_mobile()) { ?>
return str+'<div class="Video_Container"><iframe src="https://www.youtube.com/embed/' + key + '" frameborder="0" allowfullscreen></iframe></div>';
<?php } else { ?>
return str+'<div><iframe width="320" height="240" src="https://www.youtube.com/embed/' + key + '" frameborder="0" allowfullscreen></iframe></div>';
<?php } ?>
로 바꾸시면 됩니다.
2024-06-20 05:20



 미니홈
1:1 대화하기 오래 전
미니홈
1:1 대화하기 오래 전
<div class="Video_Container"><iframe src="https://www.youtube.com/embed/' + key + '" frameborder="0" allowfullscreen></iframe></div>';
이게 제가 반응형으로 바꾼거고
<div><iframe width="320" height="240" src="https://www.youtube.com/embed/' + key + '" frameborder="0" allowfullscreen></iframe></div>';
이게 원본 입니다.
2024-06-20 05:21









